正则表达式方法
一、test方法
用于测试字符串参数中是否存在匹配正则表达式模式的字符串
如果存在就返回true,否则返回false
实例:
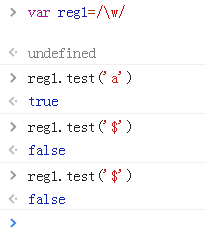
1、使用test方法不设置g标志时

2、使用test方法设置g全局
值会变得不稳定,一会是true一会是flase。(实际上是lastIndex的原因,并不是每次匹配都是从头开始的)
第一次lastIndex=0(从第0个之后开始,返回true)查找完后,会把lastIndex的值设置为匹配到的字符串的最后一个字符的索引位置+1,
第二次如果存在就返回true,否则返回false查找时会从lastIndex这个位置开始,lastIndex=0+1(从第1个之后开始,返回true)
第三次查找lastIndex=1+1(从第2后开始,返回false)

所以想用test方法的原意是不用加g标志
二、exec()方法
目的:适应正则表达式模式对字符串执行搜索,并将更新全局RegExp对象的属性以反应匹配结果
如果没有匹配的文本则返回null,如果匹配到了就返回一个结果数组;
数组内容:
- index 声明匹配文本的第一个字符的位置(从第几个字符开始匹配的)
- input 存放被检索的字符串string
非全局调用
调用非全局的RegExp对象的exec()时,如果匹配到返回数组
第一个元素是与正则表达式相匹配的文本
第二个元素是与RegExpObject的第一个子表达式相匹配的文本(如果有)
第三个元素是与RegExp对象的第二个子表达式相匹配的文本(如果有的话),以此类推
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 </head>
7 <body>
8 <script>
9 var reg1=/d(w)d/g;
10 var reg2=/d(w)d/;
11 var as="a1b2c3d4e5";
12
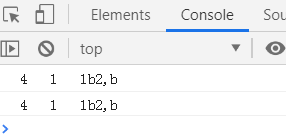
13 var sd=reg1.exec(as);
14 document.write(sd.index + sd.toString());
15 console.log(reg1.lastIndex + ' ' + sd.index + ' ' + sd.toString());
16 console.log(reg1.lastIndex + ' ' + sd.index + ' ' +sd.toString());
17
18 </script>
19 </body>
20 </html>

正则表达式对象方法
一、search()方法
目的:用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串
方法返回第一个匹配结果index(匹配的第一个字符出现的位置),查找不到返回 -1
search()方法不执行全局匹配,忽略标志 g,并且总是从字符串的开始进行检索
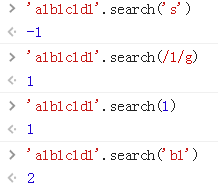
实例:
直接写数字依然可以

二、match( )方法
目的:match()方法将检索字符串,以找到一个或是多个与regexp匹配的文本
与search()忽略g标志不同的是,match()方法regexp是否有具有g标志对结果影响很大
非全局调用
如果regexp没有标志g,那么match()方法就只能在字符串中执行一次匹配
如果没有找到任何匹配的文本,将返回null
如果找到匹配的文本将返回一个数组,其中存放了与它找到的匹配文本有关的信息。
返回数组的第一个元素存放的是匹配文本,而其余的元素存放的是与正则表达式的子表达式匹配的文本
除了常规的数组元素之外,返回的数组还含有2的对象属性
- index声明匹配文本的起始字符在字符串的位置
- input声明对stringObject的引用
var reg3=/d(w)d/g;
var ts="a1b2c3d4e5";
var ret=ts.match(reg3);
console.log(ret);
console.log(reg3.lastIndex + ' ' + ret.index + ' ' );

全局调用
如果regexp具有标志g则match()方法将执行全局检索,找到字符串中的所有匹配子字符串
- 没有找到任何匹配的子串,则返回null
- 如果找到一个或多个匹配子串,则返回一个数组
数组元素中方存放的是字符串中所有的匹配子串,而且也没有indx属性或input属性(信息量也更少)
var reg4=/d(w)d/;
var ts="a1b2c3d4e5";
var ret=ts.match(reg4);
console.log(ret);
console.log(reg4.lastIndex + ' ' + ret.index + ' ' )
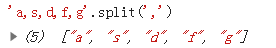
三、split()方法
我们经常使用split 方法把字符串分割为字符数组

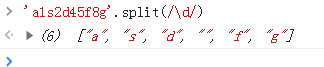
在一些复杂的分割情况下可以使用正则表达式解决
用数字作为分隔标志

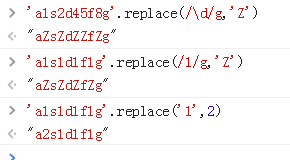
四、replace()方法
语法结构:
String.prototype.replace(str,replaceStr)
String.prototype.replace(reg,replaceStr)
String.prototype.replace(reg,function)
第一个参数可以是字符串或正则表达式,第二个参数可以是需要替换的字符也可以是函数
例:查找字符串中的数字,并替换成数字或字母

String.prototype.replace(reg,function)
function参数含义
function会在每次匹配替换的时候调用(每次匹配的时候就调用一次),调用的时候会传入四个参数
- 匹配字符串
- 正则表达式分组内容,没有分组没有该参数
- 匹配项在字符串中的index(每个匹配结果的位置)
- 原字符串
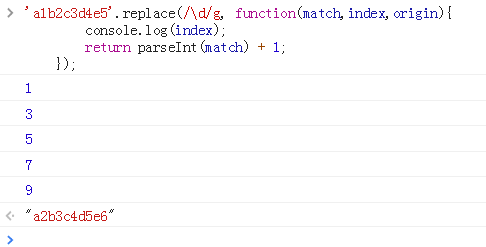
实例:
1、
'a1b2c3d4e5'.replace(/d/g, function(match,index,origin){
console.log(index);
return parseInt(match) + 1;
});

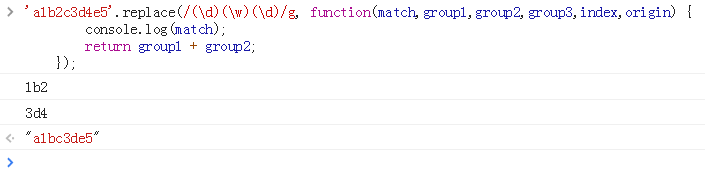
2、
'a1b2c3d4e5'.replace(/(d)(w)(d)/g, function(match,group1,group2,group3,index,origin) {
console.log(match);
return group1 + group2;
});