一、如何理解盒子模型
盒子模型(框模型)是css部分非常重要的一部分知识,CSS在处理网页的时候,认为每个元素都处在一个不可见的盒子中。盒子模型的构想,把所有的元素都想象成盒子,那么对网页进行布局的时候就可以理解为对盒子进行排列。至于要将相应的盒子摆放到网页相应的位置中即可完成页面布局。
CSS 盒子模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式
盒子模型包括width宽度,height高度,border边框,padding内边距,margin外边距,content内容这几个部分。
二、CSS 盒子模型概述

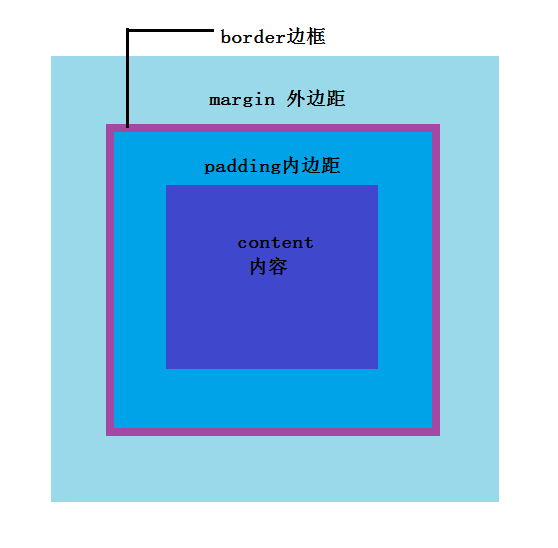
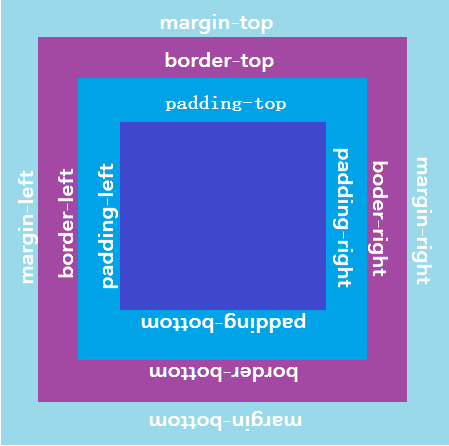
位置关系
盒子模型最里面的部分是内容区域(content);
直接包裹着内容的是内边距(padding);
内边距的边缘是边框(border);
边框之外是外边框(margin),外边框默认值默认值是透明的,因此不会遮挡其后内容。

三、盒子模型的组成
一个盒子的实际高度、宽度:content + padding + border + margin
盒子模型中可以设置的属性有:
1、width / height :设置的是内容区的高度和宽度(只是内容区的大小,而不是整个盒子的大小。)
2、border边框:详细内容点击链接转到有关border属性的博客
3、padding内边距:详细内容点击链接转到有关padding属性的博客
4、margin外边距:详细内容点击链接转到有关margin属性的博客
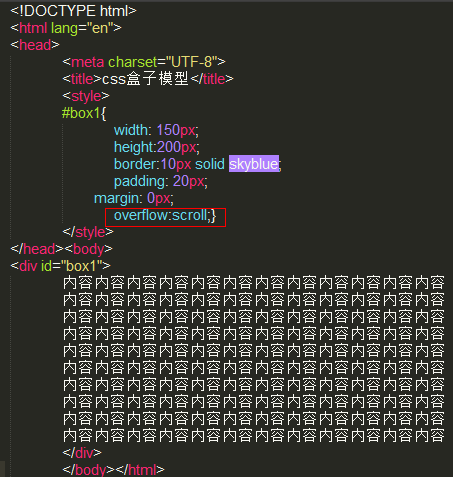
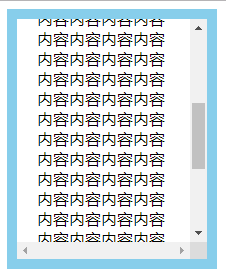
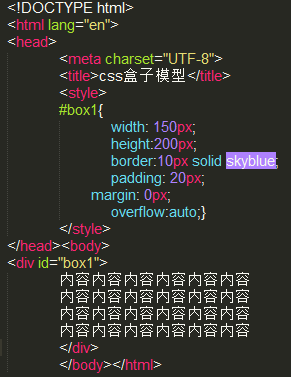
5、overflow属性:
overflow属性规定的是当盒子里的内容溢出盒子框时,所显示的样式。共有三个属性值:
- hidden 超出的部分不可见


- scroll 显示滚动条


- auto 自动,如果有超出的部分,显示滚动条。


上图是没超出盒子边框的显示效果,当里面内容超出盒子边框的时候

