重要:
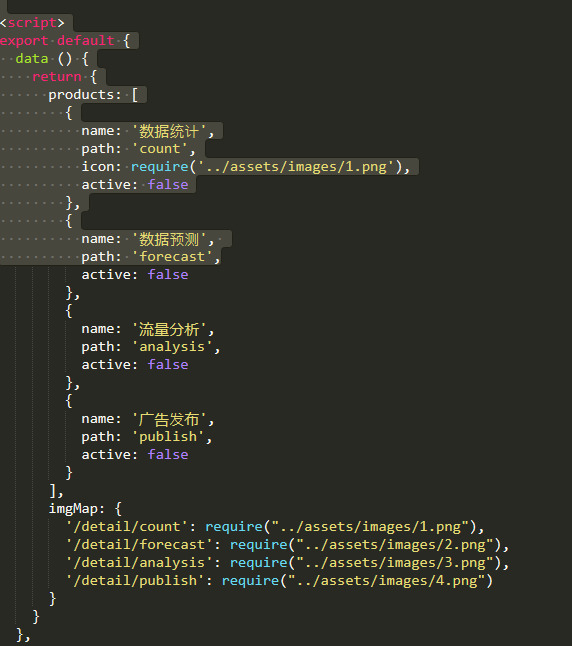
1.如果要通过js/模板引用 图片到项目,图片路径需要使用require。

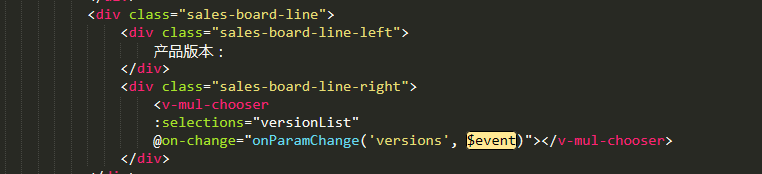
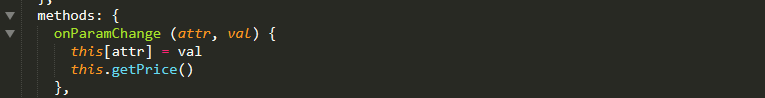
2.$event:
$event 等于$emit 抛出的值,还可以使用$event.target.value.
$event 是触发事件的第一个参数值,你这个例子中 $emit 抛出的值是(点击或其他什么)事件,所以才会有 $event.target.value。


3.vue axios
vue2.0之后,就不再对vue-resource更新,而是推荐使用axios。基于 Promise 的 HTTP 请求客户端,可同时在浏览器和 Node.js 中使用。
4. lodash使用文档
import _ from 'lodash'
5.全局引用组件

简易:
1.如何在github上寻找一些第三方组件插件?
寻找vue插件:github awesome-vue
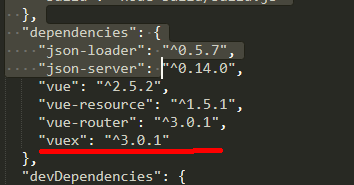
2.如何在项目中安装Vue.js组件
例如安装vuex组件:cnpm install vuex --save ,安装成功后,会在项目根目录package.json文件中,出现如下:

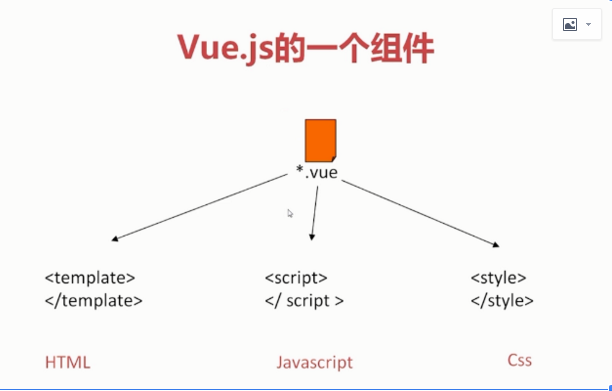
3.一个vue组件包含哪几部分?
将html/JS/CSS写入一个.vue文件中

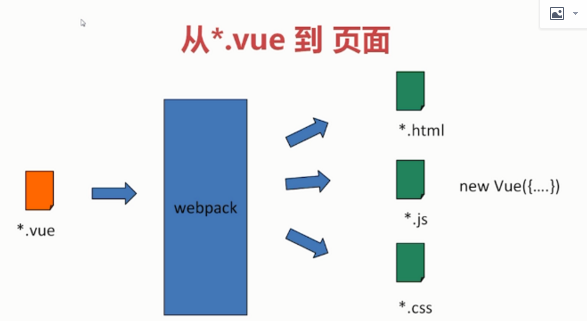
4.如何从*.vue页面到html/js/css

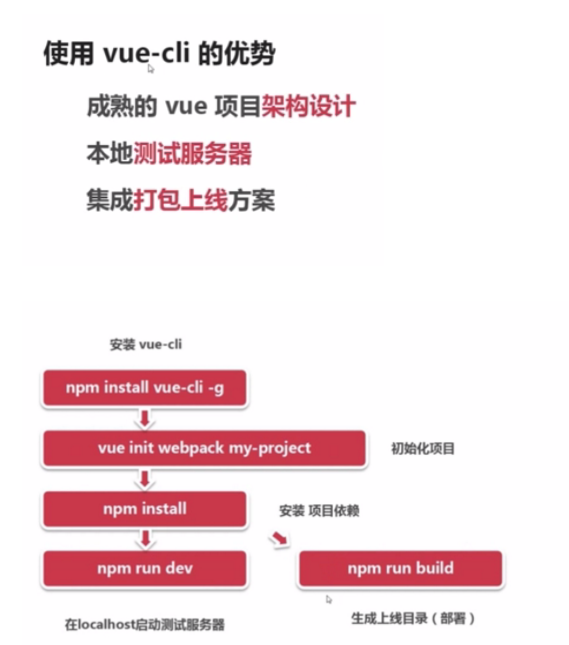
5.为什么要使用vue-cli 脚手架?
PS:使用git bash工具,来贴近服务器是linux系统一些指令。