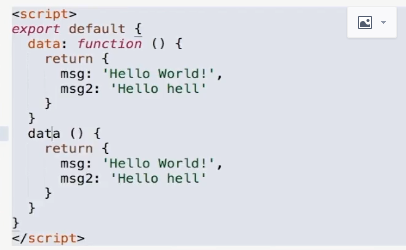
1.export default 的用法:相当于提供一个接口给外界,让其他文件通过 import 来引入使用。

而对于export default 和export的区别:
在JavaScript ES6中,export与export default均可用于导出常量、函数、文件、模块等,你可以在其它文件或模块中通过
import+(常量 | 函数 | 文件 | 模块)名的方式,将其导入,以便能够对其进行使用,但在一个文件或模块中,export、import可以有多个,export default仅有一个。 //demo.js 声明部分 export const str = 'hello world' export function f(b){ return b+1 } //demo1.js 导出部分 import { str, f } from 'demo' //也可以分开写两次,导入的时候带花括号


对于export default部分:
//demo.js export default const str = 'hello world' //demo1.js import str from 'demo' //导入的时候没有花括号
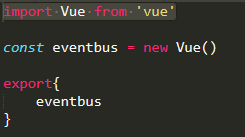
如果不使用export default ,使用如下指令也可以。
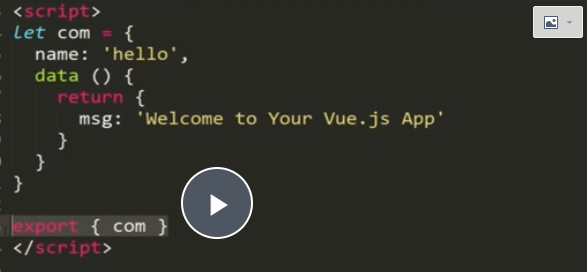
let是当前作用域下声明变量
var是全局,外层可以调用

而对于 new Vue({})部分, 只是创建一个Vue的实例 就是相当于创建一个根组件