一、基本概念
1、基本概念:标准盒模型+怪异盒模型(IE模型)
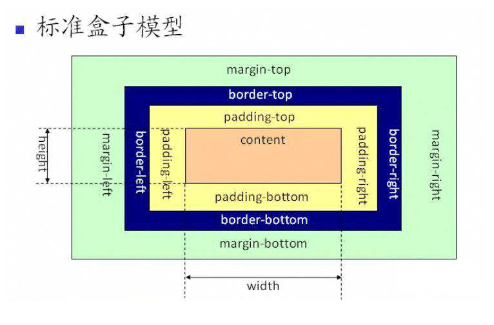
基本组成:由margin、padding、content组成。
2、标准盒模型和IE模型的区别
标准盒模型中width指的是内容区域content的宽度;height指的是内容区域content的高度。
标准盒模型下盒子的大小 = content + border + padding + margin

怪异盒模型中的width指的是内容、边框、内边距总的宽度(content + border + padding);height指的是内容、边框、内边距总的高度
怪异盒模型下盒子的大小=width(content + border + padding) + margin

3、CSS如何设置标准模型和IE模型
如果doctype协议缺失,会由浏览器自己界定,在IE浏览器中IE9以下(IE6.IE7.IE8)的版本触发怪异模式,其他浏览器中会默认为W3c标准模式。
box-sizing: content-box 标准盒模型
box-sizing: border-box IE盒模型
二、盒模型 垂直外边距重叠问题
1、根据盒模型解释边距重叠问题
(1)什么是外边距重叠
垂直方向上的相邻外边距会发生外边距重叠。(a必须是相邻的;b必须是垂直方向上的)
两个或是多个盒子(可能相邻也可能嵌套)的相邻边界(中间没有任何内容、补白、边框)重合在一起而形成的一个单一边界。
边距重叠发生场景:
1、父元素与子元素之间,父元素的上下外边距和子元素的上下外边距之间重叠,选择最大值去渲染。
2、空元素,如果设置了margin-top和margin-bottom,则会在两者之间取一个最大值作为最终外边距。
3、兄弟元素,兄弟元素之间的相邻外边距会取外边距的最大值而不是外边距之和。
Ⅰ父元素边界重叠
<style>
.parent{background: #e7a1c5;}
.child{background: #ff6875;height:100px;margin-top:10px;}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
预想中效果是:

实际上是:

父元素高度并不是110px,而是100px,父元素发生了高度坍塌。
原因:如果块元素的margin-top 与它的第一个子元素的margin-top之间没有border、padding、inline content、clearance来分隔;
或者块元素的margin-bottom和它最后一个子元素margin-bottom之间没有border、padding、inline content、height、min-height、max-height分隔。那么外边距就会重叠,父元素高度塌陷。
子元素多余的外边距会被父元素的外边距截取。
Ⅱ 兄弟元素的边界重叠
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.parent{overflow:hidden;width:300px;
background: #8fdbdb;}
.parent>p{background: #ff6875;margin:20px auto 30px;}
</style>
</head>
<body>
<div class="parent">
<p>1</p><p>2</p><p>3</p>
</div>
</body>

可以看到盒子1和2,盒子2和3之间的间距不是50px。兄弟元素垂直外边距重叠选取外边距最大值30px。
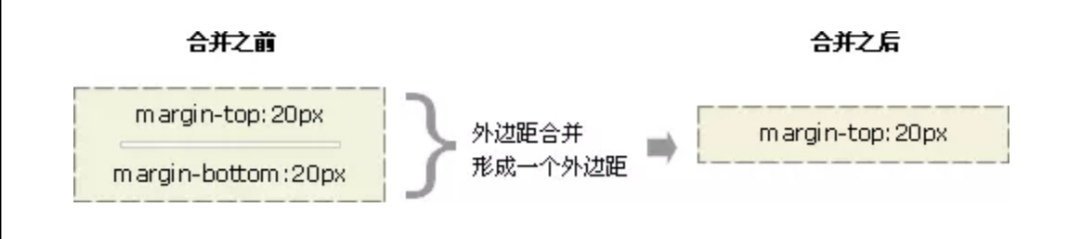
Ⅲ 空元素边距重叠
假设有一个空元素,它有外边距,但是没有边框或填充内容。在这种情况下,上外边距与下外边距就碰到了一起,外边距就会合并。

注意:给子元素设置了上外边距100px,子元素和父元素保持相对位置一起下移了100px(如果父子元素的垂直外边距相邻了,那么子元素的外边距会传递给父元素。)
三、BFC解决高度坍塌
(1)什么是BFC
(Block Formatting Context)简称BFC,块级格式化环境
开启BFC的元素会有以下特征:
1.父元素的垂直外边距不会和子元素重叠。
2.开启BFC的元素不会被浮动元素覆盖。
3.开启BFC的元素可以包含浮动的子元素。
(2)如何创建BFC
1、overflow不为visible
2、float不为none
3、position不为static或relative时
4、display为inline-block、table-cell、table、table-caption时
(3)BFC使用场景