小程序中,图片的另一种渲染形式。
与其说是小程序,其实就是图片的渲染
一、坑之所在
今天我在做小程序的过程中,遇到了首页需要加载大长图的情况
你说什么?什么是大长图?? 就是 375 * 8000 px.....
当然,第一时间我不假思索的直接写:
<scroll-view class="img-wrap" scroll-y>
<image class="img" mode="widthFix" src="xxx" />
</scroll-view>
坑来也
因为图片太大,所以导致加载的时候会出现这种情况
上坑:

二、填坑三法
1、lazy-load 属性
图片懒加载,在即将进入一定范围(上下三屏)时才开始加载
所以,改进:
<scroll-view class="img-wrap" scroll-y>
<image lazy-load class="img" mode="widthFix" src="xxx" />
</scroll-view>
Oh my god! Holy shit! 完全没有用! Why?
但是!我并没有就此放弃良好的体验感!
2、bindload
当图片载入完毕时触发,event.detail = {height, width}
So,继续改进:
<scroll-view class="img-wrap" scroll-y>
<image lazy-load class="img" mode="widthFix" src="xxx" :style="{ opacity: opacity }" bindload="imgLoad" />
</scroll-view>
methods: {
reportLoad: function(e) {
setTimeout(() => {
this.opacity = 1;
}, 500);
}
}
这样一来,再配合 CSS 的样式,可以初步实现一个类似淡入的过程
不至于像一开始那样突兀


但是!这样一开始会有一段时间的背景
虽然时间不长,但还是有优化的空间!
Ready? Go!
3、渐进式图片加载
说到渐进式,有的人可能会感到陌生
但是你肯定见过这个效果
比如,这样:

怎么样?这种感觉都不陌生吧,那到底怎么搞呢?
一起来看看
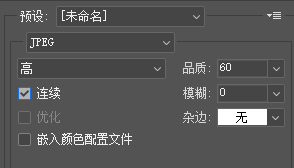
- 1、photoshop

咱不解释这种...就是在保存图片的时候选择连续。
- 2、缩略图
说到这种方法,就不得不提
img 标签下的 lowsrc 感兴趣的小伙伴可以搜一下子
小程序中不是 img, 所以我也就不说了
<img lowsrc="xxx" src="xxx" alt="xxx">
我要说的是接下来的这种,
再次改进:
<scroll-view class="img-wrap" scroll-y>
<image class="img-blur" mode="widthFix" src="xxx" />
<image lazy-load class="img" mode="widthFix" src="xxx" :style="{ opacity: opacity }" bindload="imgLoad" />
</scroll-view>
什么意思呢?
其实就是在原来基础上又加了一个图片
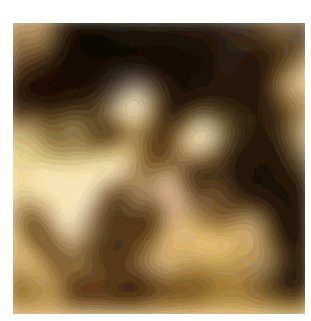
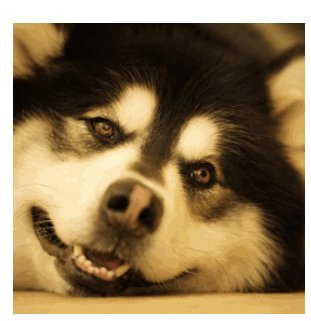
这张图就是原图压缩成马赛克的样子
这样的话就可以保证在加载大图的时候先看到一个缩略图
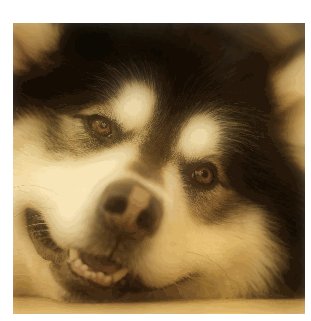
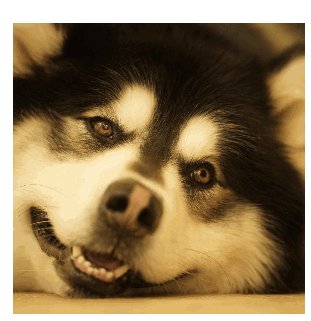
之后大图会逐渐覆盖缩略图
就成了酱紫:

等加载完毕后就是原图了!