事件
1、什么是事件?
用户的某些行为(如鼠标按下、鼠标滑过)这一类就叫做事件
2、事件驱动式?
用户的某些行为(如鼠标按下、鼠标滑过)然后这类行为会被javascript(onclick等)所捕获 这一类就称为事件驱动式
3、事件处理程序
<标签 事件="事件处理程序" />
对象.事件 = 事件处理程序
由事件触发的JS代码就叫事件处理程序
4、事件绑定
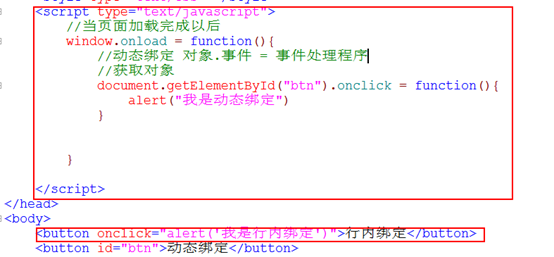
行内绑定
<标签 事件="事件处理程序" /> 写在标签里面的就叫做行内绑定
动态绑定
对象.事件 = "事件处理程序" 写在JS脚本里面的

5、事件列表
onLoad:当页面加载完成后
onBlur:当失去焦点时
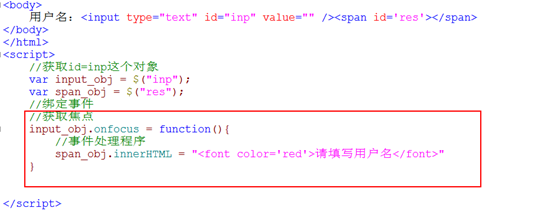
onFocus:当获取焦点时


onMouseOver:当鼠标经过时
onMouseOut:当鼠标离开时

onClick:当鼠标单击
onSubmit:当表单提交时

表单会默认提交
我们需要阻止默认行为
通常有以下两种方法 :
1.动态绑定onsubmit事件 直接return false 就可以阻止
2.行内绑定 onsubmit事件 需要两个return 第一个在事件处理程序需要 return false 在行内同时也需要 return 事件处理程序
onChange:当改变时 (下拉列表)
