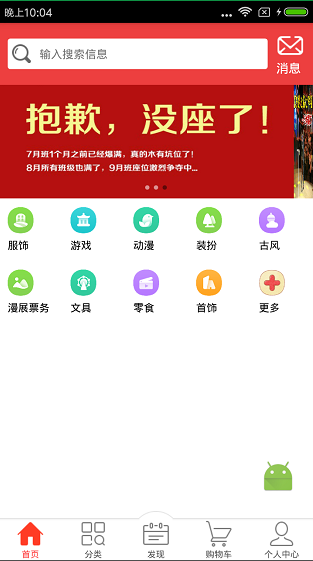
在上一篇博客当中,我们讲了关于首页轮询广告的实现,接下来讲解一下首页频道布局的实现,如下图所示:

这个布局用的是gridview去完成的,新建一个channel_item,代码如下所示:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:orientation="vertical" 5 android:layout_width="match_parent" 6 android:layout_height="170dp" 7 android:background="#fff"> 8 9 <GridView 10 android:id="@+id/gv_channel" 11 android:layout_width="wrap_content" 12 android:layout_height="150dp" 13 android:numColumns="5"></GridView> 14 15 </LinearLayout>
同样的也是需要创建一个在onCreateViewHolder()方法中创建ChannelViewHolder,继续在HomeFragmentAdapter类中去完善,代码如下所示:
1 package com.nyl.shoppingmall.home.adapter; 2 3 import android.content.Context; 4 import android.support.v7.widget.RecyclerView; 5 import android.view.LayoutInflater; 6 import android.view.View; 7 import android.view.ViewGroup; 8 import android.widget.AdapterView; 9 import android.widget.GridView; 10 import android.widget.ImageView; 11 import android.widget.Toast; 12 13 import com.bumptech.glide.Glide; 14 import com.nyl.shoppingmall.R; 15 import com.nyl.shoppingmall.home.bean.ResultBeanData; 16 import com.nyl.shoppingmall.utils.Constants; 17 import com.youth.banner.Banner; 18 import com.youth.banner.BannerConfig; 19 import com.youth.banner.Transformer; 20 import com.youth.banner.listener.OnBannerClickListener; 21 import com.youth.banner.listener.OnLoadImageListener; 22 23 import java.util.ArrayList; 24 import java.util.List; 25 26 /** 27 * 首页适配器 28 */ 29 30 public class HomeFragmentAdapter extends RecyclerView.Adapter{ 31 32 /** 33 * 广告幅类型 34 */ 35 public static final int BANNER = 0; 36 37 /** 38 * 频道类型 39 */ 40 public static final int CHANNEL = 1; 41 42 /** 43 * 活动类型 44 */ 45 public static final int ACT = 2; 46 47 /** 48 * 秒杀类型 49 */ 50 public static final int SECKILL = 3; 51 52 /** 53 * 推荐类型 54 */ 55 public static final int RECOMMEND = 4; 56 57 /** 58 * 热卖类型 59 */ 60 public static final int HOT = 5; 61 62 /** 63 * 初始化布局 64 */ 65 private LayoutInflater mLayoutInflater; 66 67 /** 68 * 数据 69 */ 70 private ResultBeanData.ResultBean resultBean; 71 private Context mContext; 72 73 /** 74 * 当前类型 75 */ 76 private int currenType = BANNER; 77 78 public HomeFragmentAdapter(Context mContext, ResultBeanData.ResultBean resultBean) { 79 this.mContext = mContext; 80 this.resultBean = resultBean; 81 mLayoutInflater = LayoutInflater.from(mContext); 82 } 83 84 /** 85 * 相当于getView创建ViewHolder部分代码 86 * @param parent 87 * @param viewType 当前的类型 88 * @return 89 */ 90 @Override 91 public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { 92 //轮循广告 93 if (viewType == BANNER){ 94 //创建BannerViewHolder,Banner里面传布局文件 95 return new BannerViewHolder(mContext,mLayoutInflater.inflate(R.layout.banner_viewpager,null)); 96 //频道 97 }else if (viewType == CHANNEL){ 98 return new ChannelViewHolder(mContext,mLayoutInflater.inflate(R.layout.channel_item,null)); 99 } 100 return null; 101 } 102 103 /** 104 * 相当于getView中绑定数据模块 105 * @param holder 106 * @param position 107 */ 108 @Override 109 public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) { 110 if (getItemViewType(position) == BANNER){ 111 BannerViewHolder bannerViewHolder = (BannerViewHolder) holder; 112 bannerViewHolder.setData(resultBean.getBanner_info()); 113 }else if (getItemViewType(position) == CHANNEL){ 114 ChannelViewHolder channelViewHolder = (ChannelViewHolder) holder; 115 channelViewHolder.setData(resultBean.getChannel_info()); 116 } 117 } 118 119 /** 120 * 广告幅 121 */ 122 class BannerViewHolder extends RecyclerView.ViewHolder{ 123 124 private Context mContext; 125 private Banner banner; 126 127 public BannerViewHolder(Context mContext, View itemView) { 128 super(itemView); 129 this.mContext = mContext; 130 this.banner = (Banner) itemView.findViewById(R.id.banner); 131 } 132 133 public void setData(List<ResultBeanData.ResultBean.BannerInfoEntity> banner_info) { 134 //得到图片集合地址 135 List<String> imagesUrl = new ArrayList<>(); 136 for (int i = 0;i<banner_info.size();i++){ 137 String imageUrl = banner_info.get(i).getImage(); 138 imagesUrl.add(imageUrl); 139 } 140 //设置循环指示点 141 banner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR); 142 //设置手风琴效果 143 banner.setBannerAnimation(Transformer.Accordion); 144 //设置Banner图片数据 145 banner.setImages(imagesUrl, new OnLoadImageListener() { 146 @Override 147 public void OnLoadImage(ImageView view, Object url) { 148 //联网请求图片-Glide 149 Glide.with(mContext).load(Constants.BASE_URL_IMAGE + url).into(view); 150 } 151 }); 152 //设置点击事件 153 banner.setOnBannerClickListener(new OnBannerClickListener() { 154 @Override 155 public void OnBannerClick(int position) { 156 Toast.makeText(mContext,"position=="+position,Toast.LENGTH_SHORT).show(); 157 } 158 }); 159 } 160 } 161 162 /** 163 * 频道 164 */ 165 class ChannelViewHolder extends RecyclerView.ViewHolder{ 166 167 private Context mContext; 168 private GridView gv_channel; 169 private ChannelAdapter adapter; 170 171 public ChannelViewHolder(Context mContext, View itemView) { 172 super(itemView); 173 this.mContext = mContext; 174 gv_channel = (GridView) itemView.findViewById(R.id.gv_channel); 175 } 176 177 public void setData(List<ResultBeanData.ResultBean.ChannelInfoBean> channel_info) { 178 //得到数据后,就设置GridView的适配器 179 adapter = new ChannelAdapter(mContext,channel_info); 180 gv_channel.setAdapter(adapter); 181 182 //设置item的点击事件 183 gv_channel.setOnItemClickListener(new AdapterView.OnItemClickListener() { 184 @Override 185 public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) { 186 Toast.makeText(mContext,"position"+position,Toast.LENGTH_SHORT).show(); 187 } 188 }); 189 } 190 } 191 /** 192 * 得到不同的类型 193 * @param position 194 * @return 195 */ 196 @Override 197 public int getItemViewType(int position) { 198 switch (position){ 199 case BANNER: //广告幅 200 currenType = BANNER; 201 break; 202 case CHANNEL: //频道 203 currenType = CHANNEL; 204 break; 205 case ACT: //活动 206 currenType = ACT; 207 break; 208 case SECKILL: //秒杀 209 currenType = SECKILL; 210 break; 211 case RECOMMEND: //推荐 212 currenType = RECOMMEND; 213 break; 214 case HOT: //热卖 215 currenType = HOT; 216 break; 217 } 218 return currenType; 219 } 220 221 /** 222 * 总共有多少个item 223 * @return 224 */ 225 @Override 226 public int getItemCount() { 227 return 2; 228 } 229 230 231 }
接着新建一个ChannelAdapter类,代码如下所示:
1 package com.nyl.shoppingmall.home.adapter; 2 3 import android.content.Context; 4 import android.view.View; 5 import android.view.ViewGroup; 6 import android.widget.BaseAdapter; 7 import android.widget.ImageView; 8 import android.widget.TextView; 9 10 import com.bumptech.glide.Glide; 11 import com.nyl.shoppingmall.R; 12 import com.nyl.shoppingmall.home.bean.ResultBeanData; 13 import com.nyl.shoppingmall.utils.Constants; 14 15 import java.util.List; 16 17 /** 18 * 频道适配器 19 */ 20 21 public class ChannelAdapter extends BaseAdapter{ 22 private final Context mContext; 23 private final List<ResultBeanData.ResultBean.ChannelInfoBean> datas; 24 25 public ChannelAdapter(Context mContext, List<ResultBeanData.ResultBean.ChannelInfoBean> channel_info) { 26 this.mContext = mContext; 27 this.datas = channel_info; 28 } 29 30 @Override 31 public int getCount() { 32 return datas.size(); 33 } 34 35 @Override 36 public Object getItem(int i) { 37 return null; 38 } 39 40 @Override 41 public long getItemId(int i) { 42 return 0; 43 } 44 45 @Override 46 public View getView(int position, View convertView, ViewGroup viewGroup) { 47 ViewHolder viewHolder; 48 if (convertView == null){ 49 convertView = View.inflate(mContext, R.layout.item_channel,null); 50 viewHolder = new ViewHolder(); 51 viewHolder.iv_channel = (ImageView) convertView.findViewById(R.id.iv_channel); 52 viewHolder.tv_channel = (TextView) convertView.findViewById(R.id.tv_channel); 53 convertView.setTag(viewHolder); 54 }else { 55 viewHolder = (ViewHolder) convertView.getTag(); 56 } 57 //根据位置得到对应的数据 58 ResultBeanData.ResultBean.ChannelInfoBean channelInfoBean = datas.get(position); 59 //根据Glide设置图片 60 Glide.with(mContext).load(Constants.BASE_URL_IMAGE+channelInfoBean.getImage()).into(viewHolder.iv_channel); 61 viewHolder.tv_channel.setText(channelInfoBean.getChannel_name()); 62 return convertView; 63 } 64 static class ViewHolder{ 65 ImageView iv_channel; 66 TextView tv_channel; 67 } 68 }