弹性盒子属性
一、align-content属性
属性作用:用于修改flex-wrap属性行为。类似于justify-content,但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
属性值:
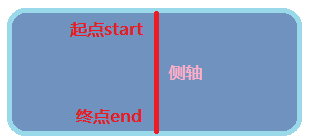
- flex-start 各行向侧轴的起始位置堆叠。
- flex-end 各行向侧轴的结束位置堆叠。
- center 各行向弹性盒容器侧轴的中间位置堆叠
- space-between各行向弹性盒容器中平均分布
- space-around 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。
- stretch 各行将会伸展以占用剩余的空间,默认值。

代码实例:
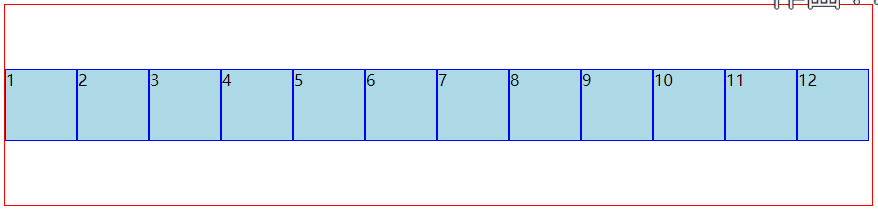
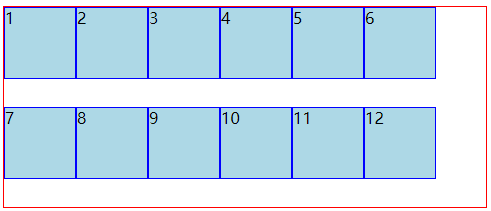
只设置弹性盒子元素换行(flex-wrap:wrap)时,页面压缩,一行不足以放的下所有子元素就会换行,第二行和第一行却不是紧贴在一起,各行将会伸展占满剩余的空间。

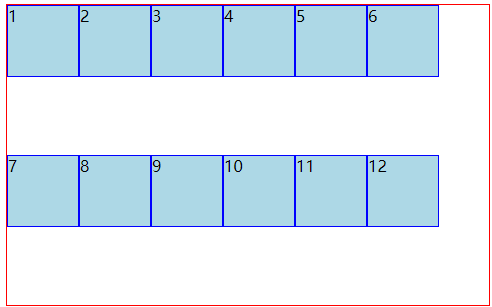
1、设置弹性盒容器align-content:flex-start,各行都尽量向侧轴的起点位置堆叠。
.box{ height:300px;border:1px solid red;display:flex;flex-wrap:wrap; align-content: flex-start; }

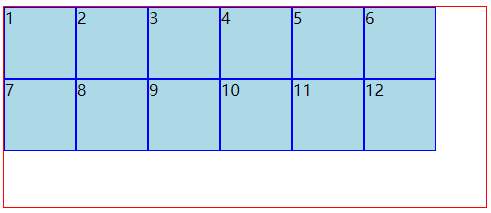
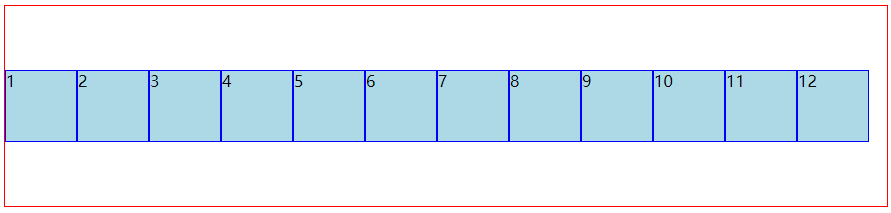
2、设置弹性盒容器align-content:flex-end,各行都尽量向侧轴的终点位置堆叠
.box{ height:200px;border:1px solid red;display:flex;flex-wrap:wrap; align-content: flex-end; }

压缩页面宽度之后:

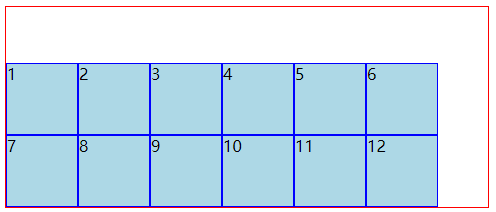
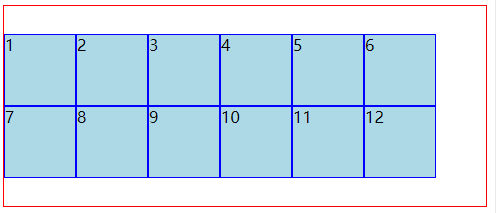
3、设置弹性盒容器align-content:center,各行都向侧轴中间位置堆叠。
.box{ height:200px;border:1px solid red;display:flex;flex-wrap:wrap; align-content: center; }

压缩页面之后:

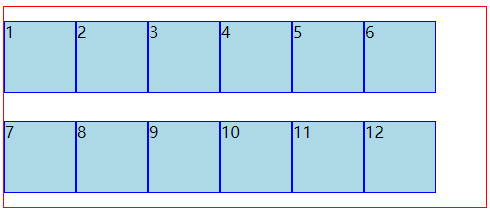
4、弹性容器设置align-content:space-between,如果没有分行的话第一行会挨着侧轴的起点放置,如果分行了,第一行在侧轴的起点,最后一行在侧轴的终点,其他行在容器中间平均分布。
.box{ height:300px;border:1px solid red;display:flex;flex-wrap:wrap; align-content: space-between; }

如果页面中有很多行:

5、弹性容器设置align-content:space-around,各行按照侧轴在弹性容器中平均分配,上下两行距离侧轴起点和终点的距离为相邻两行之间间距的一半。
.box{ height:200px;border:1px solid red;display:flex;flex-wrap:wrap; align-content: space-around; }

压缩页面宽度,使子元素分行。

6、设置弹性父元素align-content:stretch,当父元素有高度,子元素换行时,表现效果和仅设置flew-wrap:wrap相同。各行吧父元素里面的多余的空间平分了。
.box{ height:200px;border:1px solid red;display:flex;flex-wrap:wrap; align-content: stretch; }

改变父元素的高度

设置在子元素中的属性
二、flex-grow属性
语法:flex-grow:<number>(default 0)
属性作用:设置或检索弹性盒的扩展比率。
根据弹性盒子元素所设置的扩展因子作为比率来分配剩余空间。(当父元素剩余空间很多,该如何去分配剩余的空间)
属性值:<number> 用数值来定义扩展比率。不允许为负值。
flex-grow的默认值为0,如果没有显示定义该属性,是不会拥有分配剩余空间权利的。
1、flex-grow:0就是不分配剩余的空间,和不设置flex-grow属性效果相同。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>FlexBox</title> 6 <style> 7 .box{ 8 width:300px;border:1px solid red; 9 background:#faa; 10 display:flex;} 11 .b1{width:80px;background:#aaf;} 12 .b2{width:160px;background:#af;} 13 </style> 14 </head> 15 <body> 16 <div class="box"> 17 <div class="b1">1</div> 18 <div class="b2">2</div> 19 </div> 20 </body> 21 </html>
表现效果:如果不对子元素进行设置,子元素就会按照已经设定好的宽度在弹性容器中占据宽度。

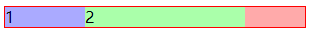
1、对子元素设置flex-grow:1后,因为两个子元素都设置的是flex-grow:1,所以就把弹性容器剩下的空间按照1:1的比例平分给两个子元素。使其充满容器。
第一个子元素b1显示的宽度=设置的宽度80px+剩下的平分的宽度30px(110px)
第二个子元素b2显示的宽度=设置的宽度160px+父元素剩下平分的宽度30px(190px)



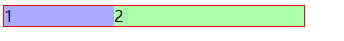
2、为两个子元素设置不同的flex-grow取值,所以容器剩下空间分配的比例也变成1:2。
子元素b1的显示宽度=80px+父元素分配的宽度20px(100px)
子元素b2的显示宽度=80px+父元素分配的宽度40px(120px)



三、flex-shrink属性
语法:flex-shrink:<number>(default 1)
属性作用:设置或检索弹性盒的收缩比率
根据弹性盒子元素所设置的收缩因子作为比率来收缩空间
flex-shrink的默认值为1,如果没有显示定义该属性,将会自动按照默认值1在所有因子相加之后计算比率来进行空间收缩。
代码示例:
在弹性盒子中,如果不进行其他的设置,子元素永远不会溢出父元素。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>FlexBox</title> 6 <style> 7 .box{ 8 width:200px; 9 height:50px; 10 border:1px solid red; 11 background:#faa; 12 display:flex;} 13 .b1{width:80px;height:20px;background:#aaf;} 14 .b2{width:160px;height:20px;background:#afa;} 15 </style> 16 </head> 17 <body> 18 <div class="box"> 19 <div class="b1">1</div> 20 <div class="b2">2</div> 21 </div> 22 </body> 23 </html>
父元素宽度为300px,两个子元素的宽度之和为340px,子元素本应该溢出父元素的,但是由于父元素设置了弹性盒子,所以子元素还是放置在父元素中。

1、给弹性盒子元素设置flex-shrink:0后,子元素父容器中溢出。


2、给弹性盒子元素分别设置flex-shrink:2和flex-shrink:1后,子元素并不会从页面中溢出。



flex-shrink的收缩比例是如何分配呢
超出的空间=(160+80) - 200 =40px
加权总和=80*2+160*1=320px
.b1被移除的宽度:80*(2/320)*40=20px(元素原有设置的宽度 * 在加权总和中所占的比例2/320 * 超出的空间)
所以第一个弹性盒子元素b1在页面所显示的宽度=原有宽度 - 被移除的宽度=80px - 20px= 60px
.b2被移除的宽度:160 * (1/320) * 40=20px (元素原有的宽度 * 在加权总和中所占的比例1/320 * 超出的空间)
第二个弹性盒子元素b2在页面所显示的宽度=原有宽度 - 被移除的宽度 = 160px - 20px=140px
四、flex-basis属性
语法:flex-basis:<length> | auto(default auto)
属性作用:设置或检索弹性盒伸缩基准值。
属性取值:
auto:无特定宽度值,取决于其他属性值
<length>:用长度值来定义宽度。不允许负值。
<percentage>:用百分比% 来定义宽度。不允许负值。
代码示例:
在不设置其他属性,弹性盒子内部子元素的排列情况应该是成行排列,按照已经设置好的宽度在弹性容器内部占据空间。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>flexbox</title> 6 <style> 7 *{ 8 margin:0;padding:0; 9 } 10 ul li {list-style: none;} 11 ul{width:600px; height:50px; background-color: #eee; display:flex;} 12 li{width:100px;height:30px;} 13 li:nth-child(1){background:#f66;} 14 li:nth-child(2){background:#6f6;} 15 li:nth-child(3){background:#66f; /*flex-basis:600px;*/} 16 li:nth-child(4){background:#faa;} 17 li:nth-child(5){background:#aaf;} 18 </style> 19 </head> 20 <body> 21 <ul> 22 <li>1</li> 23 <li>2</li> 24 <li>3</li> 25 <li>4</li> 26 <li>5</li> 27 </ul> 28 </body> 29 </html>

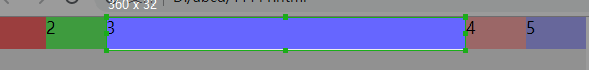
1、给子元素设置flex-basis:600px后,子元素不再按照原有的宽度排列,而是按照各自的宽度比例进行排列。弹性容器中其他子元素的宽度为100px,设置第三个子元素的flex-basis宽度为600px,所以各个子元素之间应该按照 1:1:6:1:1 的比例来分配父元素的宽度。


第三个子元素的宽度应该是600/(10/6)=360px

2、给子元素设置flex-basic:auto后,auto是默认值元素宽度并不发生变化。

3、设置子元素flex-basis为百分比,百分比是相对于父元素的百分比。
五、flex属性
语法:flex:none | [flex-grow] | [flex-shrink] | [flex-basis];
属性作用:简写属性。设置或检索伸缩盒对象的子元素如何分配空间。
flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。
注意:如果元素不是弹性盒模型对象的子元素,则 flex 属性不起作用。
flex用于合并指定flex-shrink和flex-basis属性,默认值为0 1 auto。
如果缩写flex:1,则其计算值为:1 1 0
auto等价于1 1 auto;none等价于0 0 auto
[flex-grow]:定义弹性盒子元素的扩展比率
[flex-shrink]:定义弹性盒子元素的收缩比率
[flex-basis]:定义弹性盒子元素的默认基准值。
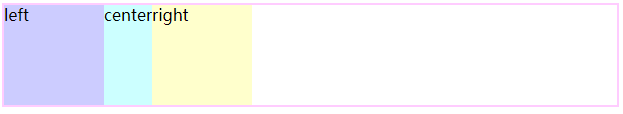
不对弹性盒子进行设置的情况:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 body{ height:50px;display: flex; border:2px solid #fcf;} 8 9 /*div{flex:1;}*/ 10 11 .box1{width:50px;background-color: #ccf;} 12 13 .box2{background: #cff;} 14 15 .box3{width:50px;background-color:#ffc;} 16 17 </style> 18 </head> 19 <body> 20 <div class="box1">left</div> 21 <div class="box2">center</div> 22 <div class="box3">right</div> 23 </body> 24 </html>
表现效果:

1、子元素设置flex:1


2、子元素设置flex:auto;


六、Order属性
设置弹性盒子的子元素排列顺序。
number 默认值是 0。规定灵活项目的顺序。用整数值来定义排列顺序,数值小的排在前面,可以为负值。