转载自https://blog.csdn.net/larger5/article/details/78587076
一、前言

之前大一使用C++写一些简单的信息管理系统,界面总是黑屏白字,体验十分差,为了给应用程序增加一个 UI 图形界面,使用了Qt5就可以轻松做到,而且操作十分键,很多都是编译器帮你做好了基础的了。
Qt 官网 https://www.qt.io/
下面演示如构建一个Hello world 级别的具有UI图形界面的C++程序!与此同时,了解一下Qt编译器的基本组件的使用
二、操作
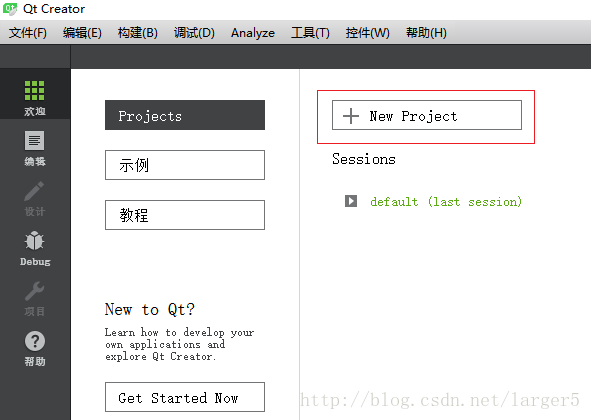
1、首先打开Qt(可以去网上轻松下载)

2、之后再界面点击如下:

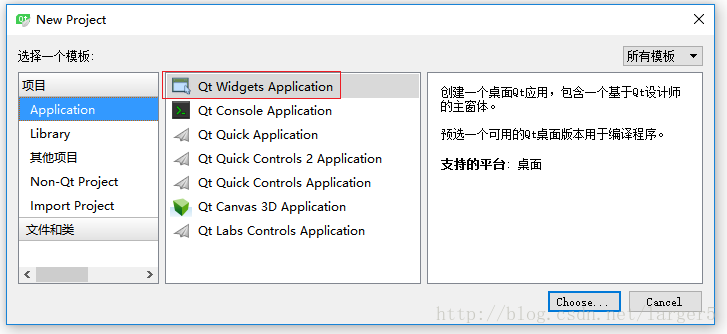
3、点击第一个

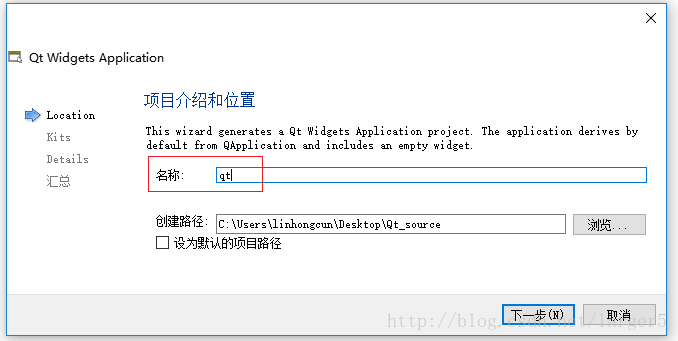
4、给项目起个名字

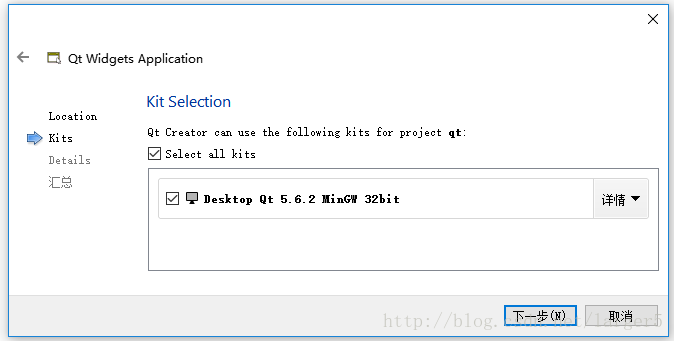
5、直接点击下一步

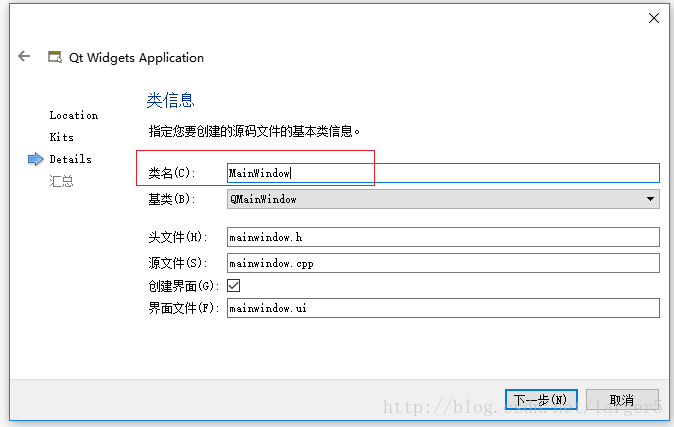
6、可以直接点击下一步,也可以自己给类起个名字

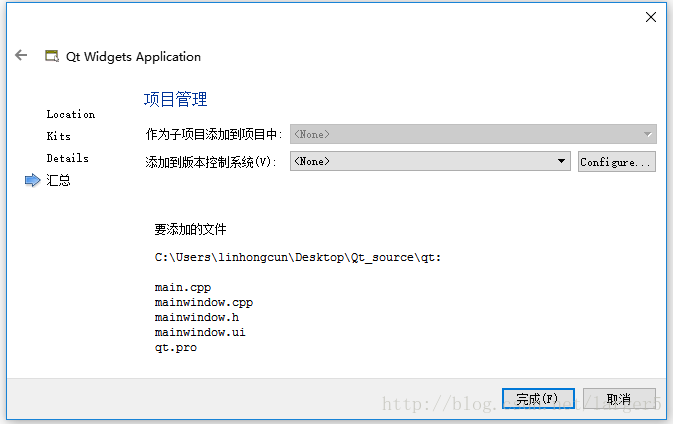
7、直接点击完成

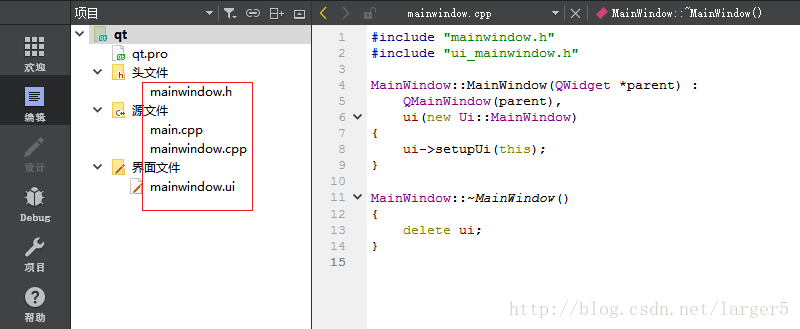
8、就自动产生了一系列的代码,进入如下的界面

9、使用快捷键 Ctrl + R,也可以点击左下角的图标
①第一个是编译运行
②第二个是调试bug
③第三个是编译不运行(主要是应用在一些情况:properties里边添加配置信息,先点击这里的编译,之后再点击运行,配置的信息才会生效)

就产生了如下的空白界面

10、只修改了 main.cpp的代码(加了一个按钮)
1 #include "mainwindow.h" 2 #include <QApplication> 3 #include <QPushButton> 4 int main(int argc, char *argv[]) 5 { 6 QApplication a(argc, argv); 7 MainWindow w; 8 9 QPushButton b; 10 11 b.setText("Hello world"); //给按钮设置内容 12 b.setParent(&w); //指定父对象,注意是取地址 13 b.move(10, 10); //移动坐标 14 15 w.show(); 16 17 return a.exec(); 18 }
效果如下,一个简单的Qt构建就这样开始了!

三、其他
附上常用快捷键
1)帮助文件:F1 (光标在函数名字或类名上,按 F1 即可跳转到对应帮助文档,查看其详细用法)
2).h 文件和对应.cpp 文件切换:F4
3)编译并运行:Ctrl + R
4)函数声明和定义(函数调用和定义)切换:F2
5)代码注释取消注释:Ctrl + / (选中代码再按快捷键)
6)字体变大变小:Ctrl + 鼠标滚轮向上向下
7)移动代码:选中所要移动的代码 -> 按住 ctrl + shift -> 键盘方向键
8)查找替换关键字:Ctrl + F
9)快速打开代码所在目录:编辑模式下 -> 选中项目文件 -> 右击 -> 选择“显示包含的目录”,即可显示项目所在目录(此方法同样可以打开代码文件所在目录)