CSS定位属性:一个定位属性,需配合四个定位坐标,实现定位
固定定位fixed
说明:
1、固定定位是相对于"浏览器窗口"
2、如果只设置了定位属性,未指定定位坐标时,元素将停留在它原来的位置
设置固定定位的步骤;
1、设置position:fixed(表示固定定位)
2、确定偏移量
left:距离左边多远。
right:距离右边多远。
top:距离顶边多远。
bottom:距离底边多远。

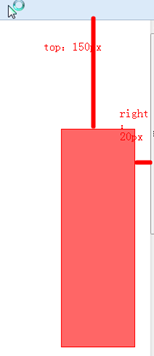
示例:
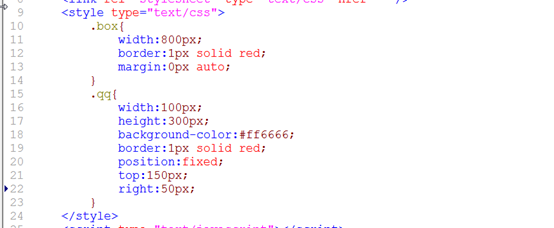
样式代码:

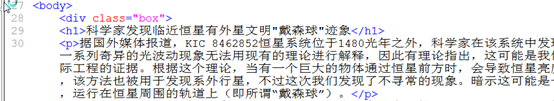
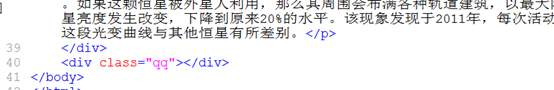
结构代码:


示例效果:

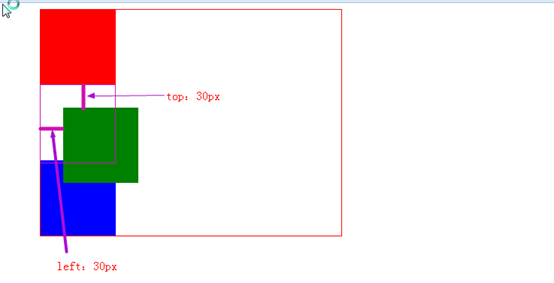
相对定位relative

1、如果设置的是相对定位,参照物:"原来自己"
2、偏移量:
left:相对于"原来的自己"的左边框移动的距离
right:相对于"原来的自己"的右边距,移动的距离
top:相对于"原来的自己"的上边距,移动的距离
bottom:相对于"原来的自己"的下边距,移动的距离
绝对定位absolute
1、绝对定位是相对于祖先定位元素来确定的位置关系
2、查找参照物;
a、一级一级的向上查找,如果上级中有设置了定位属性的元素,那么我们就以这个上级元素为参照物

b、如果没有找到具有设置了定关系的祖先元素,那么我们的参照物就是我们最大的body,我们将以body也就是我们屏幕的边框线为参照物。

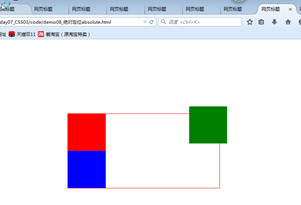
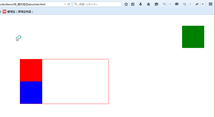
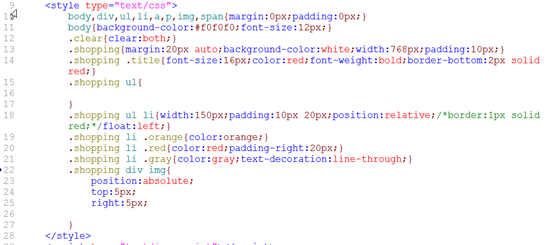
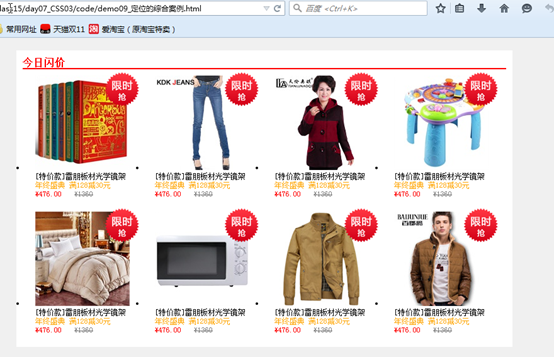
综合案例:

结构代码:


显示效果:

CSS显示属性
Display:规定元素如何显示。
取值:none(不显示)
block(块元素):将显示的内容转换为块元素
inline(行内元素):将显示的内容转换为行内元素