birdeye绘制拓扑关系图
1.flex简单介绍
Flex 是一个高效、免费的开源框架,可用于构建具有表现力的 Web应用程序,这些应用程序利用Adobe Flash Player和Adobe AIR, 可以实现跨浏览器、桌面和操作系统。虽然只能使用 Flex 框架构建 Flex应用程序,但Adobe Flash Builder™(之前称为 Adobe Flex Builder™)软件可以通过智能编码、交互式遍历调试以及可视设计用户界面布局等功能加快开发。
另外,FLEX的另一个组件Springgraph也可以做关系图,刚开始做项目的时候选择的就是这个,后来感觉SPRINGGRAPH的示例没有Birdeye详细,就依然抛弃掉了,不过在这里为大家提供一些帮助信息
http://www.chaosreigns.com/code/springgraph/
2.birdeye简单介绍
BirdEye是一个开源的Adobe Flex图表制作组件。用于创建多维数据分析可视化界面。birdeye 可以绘制 拓扑图,关系图,流程图,星空图,地图,饼图 等等..
birdeye官网的源码现在如果不翻墙已经无法下载了,不过网上可以搜到非官网的源码以及一官网demo
3.birdeye应用于项目实战
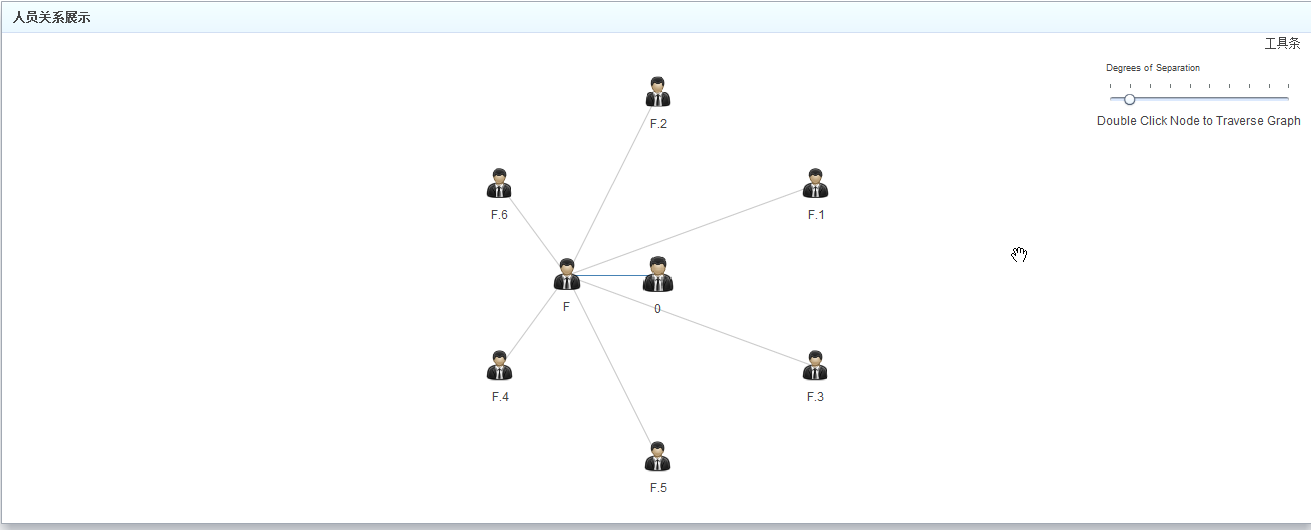
使用birdeye绘制出一个人员关系图,完成后的效果如下


初始化加载的时候,将某一人员的下一级全部展示出来,点击某一个人员选择人员关系,再将所有人员返回展示
4.一步步实现birdeye人员关系图
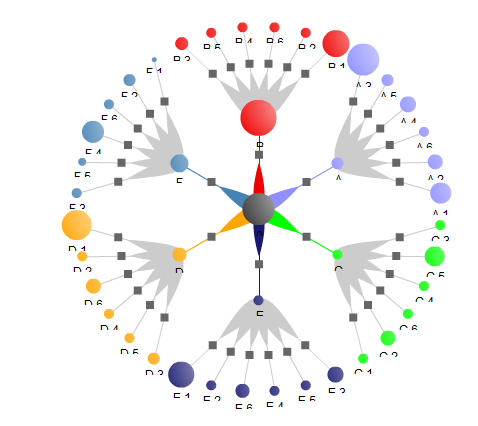
1.借助官方demo的Level4示例
官方展示出的图如下
1>首先修改渲染的样式,代码如下:
vgraph.edgeRenderer = new DirectedBalloonEdgeRenderer(vgraph.edgeDrawGraphics); //将这句改为 vgraph.itemRenderer=new ClassFactory(DefaultNodeRenderer);
2>修改图形图标
修改图标需要修改birdeye的源码,把下载好的源码导入项目,打开EmdeddedIcons.as这个类,添加图片绑定
[Bindable] [Embed(source="nodes/99.png")] static public var treeIcon:Class;
接着在generateImage方法中添加如下代码:
case "tree": img.source = EmbeddedIcons.treeIcon;
操作完成之后,在数据源里边即可使用新添加的图标
3>初始化加载数据
我在做测试的时候使用的是WebService,接口编写这里不再赘述,直接使用
先添加WebService类
<mx:WebService id="ws1" wsdl="http://localhost:5000/FlexService.asmx?wsdl" result="onResult(event)"> <mx:operation name="getChildNodeXMLByID"> </mx:operation> <mx:operation name="getXml"> </mx:operation> <mx:operation name="getNodeXMLByFTID"> <mx:request> <name>1</name> </mx:request> </mx:operation> </mx:WebService>
简单介绍一下,wsdl是接口地址,result是一回调函数,执行获取数据之后的操作,operation是接口中的方法,request是参数
完成之后,接下来完成AS代码
在creationComplete里边,初始化数据
//初始化加载 数据 ws1.getOperation("getChildNodeXMLByID").send(1);
这里的初始化数据,只是去调用webservice,却并未能对返回的数据进行展示
还需要再对Webservice的回调函数中,进行如下操作:
//webservice返回数据之后的处理 internal function onResult(evt:ResultEvent):void { try { /* init a graph object with the XML data */ graph = new org.un.cava.birdeye.ravis.graphLayout.data.Graph("XMLAsDocsGraph",false,new XML(evt.result)); /* set the graph in the VGraph object, this automatically * initializes the VGraph items; * note: vgraph is the id of the mxml specified VisualGraph component */ vgraph.graph = graph; /* set the default layouter type */ layouter = new ConcentricRadialLayouter(vgraph); vgraph.layouter = layouter; /* set autofit */ layouter.autoFitEnabled = true; /* set the layouter */ // vgraph.edgeRenderer =new DefaultEdgeRenderer; vgraph.itemRenderer=new ClassFactory(DefaultNodeRenderer); /* set the layouter */ //vgraph.edgeRenderer = new DirectedBalloonEdgeRenderer(vgraph.edgeDrawGraphics); /* set the visibility limit options, default 2 * a.k.a degrees of separation */ vgraph.maxVisibleDistance = 2; /* select a root node, most layouters requires a root node * Note: Id 1 is referring to node id in the XML file */ startRoot = graph.nodeByStringId("1").vnode; /* set if edge labels should be displayed */ vgraph.displayEdgeLabels = true; /* the following kicks it off .... */ vgraph.currentRootVNode = startRoot; initDone = true; vgraph.draw(); }catch(e:Error) { Alert.show("没有下个节点!"); } }
至此,如果没有意外,关系图应该可以绘制出来了。
4>添加右键菜单
选中节点之后,弹出一个对话窗口,选择人员关系,绘制图形
数据初始化完成之后,执行如下AS代码
private function showContextMenu():void{ var myContextMenu:ContextMenu=new ContextMenu(); var GoUrl1:ContextMenuItem=new ContextMenuItem("人员关系"); GoUrl1.addEventListener(ContextMenuEvent.MENU_ITEM_SELECT,rightContextMenu); var GoUrl2:ContextMenuItem=new ContextMenuItem("人档查询"); GoUrl2.addEventListener(ContextMenuEvent.MENU_ITEM_SELECT,rightContextMenu); var GoUrl3:ContextMenuItem=new ContextMenuItem("删除节点"); GoUrl3.addEventListener(ContextMenuEvent.MENU_ITEM_SELECT,rightContextMenu); var GoUrl4:ContextMenuItem=new ContextMenuItem("删除子节点"); GoUrl4.addEventListener(ContextMenuEvent.MENU_ITEM_SELECT,rightContextMenu); myContextMenu.customItems.push(GoUrl1); myContextMenu.customItems.push(GoUrl2); myContextMenu.customItems.push(GoUrl3); myContextMenu.customItems.push(GoUrl4); myContextMenu.hideBuiltInItems(); vgraph.contextMenu=myContextMenu; //this.contextMenu=myContextMenu; } private function rightContextMenu(event:ContextMenuEvent):void { if(event.mouseTarget["className"]=="DefaultNodeRenderer") { var sid:String=event.mouseTarget["data"].node.stringid; if(event.currentTarget.caption=="人员关系"){ //弹出选择窗口 var ww:MyWindow; ww = MyWindow(PopUpManager.createPopUp(this.parent,MyWindow)); ww.nodeid=sid; PopUpManager.centerPopUp(ww); GraphRefush.dis.addEventListener(GraphRefush.EVENT_REFUSH,onfefush); //ws1.getOperation("getChildNodeXMLByID").send(sid); }else if(event.currentTarget.caption=="人档查询"){ ExternalInterface.call("rygxList",""); }else if(event.currentTarget.caption=="删除节点"){ Alert.show("确定要删除当前节点吗?"); }else{ Alert.show("确定要删除当前节点的所有子节点吗?"); } } else { Alert.show("请选中节点","提示信息"); } }
代码说明:
showContextMenu()方法的功能,主要是创建右键时的弹出菜单
rightContextMenu()方法的功能,主要是根据点击执行不同的操作。
rightContextMenu()方法里边有一个。MyWindow,该类是自定义的一MXML组件,主要是显示所有人员关系类型。代码如下:
<s:TitleWindow xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" width="400" height="300" close="titlewindow1_closeHandler(event)" title="人员关系选择"> <fx:Script> <![CDATA[ import mx.controls.Alert; import mx.events.CloseEvent; import mx.managers.PopUpManager; protected function titlewindow1_closeHandler(event:CloseEvent):void { // TODO Auto-generated method stub PopUpManager.removePopUp(this); } protected function all_clickHandler(event:MouseEvent):void { // TODO Auto-generated method stub if(all.selected) { tz.selected=true; tx.selected=true; thk.selected=true; t1.selected=true; t2.selected=true; t3.selected=true; t4.selected=true; t5.selected=true; t6.selected=true; } else { tz.selected=false; tx.selected=false; thk.selected=false; t1.selected=false; t2.selected=false; t3.selected=false; t4.selected=false; t5.selected=false; t6.selected=false; } } public var nodeid:String=""; protected function save():void { // TODO Auto-generated method stub var b:Birdeye =new Birdeye(); var result:String=""; if(tz.selected) { result="选中了同住"; } if(tx.selected) { if(result!="") { result+=";"; } result+="选中了同乡"; } if(thk.selected) { if(result!="") { result+=";"; } result+="选中了同户口"; } //b.ws1.getOperation("getChildNodeXMLByID").send(nodeid); b.reflash(result,nodeid); PopUpManager.removePopUp(this); } ]]> </fx:Script> <fx:Style> @namespace s "library://ns.adobe.com/flex/spark"; @namespace mx "library://ns.adobe.com/flex/mx"; .img{ } </fx:Style> <fx:Declarations> <!-- 将非可视元素(例如服务、值对象)放在此处 --> </fx:Declarations> <s:VGroup top="5" width="100%" horizontalAlign="center" verticalAlign="middle"> <s:HGroup width="100%" horizontalAlign="center"> <s:VGroup width="33%" horizontalAlign="center"> <s:Image source="@Embed('assets/imgs/x1.png')" styleName="img"/><mx:CheckBox label="同住" id="tz"></mx:CheckBox> </s:VGroup> <s:VGroup width="34%" horizontalAlign="center"> <s:Image source="@Embed('assets/imgs/x2.png')" styleName="img"/><mx:CheckBox label="同乡" id="tx"></mx:CheckBox> </s:VGroup> <s:VGroup width="33%" horizontalAlign="center"> <s:Image source="@Embed('assets/imgs/x3.png')" styleName="img"/><mx:CheckBox label="同户口" id="thk"></mx:CheckBox> </s:VGroup> </s:HGroup> <s:HGroup width="100%"> <s:VGroup width="33%" horizontalAlign="center"> <s:Image source="@Embed('assets/imgs/x4.png')" styleName="img"/><mx:CheckBox label="同住宿" id="t1"></mx:CheckBox> </s:VGroup> <s:VGroup width="34%" horizontalAlign="center"> <s:Image source="@Embed('assets/imgs/x5.png')" styleName="img"/><mx:CheckBox label="同车" id="t2"></mx:CheckBox> </s:VGroup> <s:VGroup width="33%" horizontalAlign="center"> <s:Image source="@Embed('assets/imgs/x6.png')" styleName="img"/><mx:CheckBox label="同学" id="t3"></mx:CheckBox> </s:VGroup> </s:HGroup> <s:HGroup width="100%"> <s:VGroup width="33%" horizontalAlign="center"> <s:Image source="@Embed('assets/imgs/x7.png')" styleName="img"/><mx:CheckBox label="朋友" id="t4"></mx:CheckBox> </s:VGroup> <s:VGroup width="34%" horizontalAlign="center"> <s:Image source="@Embed('assets/imgs/x8.png')" styleName="img"/><mx:CheckBox label="同事" id="t5"></mx:CheckBox> </s:VGroup> <s:VGroup width="33%" horizontalAlign="center"> <s:Image source="@Embed('assets/imgs/x8.png')" styleName="img"/><mx:CheckBox label="同村" id="t6"></mx:CheckBox> </s:VGroup> </s:HGroup> <s:HGroup width="100%" paddingTop="5" horizontalAlign="center"> <s:HGroup horizontalAlign="left"> <mx:CheckBox id="all" label="全选" click="all_clickHandler(event)" horizontalCenter="left"></mx:CheckBox> </s:HGroup> <s:HGroup horizontalAlign="center"> <s:Button label="确定" click="save()"> </s:Button> </s:HGroup> </s:HGroup> </s:VGroup> </s:TitleWindow>
5.中文乱码或报错问题解决
源代码中的例子中,默认情况下输入中文是不显示的。原因是Ravis的例子中的内嵌了字体库MyriadWebPro.ttf和 MyriadWebPro-Bold.ttf,并通过style/main.css文件将这个字体库构造字体作为工程的默认字体,但是这个库没有包含中文 字体。
内嵌中文字体的最大问题是生成swf文件非常大,内嵌入网页很不合适。
解决办法是:打开style/main.css文件,删除下面这两个样式
@font-face
{
src: url("assets/fonts/MyriadWebPro.ttf");
font-family: main;
font-style: normal;
font-weight: normal;
}
@font-face
{
src: url("assets/fonts/MyriadWebPro-Bold.ttf");
font-family: main;
font-style: normal;
font-weight: bold;
}
6.总结
据上所述,需求功能基本上都已实现。里边有很多细节没有仔细去介绍,比如birdeye的节点单击事件,双击事件,右键时的事件操作,以及节点之间的关系,属性展示等,这些在官网的DEMO里边都有详细的说明。