盒子模型
一个矩形的盒子,如果我们把盒子里面装的东西叫做,内容(conten)
盒子内部的填充物(padding),盒子它有厚度(border)、有长(widht)宽(height)
盒子与盒子之间按照一定的规则摆放,所以盒子与盒子之间会有空隙(margin)
W3C盒子模型
一个元素在页面上所占据的位置由:width+padding+border+margin


width+padding+border+margin=
100px+10px+10px+5px+5px+20px+20px=170px
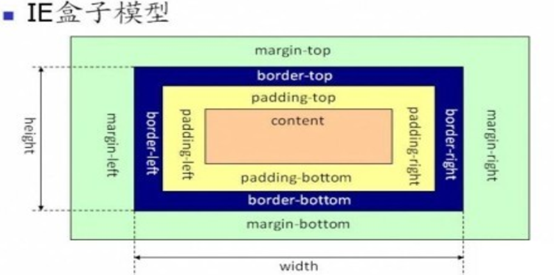
IE盒子模型
一个元素在页面上所占据的位置由:width+margin
IE盒子模型下面:
width=content的宽度+padding-left+padding-right+border-left+border-right
整体宽度=content的宽度+padding-left+padding-right+border-left+border-right margin
=20px+20px+130px
130-10-10-5-5=100px

什么时候使用的是IE盒子模型什么时候使用提W3C盒子模型?
如果在一个HTML文档中第一行有DTD(文档类型声明),那么此文档使用的是W3C(标准)盒子模型;如果没有浏览器使用浏览器自己的盒子模型。