群晖自带的web服务中的nginx自定义程度太低,直接命令行修改配置文件会被系统还原覆盖。安装docker版nginx即可完美解决。
安装docker
直接群晖套件中心里面安装。

安装docker-nginx
在群晖web界面安装
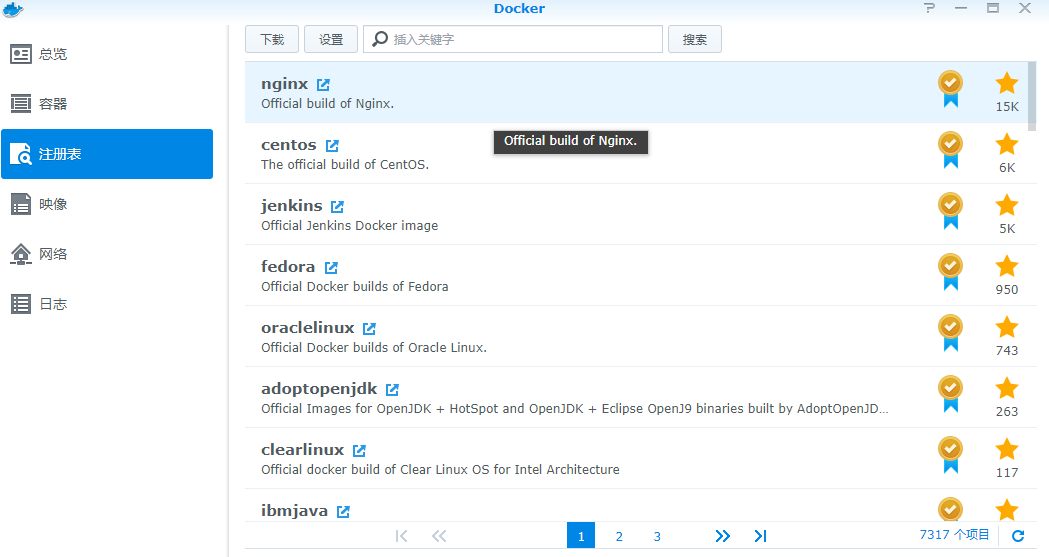
1、群晖docker里下载nginx,选择latest。

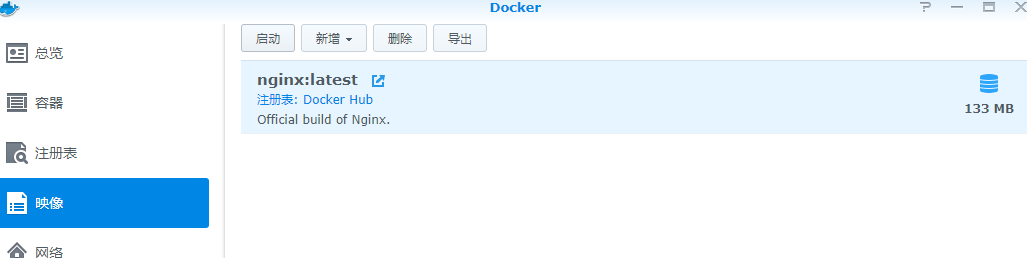
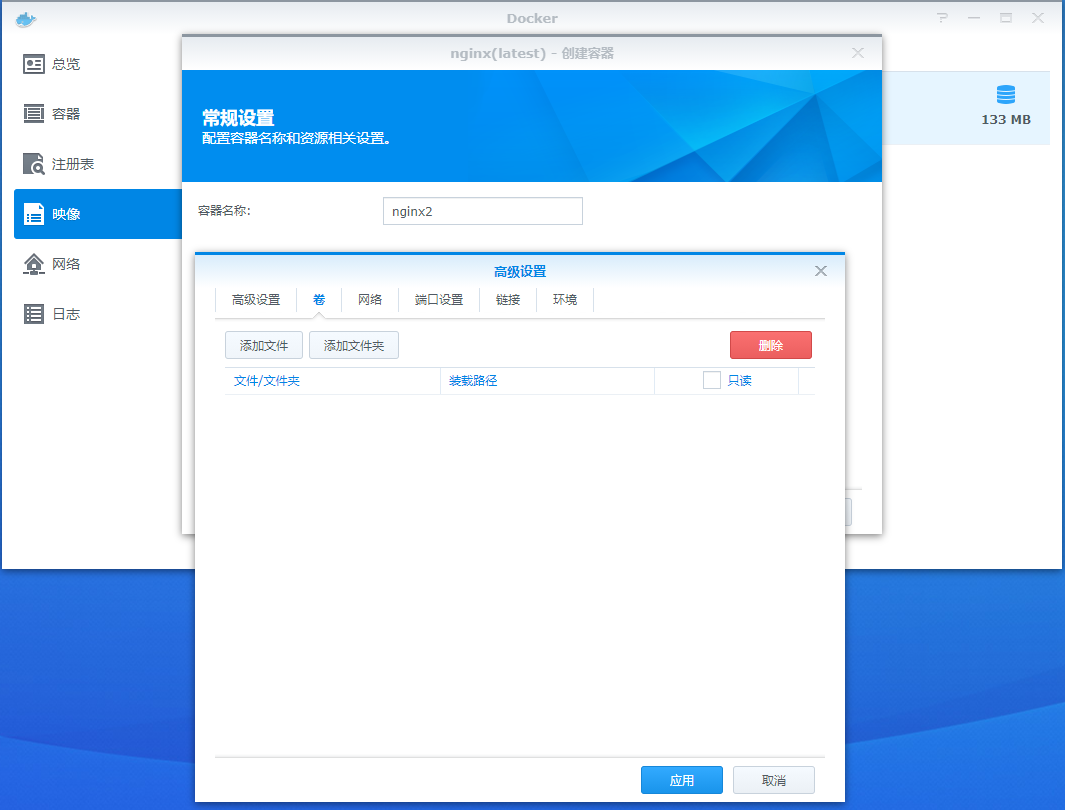
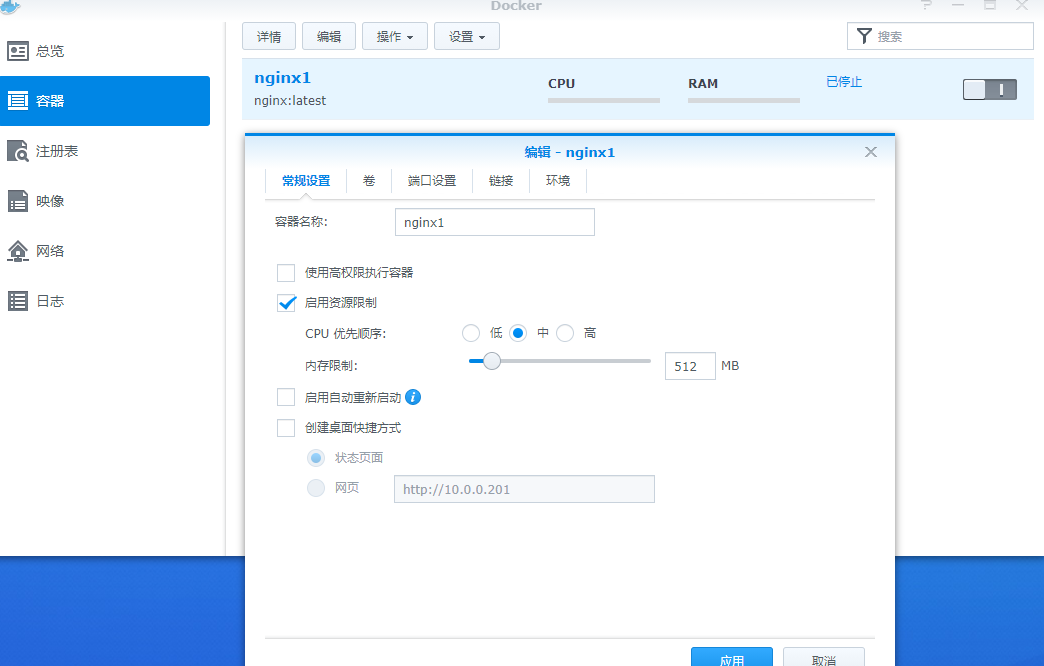
2、下载完成后双击可进行配置创建容器,配置完成后点击启动即可


启动后则会出现在容器中

我们同样可以在此界面对docker进行一系列设置。

命令行安装docker-nginx
docker pull nginx #获取镜像 #docker pull nginx:latest docker images #列出本地镜像 #运行容器 docker run --name nginx-test -p 8080:80 -d nginx #参数说明: # --name nginx-test:容器名称。 # -p 8080:80: 端口进行映射,将本地 8080 端口映射到容器内部的 80 端口。 # -d nginx: 设置容器在在后台一直运行。
进入、配置nginx
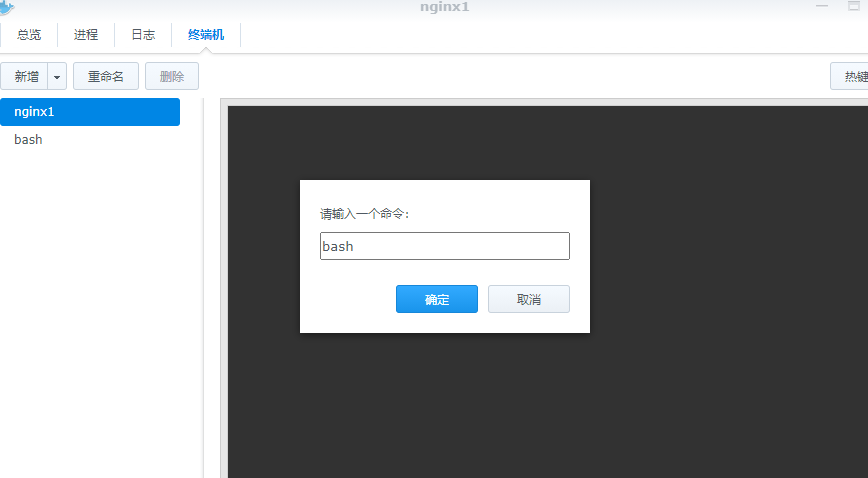
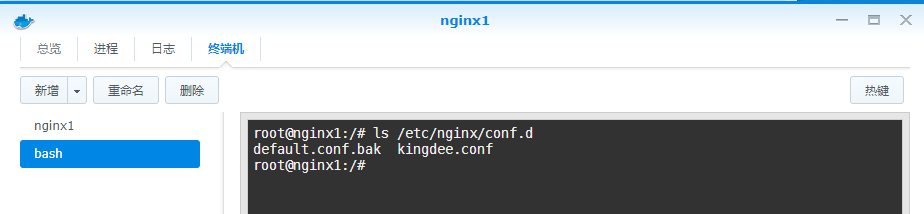
通过bash配置容器中的nginx服务


此时便可以编辑容器中的nginx的配置文件了。
如该容器中没有vim命令,可通过apt install vim安装。

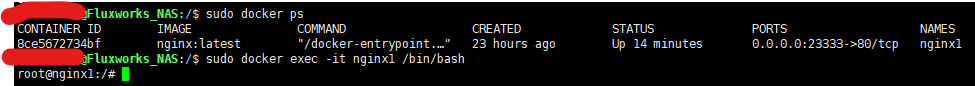
当然也可以通过终端命令来进入到容器中的bash。

其他
除了直接进入到容器中配置nginx服务。
其实也可以在宿主机中编辑好配置文件再拷入容器中的对应目录。
docker cp nginx1:/etc/nginx/conf.d/default.conf . #这命令后边有个点不要丢了,意思就是复制到现在的目录。 #然后输入 vim default.conf 编辑。 #改完后用这命令把文件复制回nginx1。 docker cp default.conf nginx:/etc/nginx/conf.d/default.conf #在执行命令重启nginx1 docker restart nginx1