在上一篇博客:Android商城开发系列(三)——使用Fragment+RadioButton实现商城底部导航栏实现商城的底部导航栏时,里面用到了butterknife,今天来讲解一下的butterknife使用
一、butterknife基本概念
butterknife是一个依赖注入框架,可以省去我们findviewbyid()操作,哈哈~俗话说:“不会偷懒的程序员不是好的程序员!”。作为一名Android开发,是不是经常厌烦了大量的findViewById以及setOnClickListener代码,而ButterKnife是一个专注于Android系统的View注入框架,让你从此从这些烦人臃肿的代码中解脱出来。
二、示例代码
先来看一段代码示例说明下ButterKnife是如何简化代码的:
采用findViewById( )方法产生的代码:
package com.nyl.shoppingmalltest; import android.app.Activity; import android.os.Bundle; import android.widget.RadioButton; import android.widget.RadioGroup; public class MainActivity extends Activity { private RadioGroup rg_main; private RadioButton rb_home; private RadioButton rb_type; private RadioButton rb_community; private RadioButton rb_user; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //初始化布局 rg_main = (RadioGroup) findViewById(R.id.rg_main); rb_home = (RadioButton) findViewById(R.id.rb_home); rb_type = (RadioButton) findViewById(R.id.rb_type); rb_community = (RadioButton) findViewById(R.id.rb_community); rb_user = (RadioButton) findViewById(R.id.rb_user); } }
而用ButterKnife之后的代码是这样的:
package com.nyl.shoppingmall.activity; import android.app.Activity; import android.os.Bundle; import android.widget.FrameLayout; import android.widget.RadioButton; import android.widget.RadioGroup; import com.nyl.shoppingmall.R; import butterknife.Bind; import butterknife.ButterKnife; public class MainActivity extends Activity { @Bind(R.id.frameLayout) FrameLayout frameLayout; @Bind(R.id.rb_home) RadioButton rbHome; @Bind(R.id.rb_type) RadioButton rbType; @Bind(R.id.rb_community) RadioButton rbCommunity; @Bind(R.id.rb_user) RadioButton rbUser; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //ButterKnife和当前Activity绑定 ButterKnife.bind(this); } }
三、用法
在Android编程过程中,我们会写大量的布局和点击事件,像初始view、设置view监听这样简单而重复的操作让人觉得麻烦类,所以可以采用注解的方式去实现,而ButterKnife则是注解中相对简单易懂的很不错的开源框架,接下来就介绍一下如何使用。
3.1 Module 里的 build.gradle 里面引入butterknife
compile 'com.jakewharton:butterknife:7.0.1'

3.2 安装 butterknife插件
在 Setting->Plugins 中输入 butterknife 添加插件,如下图:

接着就是下载,如下图:

完成后,如下图所示:

安装完成之后重启AndroidStudio
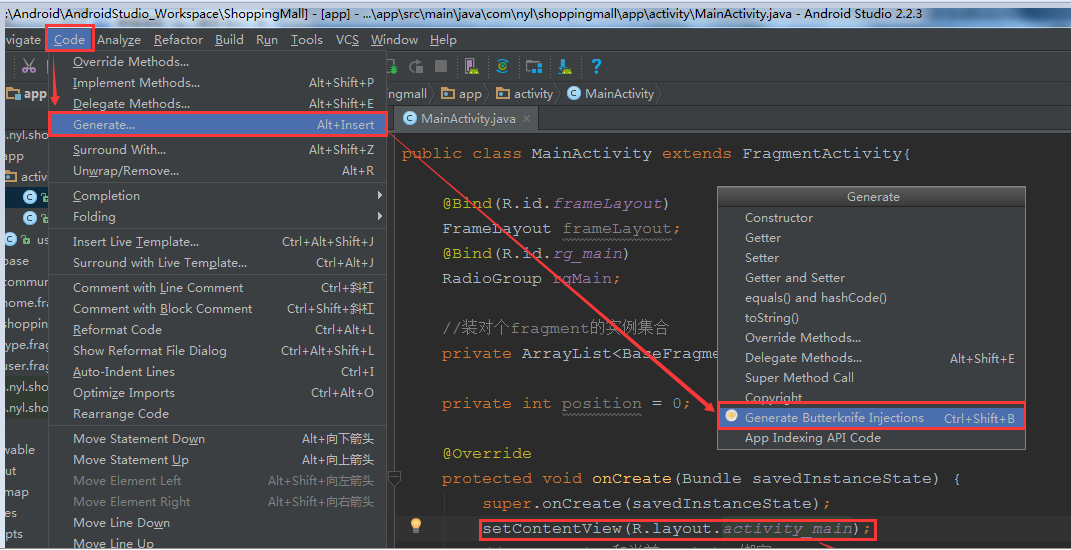
见证奇迹的时刻来了,把光标定在setContentView(R.layout.activity_main);然后点击Code→Generate,如下图:

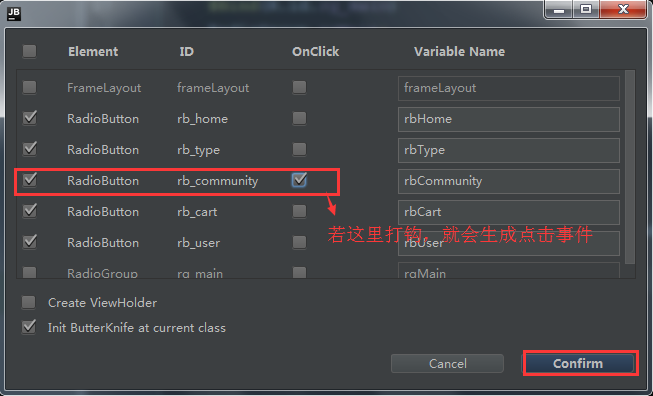
勾选需要生成的元素,如下图所示:

点击Confim就会生成如下图所示代码:

这就是 Butterknife以及关于Butterknife插件的用法,很简单也很方便,推荐大家在开发中使用Butterknife框架去提高开发效率