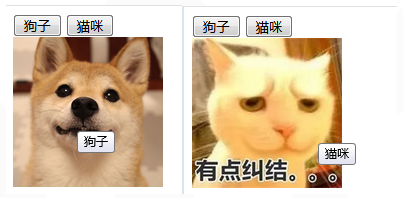
一、点击按钮切换图片
核心思路:
1、首先获取元素
2、为元素添加点击事件
3、当事件被触发时运行代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <button id="dog">狗子</button> 9 <button id="cat">猫咪</button><br> 10 <img src="1.jpg" width="150px" height="150px" title="狗子"/> 11 <script> 12 //修改元素属性 13 //获取元素 14 var dog = document.getElementById("dog"); 15 var cat = document.getElementById("cat"); 16 var img = document.querySelector('img'); 17 //注册事件 处理函数 18 cat.onclick = function(){ 19 img.title='猫咪'; 20 img.src = '2.jpg'; 21 }; 22 dog.onclick = function(){ 23 img.title='狗子'; 24 img.src = '1.jpg'; 25 } 26 </script> 27 </body> 28 </html>
二、点击变换输入框文字和按钮
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <button>按钮</button> 9 <input type="text" value="输入内容"> 10 <script> 11 //获取元素 12 var btn = document.querySelector('button'); 13 var input = document.querySelector('input'); 14 //注册事件 处理程序 15 btn.onclick = function(){ 16 //input.innerHTML = '点击了~'; 17 //innerHTML这个是普通盒子比如div标签里面的内容 18 //表单里面的值是通过value属性来实现的 19 input.value = '点击了~'; 20 //如果想让某个按钮被禁用,不可以再点击,使用disabled,让button被禁用 21 //btn.disabled = true; 22 this.disabled = true; 23 //this指向的是事件函数的调用者,onclick=function这个函数是被btn调用了,所以在这里this指向的就是btn 24 } 25 </script> 26 </body> 27 </htm>
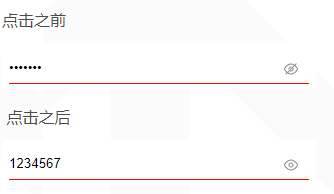
三、仿京东显示隐藏密码明文
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>仿京东登录框</title> <style> .box{ width:300px; border-bottom:1px solid #f00; margin:100px auto; position:relative; } .box input{ width:270px; height:30px; border: 0; outline:none; } .box img{ position:absolute; top:10px; right:10px; } </style> </head> <body> <div class="box"> <label for=""> <img src="view_off.png" id="img1" /> </label> <input type="password" id="input1"></input> </div> <script> //获取元素 var img1 = document.getElementById('img1'); var input1 = document.getElementById('input1'); //注册事件 //遇到一个按钮可以点多次,就使用flag变量去实现 /* var flag = 0; img1.onclick = function(){ 点击一次之后,flag一定要变化 if(flag == 0){ img1.src="view.png"; input1.type='text'; flag = 1; }else{ img1.src = "view_off.png" input1.type = 'password'; flag = 0; } }*/ img1.onclick = function(){ if(input1.type == 'password'){ img1.src = 'view.png'; input1.type = 'text'; }else{ img1.src="view_off.png"; input1.type='password'; } } </script> </body> </html>

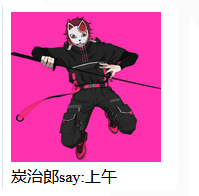
四、分时问候
核心思路:
1、根据系统不同时间来判断,所以需要用到日期内置对象
2、分为上午、下午、晚上所以利用多分支语句来设置不同的图片
3、需要一个图片,根据时间修改图片,就需要用到操作元素src属性。
4、需要一个div元素,显示不同的问候语,修改元素内容即可
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> img{ width:150px; height:150px; } </style> </head> <body> <img src="3.jpg"/> <div>猪突猛进</div> <script> //1、获取元素 var img = document.querySelector('img'); var div = document.querySelector('div'); ///2、得到当时的小时数 var date = new Date(); var h = date.getHours(); //3、判断小时数改变图片和文字信息 if(h<12){ img.src="4.jpg"; div.innerHTML="炭治郎say:上午"; }else if(h<18){ img.src="5.jpg"; div.innerHTML="富冈义勇say:下午"; }else{ img.src="6.jpg"; div.innerHTML="我妻善逸say:晚上"; } </script> </body> </html>

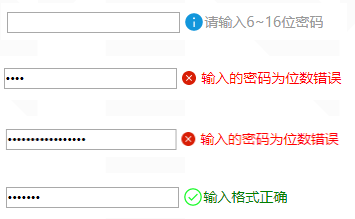
五、密码框验证信息
核心思想
1、首先判断使用的事件是失去焦点 onblur
2、如果输入正确则提示正确的信息,小图标颜色为绿色
3、如果输入不是6~16位,则提示错误信息颜色为红色,小图标变化
4、因为里面需要改变的样式比较多所以采用 className 修改样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>密码框格式提示错误信息</title> <style> .box{ width:600px; margin:100px auto; } .massage{ display:inline-block; font-size: 14px; color: #999; background: url(info_filled.png) no-repeat left center; padding-left: 20px; } .wrong{ color:red; background:url(close_filled.png) no-repeat left center; } .right{ color:green; background:url(check.png) no-repeat left center; } </style> </head> <body> <div class="box"> <input type="password" class="inp"> <p class="massage"> 请输入6~16位密码</p> </div> <script> //获取元素 var inp = document.querySelector('.inp'); var aa = document.querySelector('.massage'); //注册事件 inp.onblur = function(){ //根据表单里面值的长度,进行判断 if(this.value.length < 6 || this.value.length > 16){ aa.className = ' massage wrong' ; aa.innerHTML = ' 输入的密码为位数错误'; }else{ aa.className = 'massage right'; aa.innerHTML = ' 输入格式正确' } } </script> </body> </html>

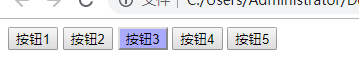
六、排他多按钮点击
如果有同一组元素,如果想要某一个元素实现某种样式,需要用到循环的排他思想
1、先给所有元素清除样式;
2、给当前元素设置样式;
3、注意顺序不能颠倒,首先干掉其他元素,再设置当前元素;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>多个按钮的单击事件</title> </head> <body> <button>按钮1</button> <button>按钮2</button> <button>按钮3</button> <button>按钮4</button> <button>按钮5</button> </body> <script> //获取所有按钮元素 var btns = document.getElementsByTagName('button'); //btns 得到的是伪数组,里面的单独元素是 btn[i] for(var i=0 ; i < btns.length; i++){ btns[ i ].onclick = function(){ //第一步,先将所有的按钮背景颜色都去掉 for(var i = 0; i < btns.length; i++){ btns[i].style.backgroundColor = ''; } //第二步,然后才让当前元素的背景颜色改变 thisstyle.backgroundColor = '#aaf'; } } </script> </htm>