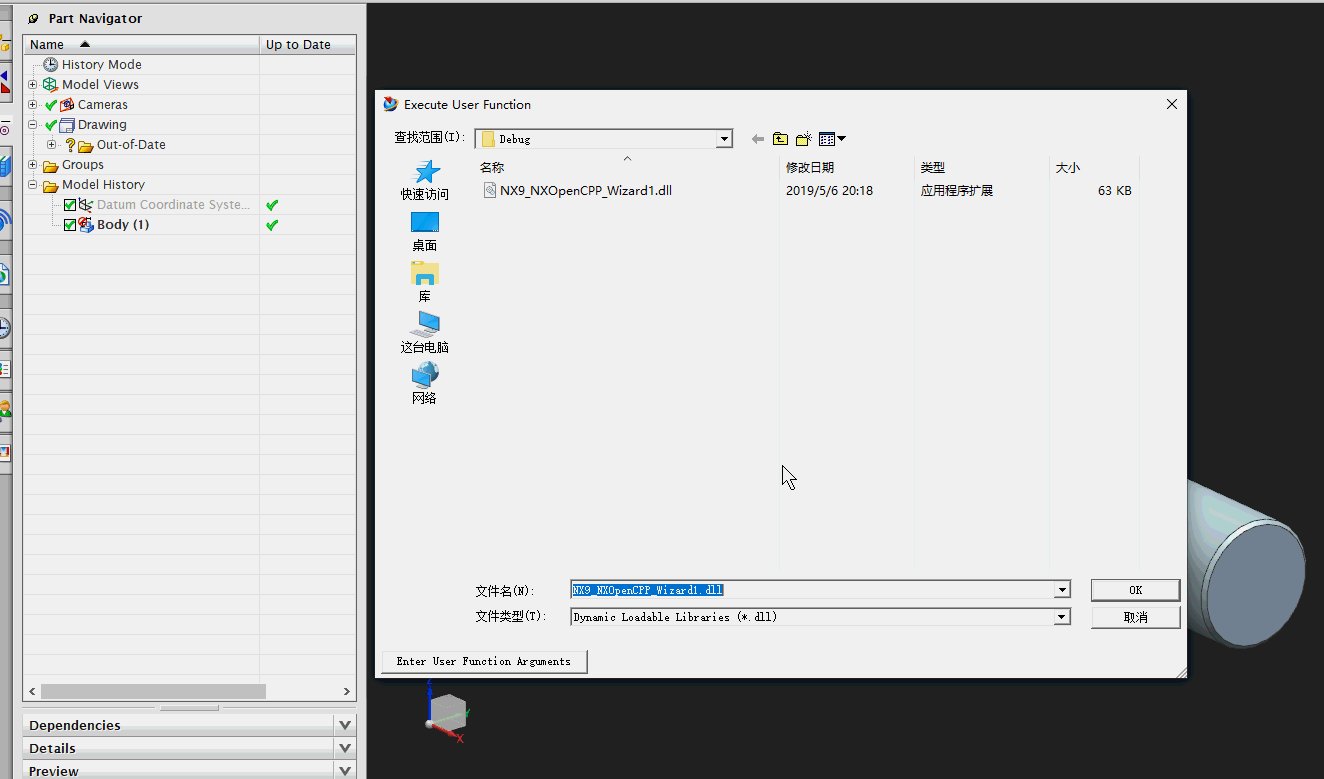
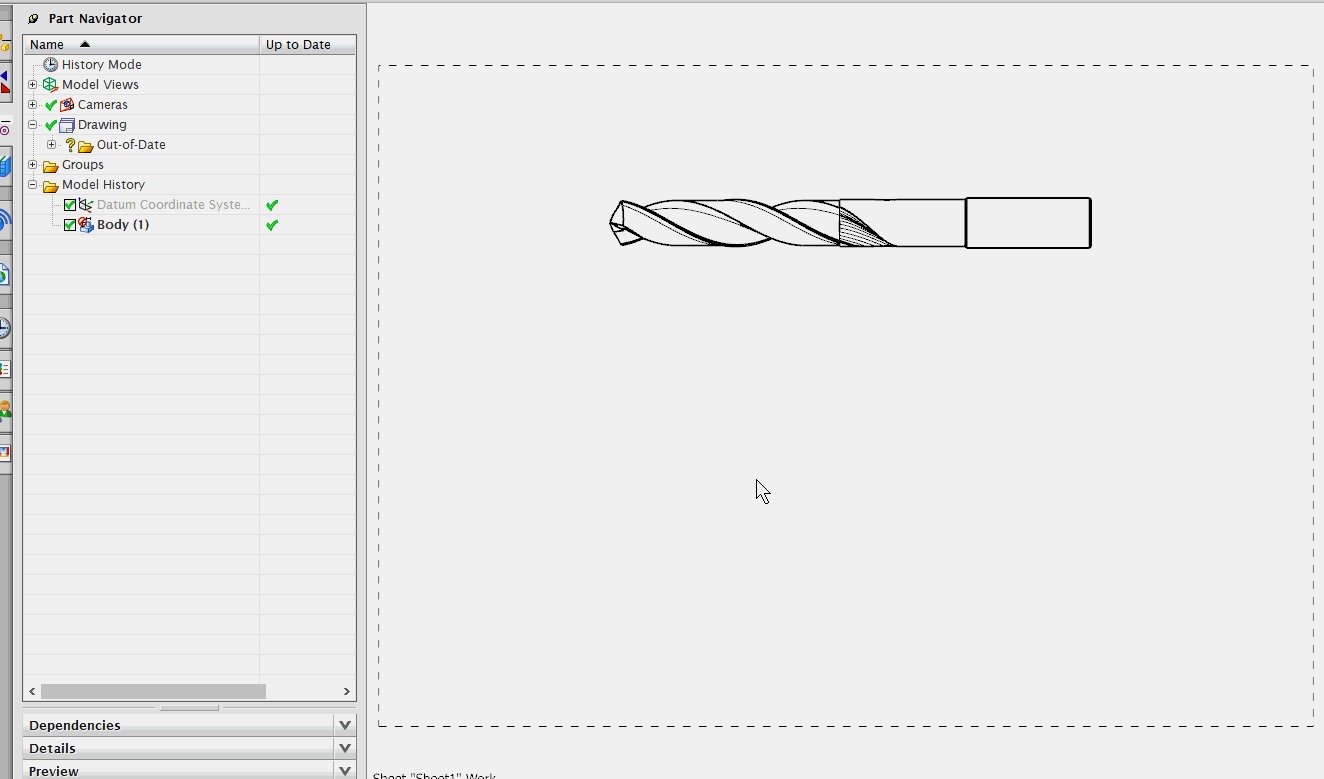
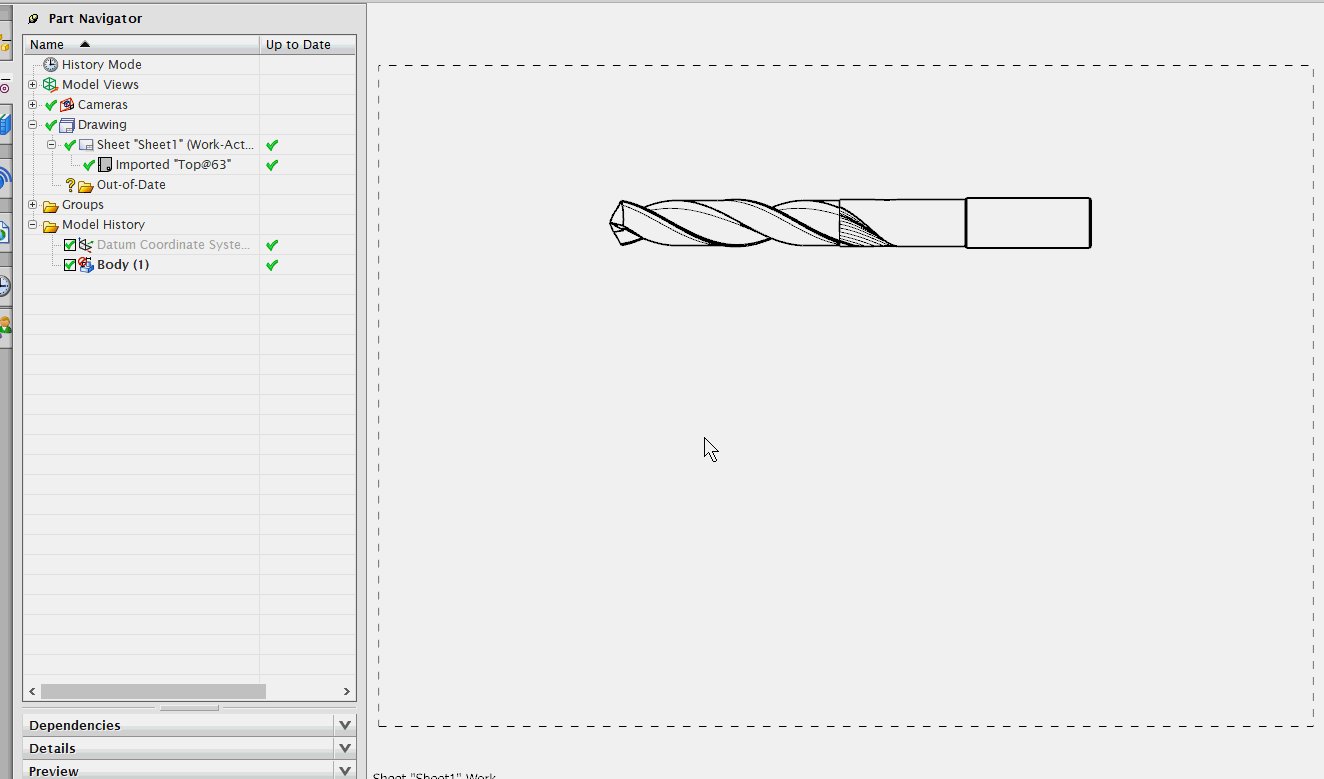
1 NX9+VS2012 2 3 #include <uf.h> 4 #include <uf_draw.h> 5 #include <uf_obj.h> 6 #include <uf_part.h> 7 8 9 UF_initialize(); 10 11 //新建工程图(A4图纸) 12 char* DrawingName = "Sheet1";//设置图纸名字 13 UF_DRAW_info_t DrawingInfo;//设置图纸大小、投影视角、视图比例等 14 DrawingInfo.size_state = UF_DRAW_METRIC_SIZE;//设置图纸类型 15 DrawingInfo.size.metric_size_code = UF_DRAW_A4;//设置图纸大小 16 DrawingInfo.drawing_scale = 1.0;//设置比例 17 DrawingInfo.units = UF_PART_METRIC;//设置单位 18 DrawingInfo.projection_angle = UF_DRAW_FIRST_ANGLE_PROJECTION;//设置投影视角 19 tag_t DrawingTag = NULL_TAG; 20 UF_DRAW_create_drawing(DrawingName, &DrawingInfo, &DrawingTag); 21 22 //导入视图(创建Top视图) 23 //找名字获取视图的Tag 24 tag_t TopViewTag = NULL_TAG; 25 UF_OBJ_cycle_by_name_and_type(UF_PART_ask_display_part(), "Top", UF_view_type, false, &TopViewTag); 26 27 UF_DRAW_view_info_t TopViewInfo; 28 UF_DRAW_initialize_view_info(&TopViewInfo);//初始化视图信息 29 double TopDwgPoint[2] = {150.0, 160.0}; 30 tag_t TopDrawViewTag = NULL_TAG; 31 UF_DRAW_import_view(DrawingTag, TopViewTag, TopDwgPoint, &TopViewInfo, &TopDrawViewTag); 32 33 //更新视图 34 UF_DRAW_update_one_view(DrawingTag, TopDrawViewTag); 35 36 UF_terminate();