如果需要反复给数字变量加1或是减1,可以使用递增(++)和递减(--)运算符来完成。
在JavaScript中,递增(++)和递减(--)既可以放在变量前面,也可以放在变量后面。
放在变量前面时称为前置递增(递减)运算符,放在变量后面是,可以称为后置递增(递减)运算符。
一、自增++
通过自增运算符可以使变量在自身的基础上加1;
对于一个变量自增以后,原变量的值会立即自增1;
自增符号:++
自增分为两种:1、后置自增(a++);2、前置自增(++a);
(一)、前置递增运算符
++num前置递增运算符,类似于 num = num+1,
先自加,后返回值
var num = 10; console.log(++num); //++num 先自加 console.log(num); //返回值

(二)、后置递增运算符
num++后置递增,就是自加1,类似于 num+1,但是 num++ 写起来更简单。
先返回原值,后再自加1
var num = 10; console.log(num++); //num++ 先返回原值 10 console.log(num); //num++ 先返回原值再加1,num为11

a++的值等于原变量的值(自增前的值)


++a的值等于原变量自增后的新值。


实例:
a++是在原值的基础上自增(a=20,a++=20);
++a是在一次自增过后的基础上再自增(a=21,++a=22);
a相当于自增了两次(a=20+1+1=22);
所以 a++ + ++a + a=20+22+22=64


实例2
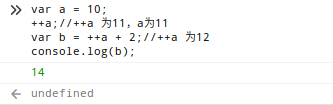
var a = 10; ++a;//++a 为11,a为11 var b = ++a + 2;//++a 为12 console.log(b)

实例3
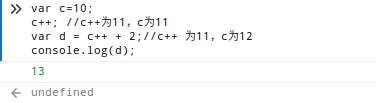
var c=10; c++; //c++为11,c为11 var d = c++ + 2;//c++ 为11,c为12 console.log(d);

实例4
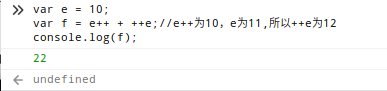
var e = 10; var f = e++ + ++e;//e++为10,e为11,所以++e为12 console.log(f);

二、自减- -
通过自减可以使变量在自身的基础上减一;
自减符号:--
自减分为两种:1、后- -(a--);2、前- -(--a);
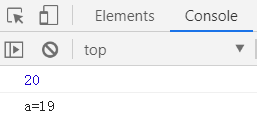
相同点:a-- 和 --a 都会立即使原变量的值自减一;
不同点:a-- 和 --a的值不同。
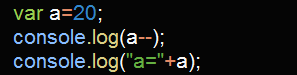
a- -是变量的原值(是自减前的值);


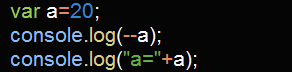
--a是原变量的新值(自减后的值);


前置递增(减)和后置递增(减)总结
前置递增(减)和后置递增(减)运算符可以简化代码的编写,让变量的值+1/-1比以前更加简单
单独使用是,运算结果相同
与其他代码联用时,执行结果会不同
后置:先原值运算,后自加自减(先人后己)
前置:先自加,后运算(先己后人)
开发时,大多使用后置递减/增,并且代码独占一行。
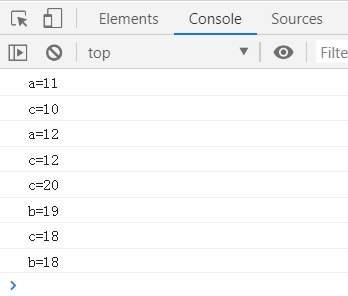
实例:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>JS</title> 6 </head> 7 <body> 8 <script> 9 var a=10,b=20; 10 var c=a++; 11 console.log("a="+a); 12 console.log("c="+c); 13 c=++a; 14 console.log("a="+a); 15 console.log("c="+c); 16 c=b--; 17 console.log("c="+c); 18 console.log("b="+b); 19 c=--b; 20 console.log("c="+c); 21 console.log("b="+b); 22 </script> 23 </body> 24 </html>