转载自https://jingyan.baidu.com/article/8cdccae9577d0e315413cd88.html
在使用Qt Creator编写完应用程序后,设置release版的应用程序图标着实困扰了不少的人。一个漂亮的图标是一个软件的脸,没有一个漂亮的图标,那么这个程序是不完整的。那么我们来看看如何设置windows下Qt生成的应用程序图标。
方法一/步骤
首先在QtCreator中新建一个基于QWidget的工程,我建立的项目名称是ICONproj。然后我们点击左边的帮助按钮,先来看看Qt 的Assistant是怎么说的。

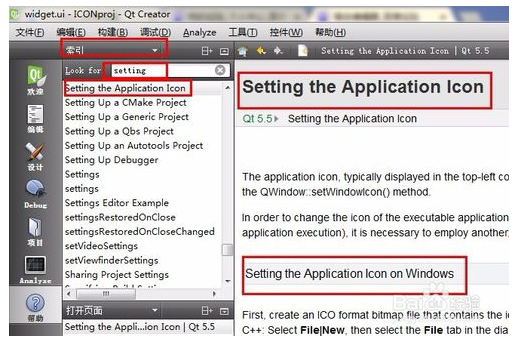
在Assistant的索引中输入setting就可以看到下面的列表中有Setting the Application Icon,双击它就可以看到右侧窗口中的帮助文档。文档内容很全面,包括如何设置windows、OS X和linux的程序图标。这里我们介绍如何设置windows下应用程序的图标。

第一步,找到一个你心仪的图标,拷贝到工程的源代码目录中。这里我找了一个图标。

第二步,双击打开ICONproj.pro文件,并在文件中添加一行:
RC_ICONS =app.ico
然后点击左下角的锤子按钮,等待编译完成,就可以看到生成的应用程序了。
需要注意的是,我生成的应用程序所在的目录和你的可能不一样。你可能需要到项目的同级目录中寻找。

我们再来点击绿色运行按钮看看情况。
可以看到,窗口的左上角的图标也变成了我们设置的图标。
方法二/步骤
我们还是以刚才的项目为例,但是把我们刚才所做的工作删掉,包括项目生成的Debug目录。如果你不知道怎么做,可以把刚才的项目删掉重新建立。项目名称依然是ICONproj。
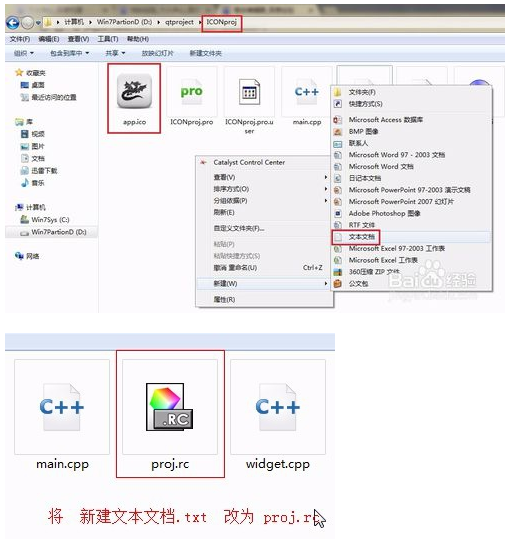
在项目的目录中新建文本文档,然后将名称改为proj.rc。

右键proj.rc,选择用记事本打开。然后输入如下内容:
IDI_ICON1 ICON DISCARDABLE "app.ico"
然后保存关闭记事本。

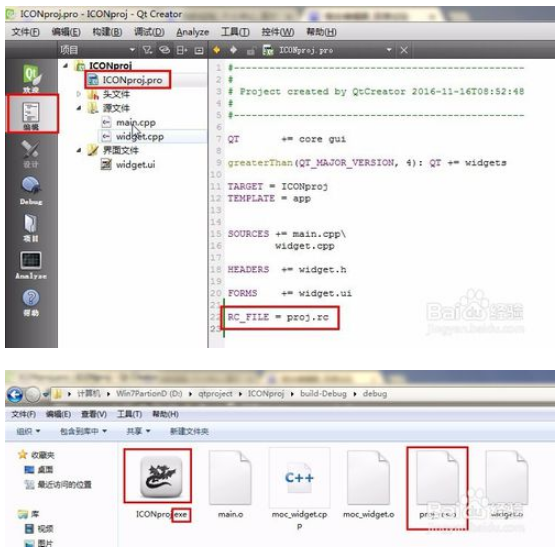
打开ICONproj.pro,添加一行:
RC_FILE = proj.rc
然后,点击左下角的锤子图标,等生成完毕后,看看效果。
可以看到,生成的程序已经带有图标,而且生成目录下有一个proj_res.o的文件,这个是proj.rc资源文件编译后的目标文件。

两种方法相比起来第一种要简单,但是资源文件的使用其实更普通方便,因为一个应用程序使用的图标、字符串、图片等都是比较多的,这都是资源。通过资源文件进行管理显然更加的方便。而且资源文件格式统一可以通用,这都是资源文件的优点。
-
注意整个操作过程中文件名是否正确
-
如果要发布软件,注意你生成的软件是否是release模式