利用svg画路径图 vue
0:vue框架下的依赖引入
在package.json文件中加入
"animejs": "3.0.1",
"iview": "3.0.0",
再在控制台执行 npm i 即可自动安装
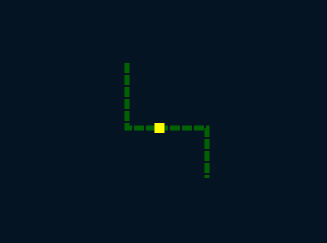
1:单路径
效果图:

<style>
.yellow {
position: absolute;
}
.path {
300px;
height: 150px;
/* 路径线的底色 */
stroke: rgb(2, 97, 2);
/* 路径线的宽度 */
stroke- 5;
/* 路径线的间距 20,0; 为每段20px间距为0 15,5;为每段15px间距为5px */
stroke-dasharray: 10, 2;
fill: transparent;
display: block;
position: absolute;
}
.article {
display: flex;
flex-direction: column;
position: relative;
100%;
min-height: 8rem;
margin-bottom: 1rem;
padding: 1rem;
}
</style>
<template>
<div>
<section style="display: flex;
flex-direction: column;
position: relative;
100%;
max- 30rem;
margin: auto;
text-align: center;">
<article class="article">
<svg version="1.1" class="svg" height="400px">
<!--下右下-->
<!-- 线的路线及规则 <path d="M100 0右上角(起始点位置) L 100 65左边拐点的位置 , 180 65右边拐点的位置, 180下边的线的偏转角度 215下边线的长度" class="path"/> -->
<path d="M100 0 L 100 65 , 180 65 , 180 115" class="path"/>
<!-- 运动点的路线及规则 -->
<path fill="none" stroke="" d="M95 -5 L 95 60,175 60,175 110" id="yellow"/>
</svg>
<div class="yellow" style="background-color: yellow; 10px;height: 10px"></div>
</article>
</section>
<Button @click="stop">停止</Button>
<Button @click="start">开始</Button>
<Button @click="reset">重置</Button>
</div>
</template>
<script>
import anime from 'animejs'
export default {
data () {
return {
yellow: undefined,
}
},
methods: {
stop () {
const self = this
self.yellow.pause()
},
start () {
const self = this
self.yellow.play()
},
reset () {
const self = this
self.yellow.reset()
}
},
mounted () {
const self = this
let yellowPath = anime.path('#yellow')
self.yellow = anime({
targets: '.yellow',
// 沿着路径对象的x值
translateX: yellowPath('x'),
// 沿着路径对象的y值
translateY: yellowPath('y'),
easing: 'linear',
// 物体块的移动速度
duration: 3000,
loop: true
})
self.yellow.pause()
}
}
</script>
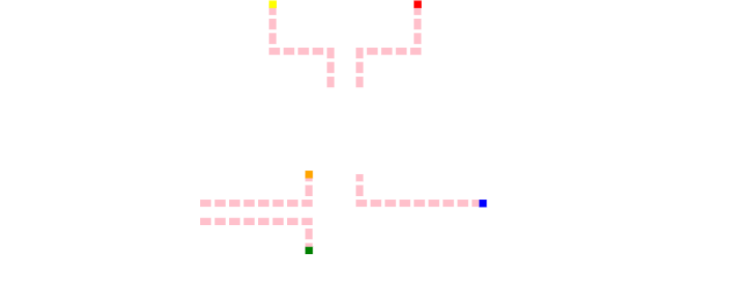
2:多路径

<style>
.green {
position: absolute;
}
.blue {
position: absolute;
}
.yellow {
position: absolute;
}
.red {
position: absolute;
}
.orange {
position: absolute;
}
.path {
300px;
height: 150px;
stroke: pink;
stroke- 10;
stroke-dasharray: 15, 5;
fill: transparent;
display: block;
position: absolute;
}
.article {
display: flex;
flex-direction: column;
position: relative;
100%;
min-height: 8rem;
margin-bottom: 1rem;
padding: 1rem;
}
</style>
<template>
<div>
<section style="display: flex;
flex-direction: column;
position: relative;
100%;
max- 30rem;
margin: auto;
text-align: center;">
<article class="article">
<svg version="1.1" class="svg" height="400px">
<!--下右下-->
<path d="M100 0 L 100 65 , 180 65,180 115" class="path"/>
<path fill="none" stroke="" d="M95 -5 L 95 60,175 60,175 110" id="yellow"/>
<!--下左下-->
<path d="M300 0 L 300 65 , 220 65,220 115" class="path"/>
<path fill="none" stroke="" d="M295 -5 L 295 60,215 60,215 110" id="red"/>
<!--下左-->
<path d="M0 275 L 150 275 , 150 235" class="path"/>
<path fill="none" stroke="" d="M145 230 L 145 270,-5 270" id="orange"/>
<!--上左-->
<path d="M0 300 L 150 300 , 150 340" class="path"/>
<path fill="none" stroke="" d="M145 335 L 145 295,-5 295" id="green"/>
<!--左上-->
<path d="M390 275 L 220 275 , 220 235" class="path"/>
<path fill="none" stroke="" d="M385 270 L 215 270 , 215 230" id="blue"/>
</svg>
<div class="yellow" style="background-color: yellow; 10px;height: 10px"></div>
<div class="red" style="background-color: red; 10px;height: 10px"></div>
<div class="orange" style="background-color: orange; 10px;height: 10px"></div>
<div class="green" style="background-color: green; 10px;height: 10px"></div>
<div class="blue" style="background-color: blue; 10px;height: 10px"></div>
</article>
</section>
<Button @click="stop">停止</Button>
<Button @click="start">开始</Button>
<Button @click="reset">重置</Button>
</div>
</template>
<script>
import anime from 'animejs'
export default {
data () {
return {
yellow: undefined,
red: undefined,
orange: undefined,
green: undefined,
blue: undefined
}
},
methods: {
stop () {
const self = this
self.yellow.pause()
self.red.pause()
self.orange.pause()
self.green.pause()
self.blue.pause()
},
start () {
const self = this
self.yellow.play()
self.red.play()
self.orange.play()
self.green.play()
self.blue.play()
},
reset () {
const self = this
self.yellow.reset()
self.red.reset()
self.orange.reset()
self.green.reset()
self.blue.reset()
}
},
mounted () {
const self = this
let yellowPath = anime.path('#yellow')
let redPath = anime.path('#red')
let orangePath = anime.path('#orange')
let greenPath = anime.path('#green')
let bluePath = anime.path('#blue')
self.yellow = anime({
targets: '.yellow',
// 沿着路径对象的x值
translateX: yellowPath('x'),
// 沿着路径对象的y值
translateY: yellowPath('y'),
easing: 'linear',
duration: 10000,
loop: true
})
self.red = anime({
targets: '.red',
// 沿着路径对象的x值
translateX: redPath('x'),
// 沿着路径对象的y值
translateY: redPath('y'),
easing: 'linear',
duration: 10000,
loop: true
})
self.orange = anime({
targets: '.orange',
// 沿着路径对象的x值
translateX: orangePath('x'),
// 沿着路径对象的y值
translateY: orangePath('y'),
easing: 'linear',
duration: 10000,
loop: true
})
self.green = anime({
targets: '.green',
// 沿着路径对象的x值
translateX: greenPath('x'),
// 沿着路径对象的y值
translateY: greenPath('y'),
easing: 'linear',
duration: 10000,
loop: true
})
self.blue = anime({
targets: '.blue',
// 沿着路径对象的x值
translateX: bluePath('x'),
// 沿着路径对象的y值
translateY: bluePath('y'),
easing: 'linear',
duration: 10000,
loop: true
})
self.blue.pause()
self.yellow.pause()
self.red.pause()
self.orange.pause()
self.green.pause()
}
}
</script>
多路径方法可参考原博主博客:https://www.cnblogs.com/longmaodaxia/p/11271424.html