cursor属性
作用:定义鼠标指针放在一个元素边界范围内时所用的光标的形状
属性值


在cursor中我们最常用到的属性是default 和 pointer:
- default:默认值,显示一个箭头光标的样式。
- pointer:光标呈现为指示链接的指针(小手的效果)
看一下cursor:default具体实现的效果:
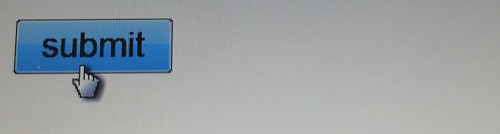
实例:
首先制作一个按钮,再设置cursor:pointer,就可以实现当鼠标放置在提交按钮区域内,鼠标变成小手的效果。


更多效果的实现代码,请把鼠标移动到单词上,可以看到鼠标指针发生变化
<body> <p>请把鼠标移动到单词上,可以看到鼠标指针发生变化:</p> <span style="cursor:auto">auto 默认,浏览器设置的光标</span><br><br> <span style="cursor:crosshair">crosshair 十字线光标</span><br><br> <span style="cursor:default">default 默认光标,箭头</span><br><br> <span style="cursor:wait">wait 程序正忙</span><br><br> <span style="cursor:help">help 问号光标</span><br><br> <span style="cursor:pointer">pointer 手型光标</span><br><br> <span style="cursor:progress">progress 加载中</span><br><br> <span style="cursor:text">text 指示文本</span><br><br> <span style="cursor:move">move 指示对象可被移动</span><br><br> <span style="cursor:e-resize">e-resize 矩形框边缘可向右(东)移</span><br><br> <span style="cursor:n-resize">n-resize 矩形框边缘可向上(北)移</span><br><br> <span style="cursor:ne-resize">ne-resize 矩形框边缘可向上/右(北/东)移</span><br><br> <span style="cursor:nw-resize">nw-resize 矩形框边缘可向上/左(北/西)移</span><br><br> <span style="cursor:s-resize">s-resize 矩形框边缘可向下移</span><br><br> <span style="cursor:se-resize">se-resize 矩形框边缘可向下/右(南/右)移</span><br><br> <span style="cursor:sw-resize">sw-resize 矩形框边缘可向下/左(南/西)移</span><br><br> <span style="cursor:w-resize">w-resize 矩形框边缘可向左(西)移</span><br><br> </body> </html>