今天我们来开发商城的首页【输入搜索框】布局和点击右下角图片回到顶部的效果
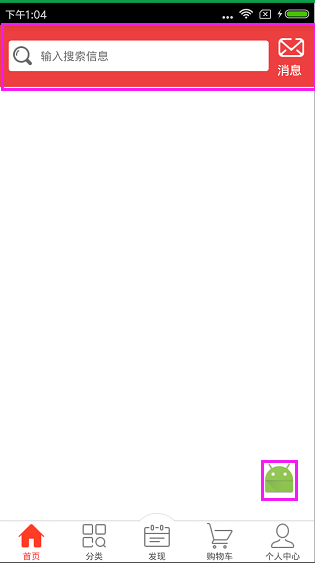
搜索功能在App中很常见,尤其是在商城类的项目当中,一般都会提供很强大的搜索功能,App的搜索布局一般都是在App的顶部,如下图所示:

下面我们来看看如何实现这个布局效果:
先来看看HomeFragment类,代码如下所示:
1 package com.nyl.shoppingmall.home.fragment; 2 3 import android.support.v7.widget.RecyclerView; 4 import android.util.Log; 5 import android.view.View; 6 import android.widget.ImageView; 7 import android.widget.TextView; 8 import android.widget.Toast; 9 10 import com.nyl.shoppingmall.R; 11 import com.nyl.shoppingmall.base.BaseFragment; 12 13 /** 14 * 首页Fragment 15 */ 16 public class HomeFragment extends BaseFragment implements View.OnClickListener { 17 18 private final static String TAG = HomeFragment.class.getSimpleName(); 19 20 private TextView tv_search_home; 21 private TextView tv_message_home; 22 private RecyclerView rv_home; 23 private ImageView ib_top; 24 25 @Override 26 public View initView() { 27 Log.e(TAG,"主页面的Fragment的UI被初始化了"); 28 View view = View.inflate(mContext,R.layout.fragment_home,null); 29 //初始化布局控件 30 tv_search_home = (TextView) view.findViewById(R.id.tv_search_home); 31 tv_message_home = (TextView) view.findViewById(R.id.tv_message_home); 32 rv_home = (RecyclerView) view.findViewById(R.id.rv_home); 33 ib_top = (ImageView) view.findViewById(R.id.ib_top); 34 35 //设置点击事件 36 ib_top.setOnClickListener(this); 37 tv_search_home.setOnClickListener(this); 38 tv_message_home.setOnClickListener(this); 39 return view; 40 } 41 42 43 @Override 44 public void initData() { 45 super.initData(); 46 Log.e(TAG,"主页面的Fragment的数据被初始化了"); 47 } 48 49 @Override 50 public void onClick(View view) { 51 switch (view.getId()){ 52 case R.id.ib_top: //置顶的监听 53 rv_home.scrollToPosition(0); 54 break; 55 case R.id.tv_search_home: //搜索的监听 56 Toast.makeText(mContext,"搜索",Toast.LENGTH_SHORT).show(); 57 break; 58 case R.id.tv_message_home: //消息监听 59 Toast.makeText(mContext,"进入消息中心",Toast.LENGTH_SHORT).show(); 60 break; 61 } 62 } 63 }
HomeFragment类加载的是fragment_home.xml的布局,代码如下所示:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent"> 6 7 <include 8 android:id="@+id/titlebar" 9 layout="@layout/titlebar"/> 10 11 <android.support.v7.widget.RecyclerView 12 android:id="@+id/rv_home" 13 android:layout_width="match_parent" 14 android:layout_height="match_parent" 15 android:layout_below="@id/titlebar" /> 16 17 <ImageButton 18 android:id="@+id/ib_top" 19 android:layout_width="40dp" 20 android:layout_height="40dp" 21 android:layout_alignParentBottom="true" 22 android:layout_alignParentRight="true" 23 android:layout_marginBottom="20dp" 24 android:layout_marginRight="20dp" 25 android:background="@mipmap/ic_launcher" 26 android:visibility="visible" /> 27 28 29 </RelativeLayout>
最外层是相对布局:顶部是线性布局,里面有两个TextView; 中间是使用分类型的 RecyclerView 当滑动底部的时候显示跳转到顶部的按钮,两个TextView是使用<include layout="@layout/titlebar"/>把布局包进来的,titlebar布局的代码如下所示:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:orientation="horizontal" 5 android:layout_width="match_parent" 6 android:layout_height="wrap_content" 7 android:background="#ed3f3f"> 8 9 <TextView 10 android:id="@+id/tv_search_home" 11 android:layout_width="wrap_content" 12 android:layout_height="35dp" 13 android:layout_gravity="center_vertical" 14 android:layout_marginLeft="10dp" 15 android:layout_weight="1" 16 android:background="@drawable/search_home_shape" 17 android:drawableLeft="@mipmap/home_search_icon" 18 android:drawablePadding="10dp" 19 android:gravity="center_vertical" 20 android:padding="5dp" 21 android:text="输入搜索信息" 22 android:textSize="13sp" /> 23 24 <TextView 25 android:id="@+id/tv_message_home" 26 android:layout_width="wrap_content" 27 android:layout_height="wrap_content" 28 android:layout_margin="10dp" 29 android:drawableTop="@mipmap/new_message_icon" 30 android:text="消息" 31 android:textColor="#fff"/> 32 33 </LinearLayout>
输入搜索信息框的背景颜色在drawable下实现,代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#fff" />
<corners android:radius="3dp" />
</shape>
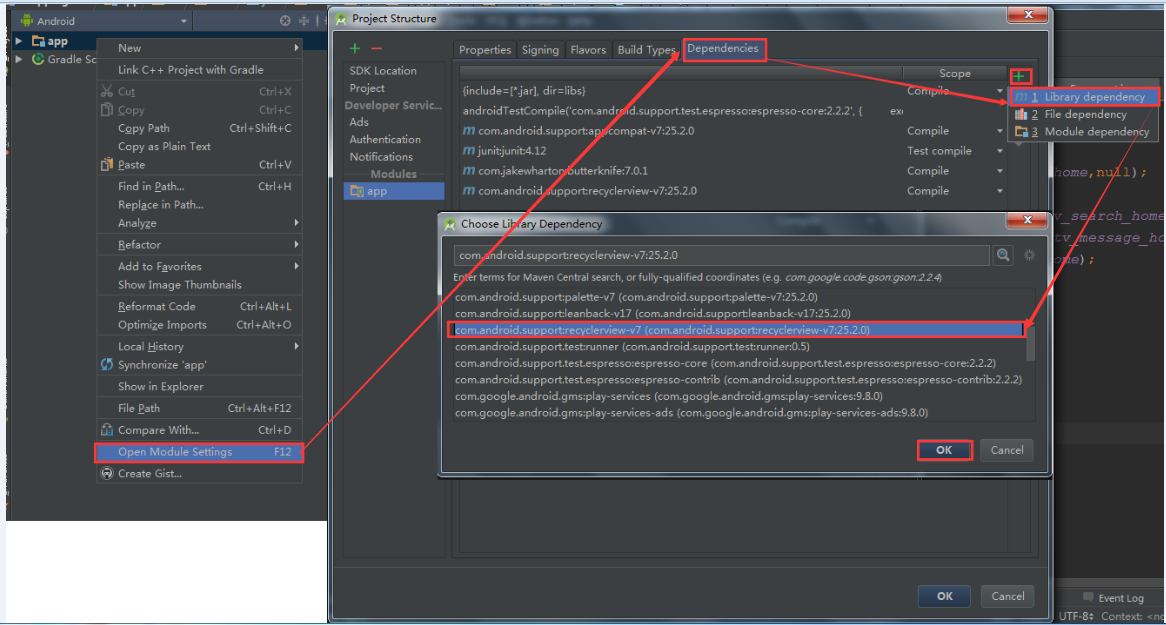
这样就完成了吗?当去运行程序会报错,我们还少了最重要一步,别忘了我们在fragment_home.xml的布局中用到了RecyclerView,要把RecyclerView的包加载进来,如下图所示:

最后一步要检查RecyclerView的包加载进来是否成功,打开Module:app,如下图所示:

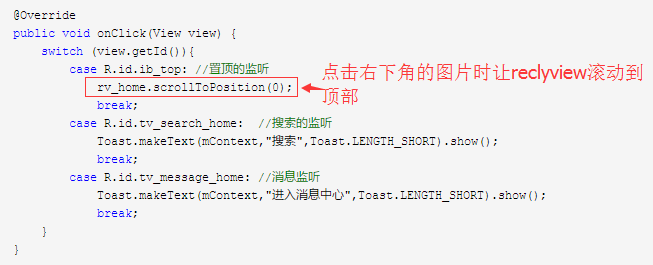
上面都是讲关于搜索框布局的实现,还有一个地方没有讲到,就是点击右下角图片回到顶部的效果,那么这个功能是怎么实现的呢?
HomeFragment类中的onclick方法中rv_home.scrollToPosition(0);如下图所示:

其实就是这一句代码就可以实现回到顶部的效果了。
好了,我们这节先完善到这里,下节继续。