外边距(外填充)合并现象:
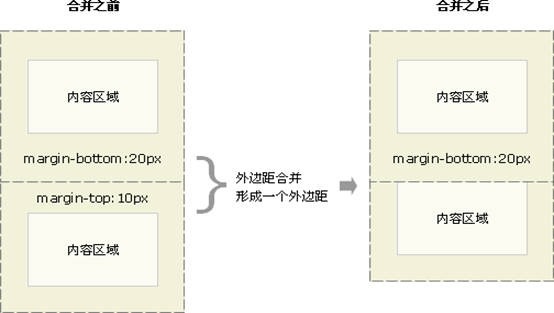
定义:外边距合并指的是,当两个垂直外边距相遇时,它们将合并形成一个外边距。
1、两个层是上下排列关系的时候:

-
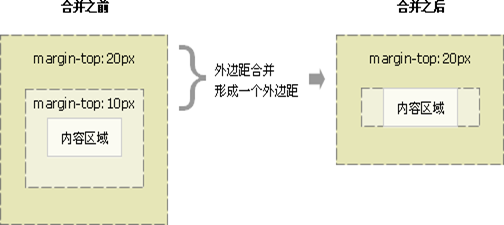
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的两个上和下外边距也会发生合并。请看下图:

注释:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
举例:

-
在垂直方向看,当给两个层(div1,div2)设置外边距,
比如:margin-top的时候,(div1:20px,div2:10px)
会产生合并现象
2、合并后的外边距,会取两个div中的外边距的较大值,如:div1:20px
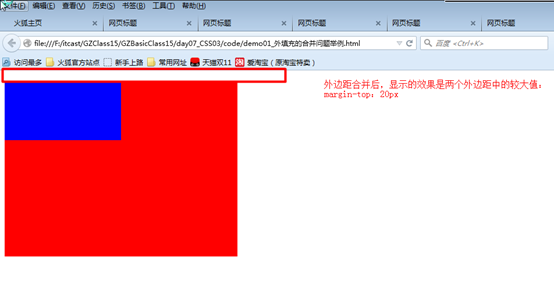
效果:

如何避免margin的合并问题:
-
只设置其中一个层div的margin
-
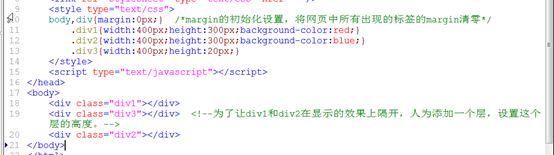
人为的添加一个层,设置这个层的高度,在最终显示的视觉效果上,将原有的两个层隔开,
代码示例:

显示效果:

浏览器在解析一个HTML文档时,是按标签在文档中的顺序一个个进行解析,从左至右从上至下的顺序显示在页面上。那么这个标签在文档中的顺序就是所谓的文档流
-
普通元素:没有浮动的元素,统称为"普通元素"
-
普通文档流:普通元素所在的文档,称为"普通文档流"