作者感言
惯例, 开头都是要说些东西的了, 随着现在的App越来越商业化, 很多公司的App都会集成第三方的支付SDK, 这样子的成本就比较低, 但是呢, 有很多朋友还是不太会集成, 也不太爱看集成文档(我也是~), 想了想, 还是写一篇关于支付的文章吧, 现在写的是
微信支付, 过段时间就把支付宝,银联,Apple Pay的也补上.最后:
如果你有更好的建议或者对这篇文章有不满的地方, 请联系我, 我会参考你们的意见再进行修改, 联系我时, 请备注WeChat支付如果觉得好的话, 希望大家也可以打赏一下~嘻嘻~祝大家学习愉快~谢谢~
简介
微信SDK, 一个集成了社会化分享以及财付通支付功能的SDK, 需要商家先去微信开放平台先登记注册, 审批过后才能获得商家ID, 这样子才能使用支付功能, 下面让我们一起来看看吧.
准备工作
首先, 我们要来做好准备工作:
- 1.申请商家ID
- 2.申请App ID
- 3.下载, 集成SDK包
- 4.添加依赖包
- 5.最后, 调起支付
做好以上的工作, 微信的SDK集成就告一段落了~
申请商家ID
这里就不做详细介绍了, 毕竟我们这里讲的是如何集成SDK, 如果想了解的童鞋, 可以自行去微信公众平台自行查看哈~
申请App ID
申请
App ID这里也不做介绍, 这个步骤也很简单, 直接去微信开放平台, 根据对应的指导信息, 一步一步的往下填写就OK了, 微信的App ID是需要审核时间的, 快的话几分钟, 慢的话, 慢慢等吧~~
下载SDK包
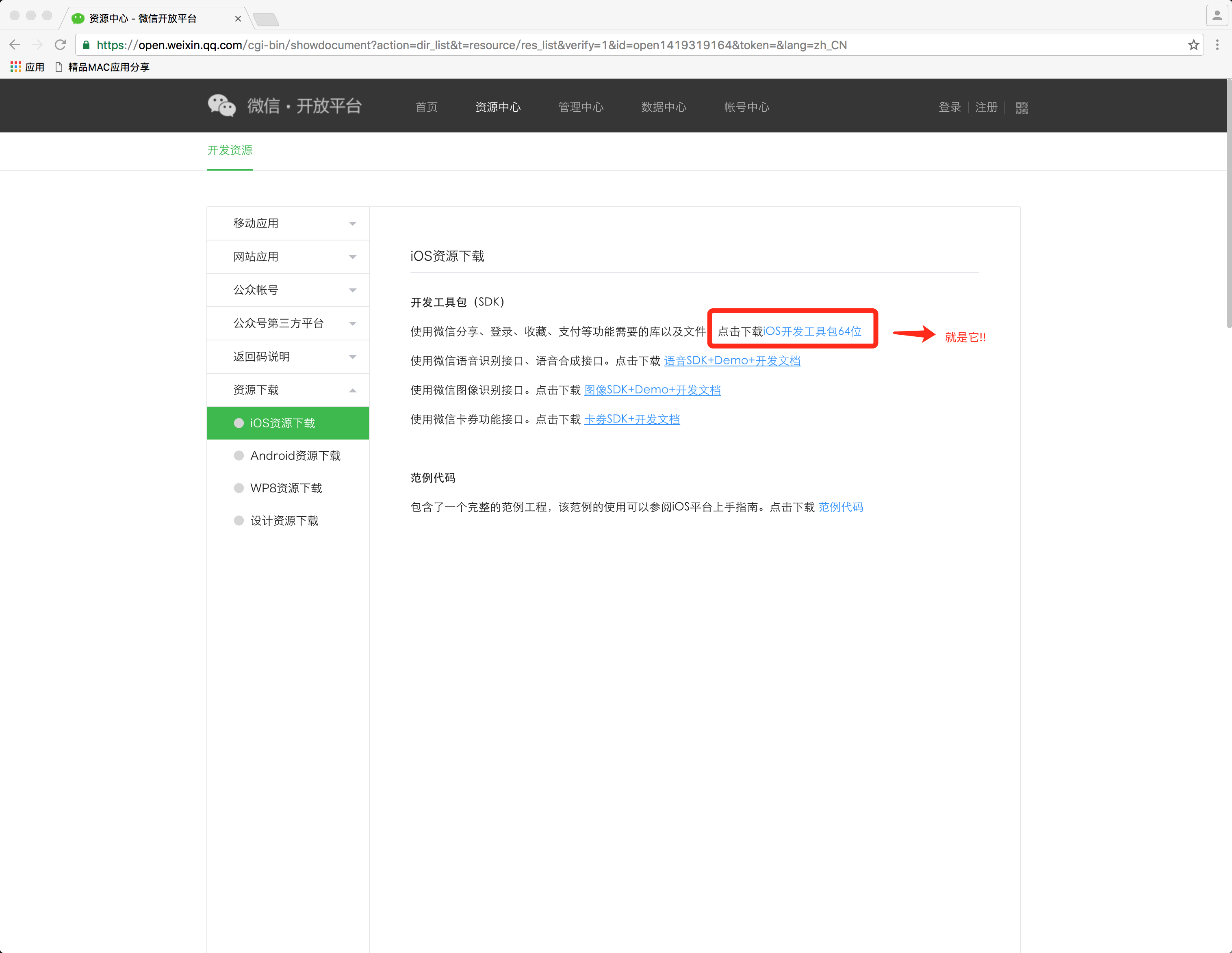
下载SDK包, 这个更加的简单了, 直接去到资源中心看到
iOS开发工具包64位就赶紧毫不犹豫的直接点下载,

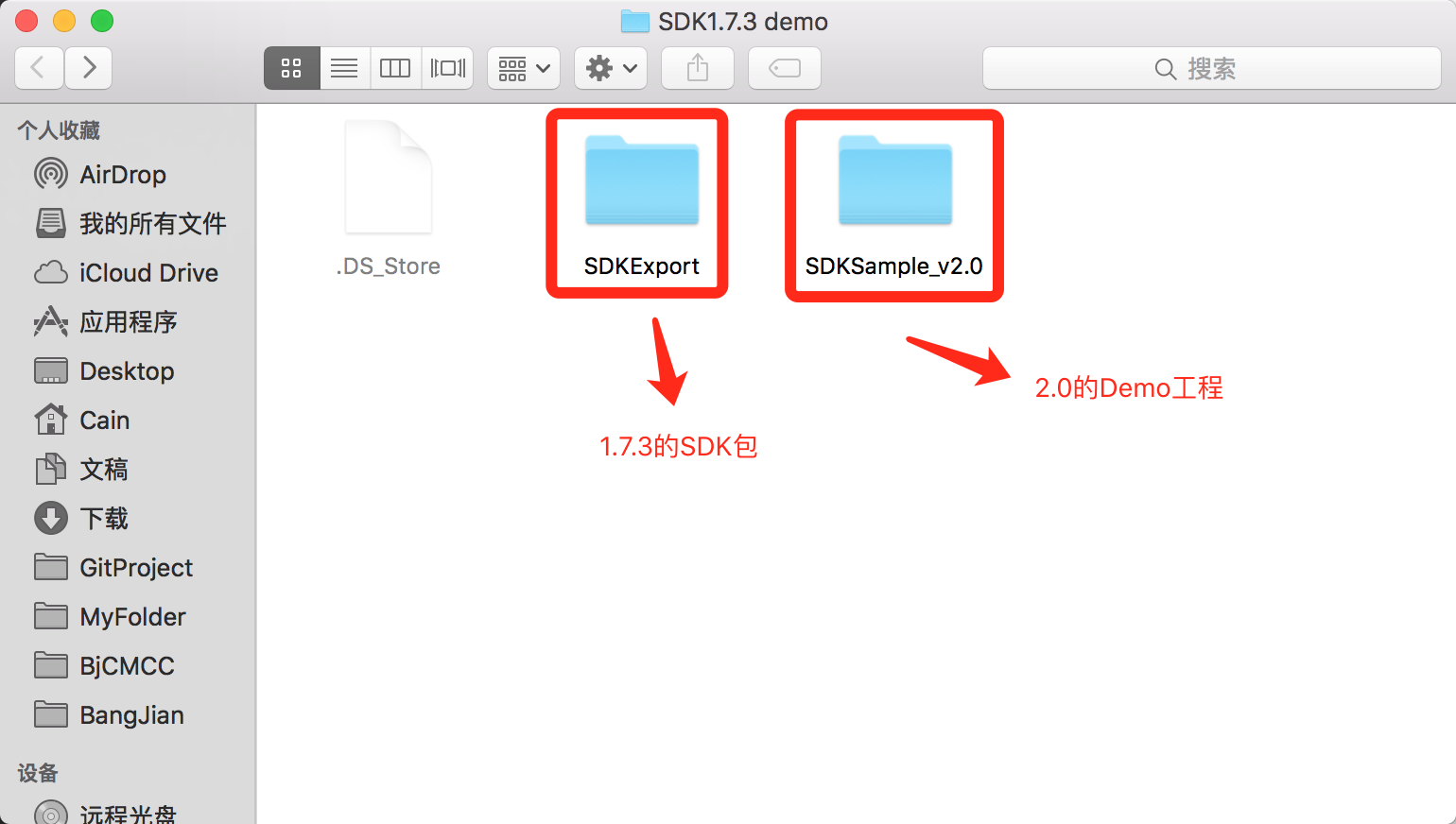
下载完成之后, 我们来看看SDK包里都有啥

我看了看2.0版本的Demo, 里面居然是没有微信支付的相关代码, 这相当蛋疼, 如果是第一次集成的童鞋们, 那就要哭了...不过好在我们用庞大的互联网搜索引擎, 谷歌, 百度, 这些问题都是可以解决的,
再废话一段
废话讲了那么多, 现在让我们来看看怎么集成DSK包, 我们先创建一个
WorkSpace文件, 叫PayProject, 然后再创建我们的第一个工程WeChatPay-Objective-C, 由于之前有人和我反应过, 为啥没有Swift版本的, 其实不是我想写Swift版本, 是它的语法到现在居然都还没有定型, 每个版本改一丢丢, 这比较蛋疼, 现在有人反应, 那我今后也把Swift版本给补上吧, 如果以后语法继续有更改, 那大家就根据自己的编程经验以及Xcode的提示自行修改哈~~
配置工程
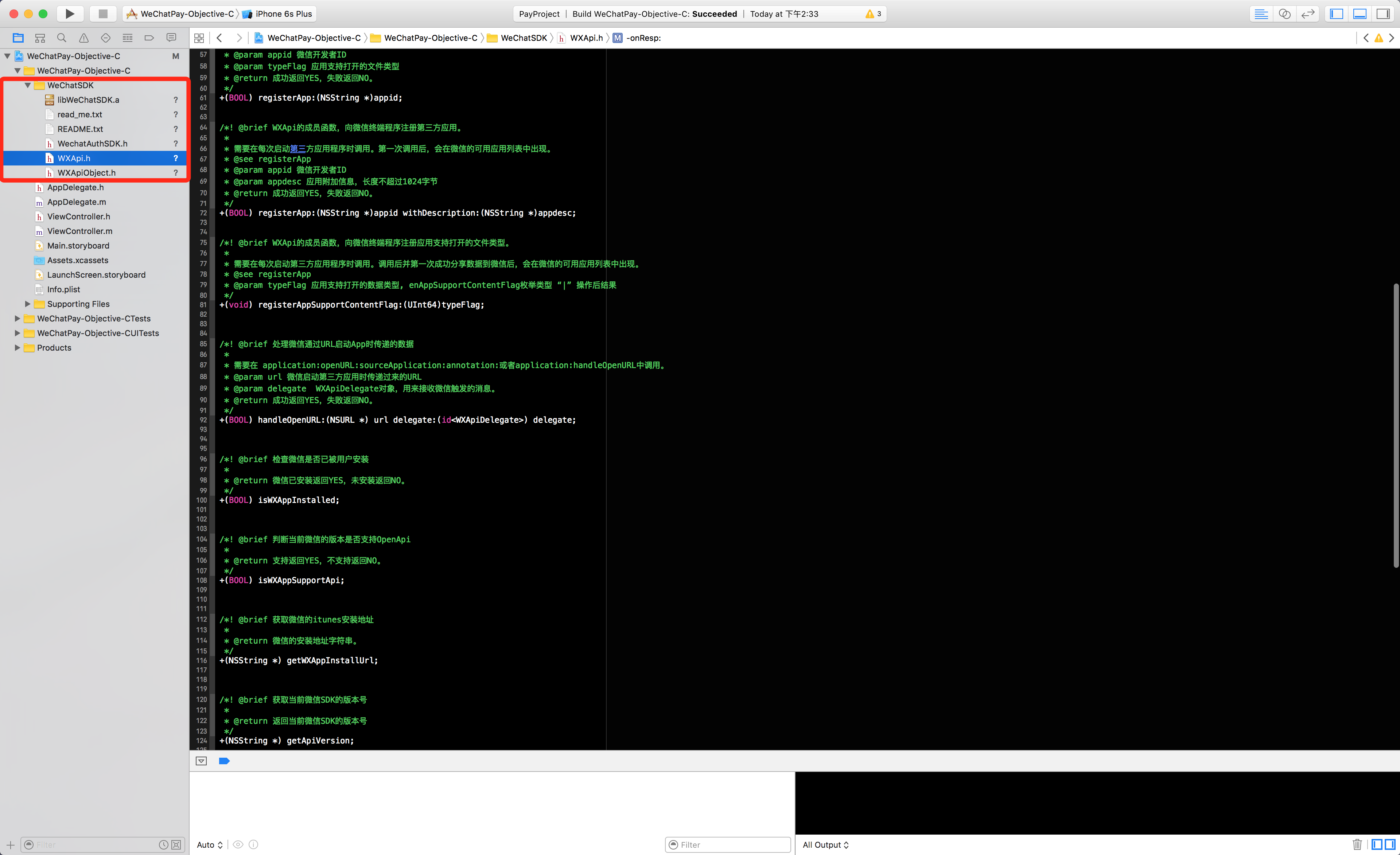
打开我们创建好的
WeChatPay-Objective-C工程, 把SDK包拖进去, 这里的文件夹我改名字了, 你们也可以根据你们自己的喜好来改

添加完
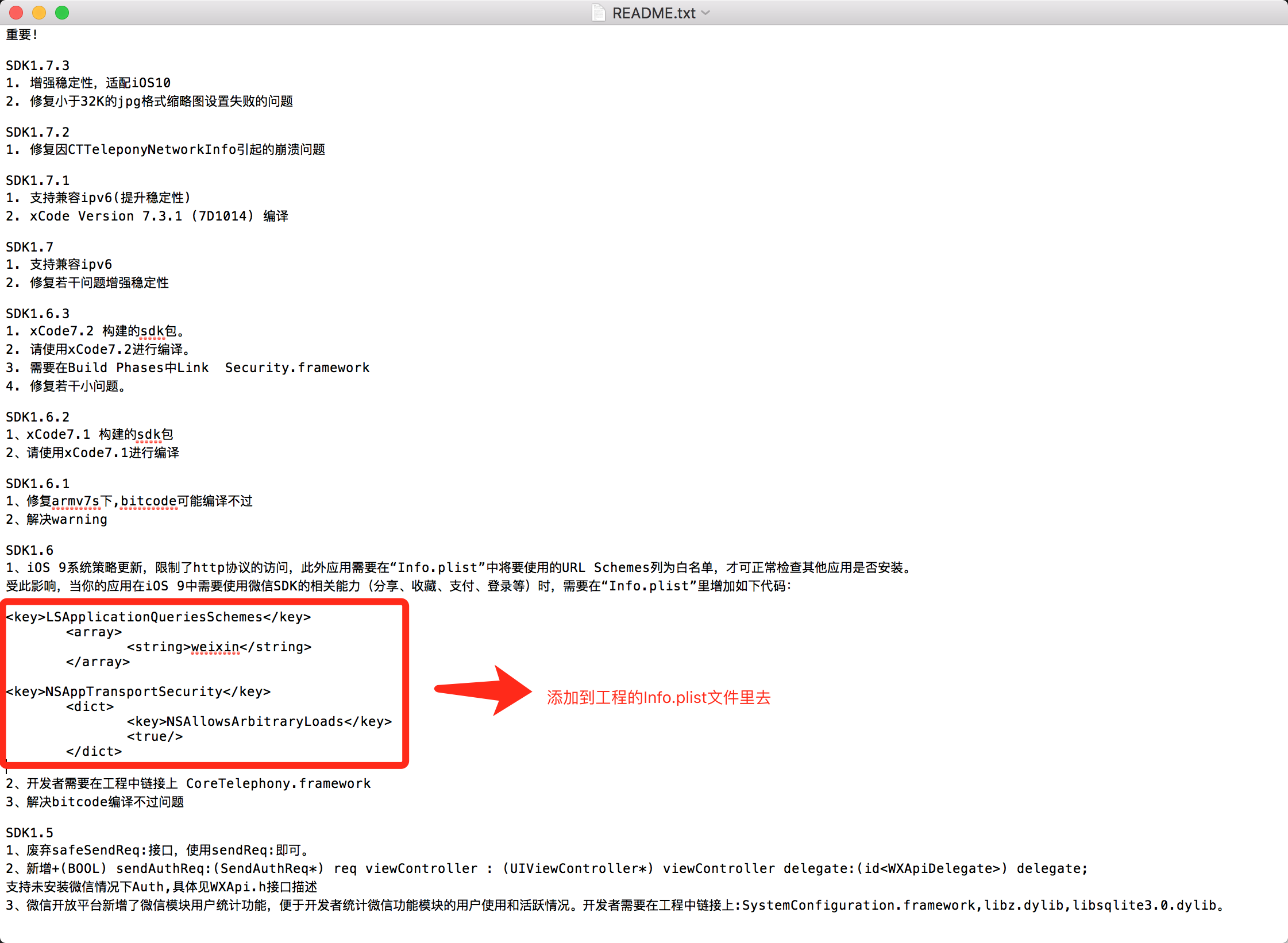
SDK包之后, 我们还要操作某些东西, 因为在iOS 9之后, 苹果限制了正常的HTTP请求, 如果我们要继续用, 就得先配置一下~~在微信的SDK文件夹里也有声明

打开工程, 找到工程的
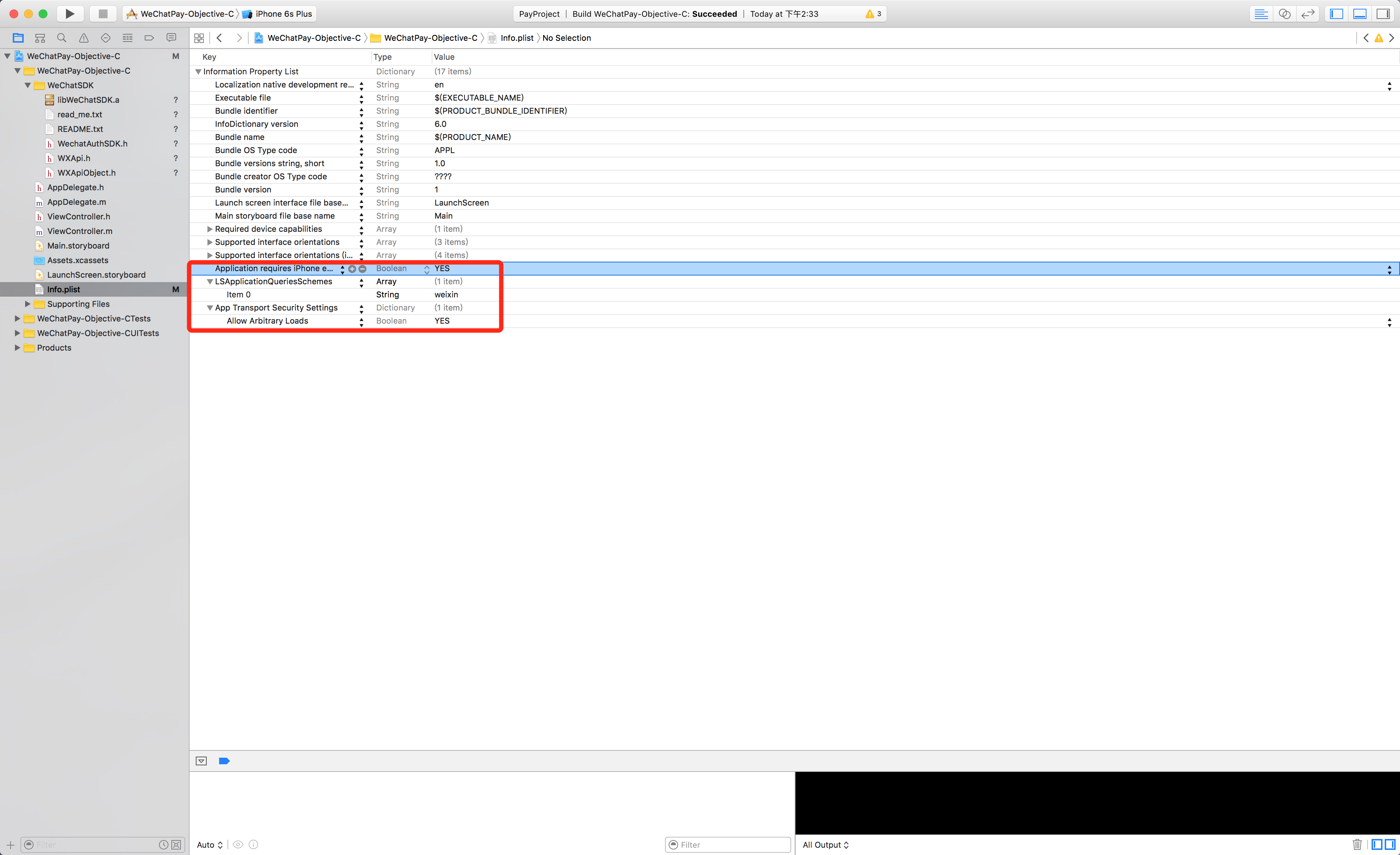
Info.plist文件, 直接添加就好了, 有时候Xcode不会提示, 需要我们手动填入, 这个就比较蛋疼了, 我这里就列举出来吧
- Application requires iPhone environment
- LSApplicationQueriesSchemes
- App Transport Security Settings
- Allow Arbitrary Loads

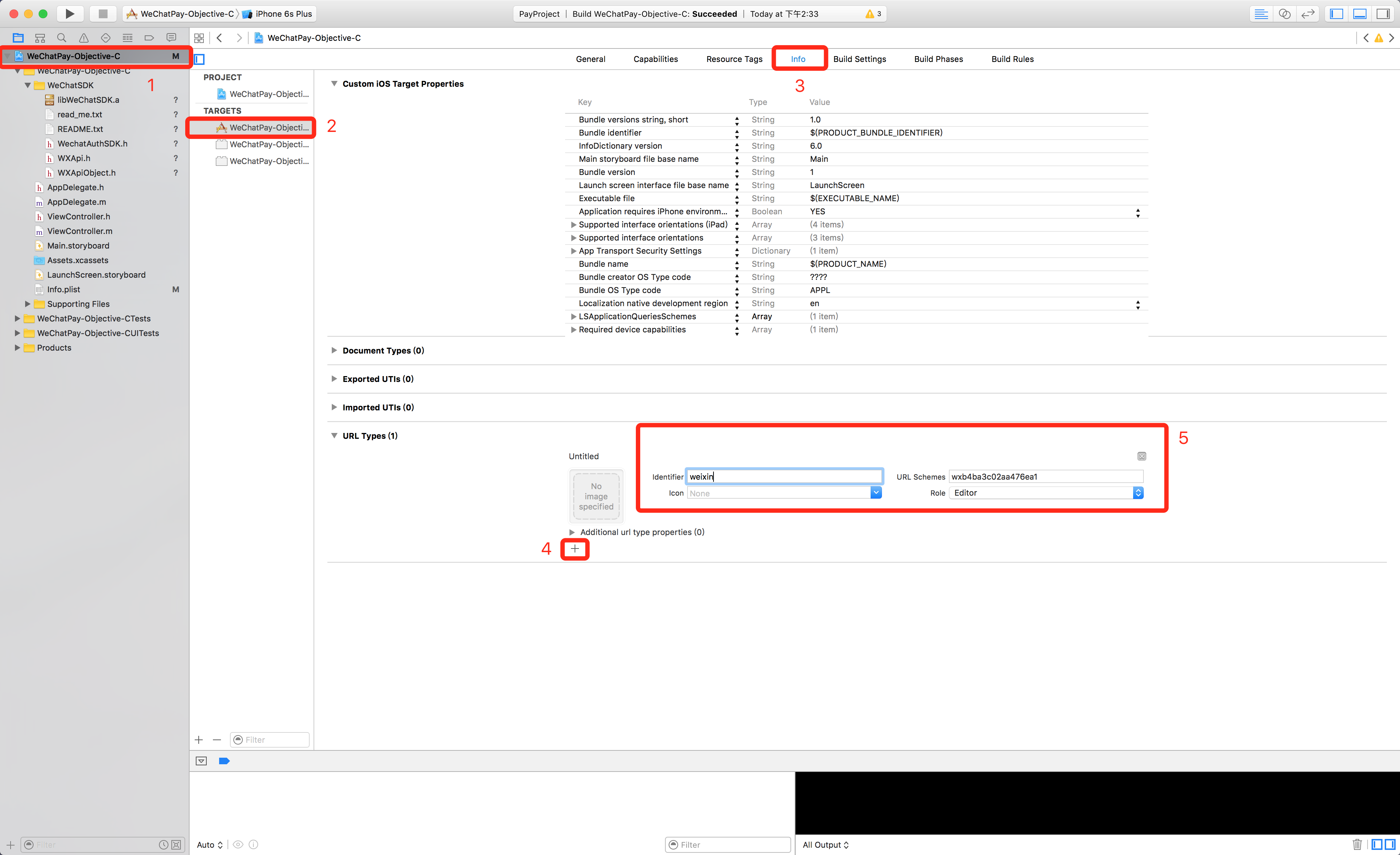
添加完这些之后, 还是不够的, 我们需要去添加一个
URL Schemes, 这里我先提供一个App ID, 是从以前的微信官方Demo里拷贝下来的~~wxb4ba3c02aa476ea1, 童鞋们自动复制粘贴哈, 这个时候, 我们就要打开工程配置了, 然后添加微信的URL Schemes

到这一步, 基本上这个阶段已经告已段落了, 继续下一个阶段~~~
添加依赖包
使用第三方
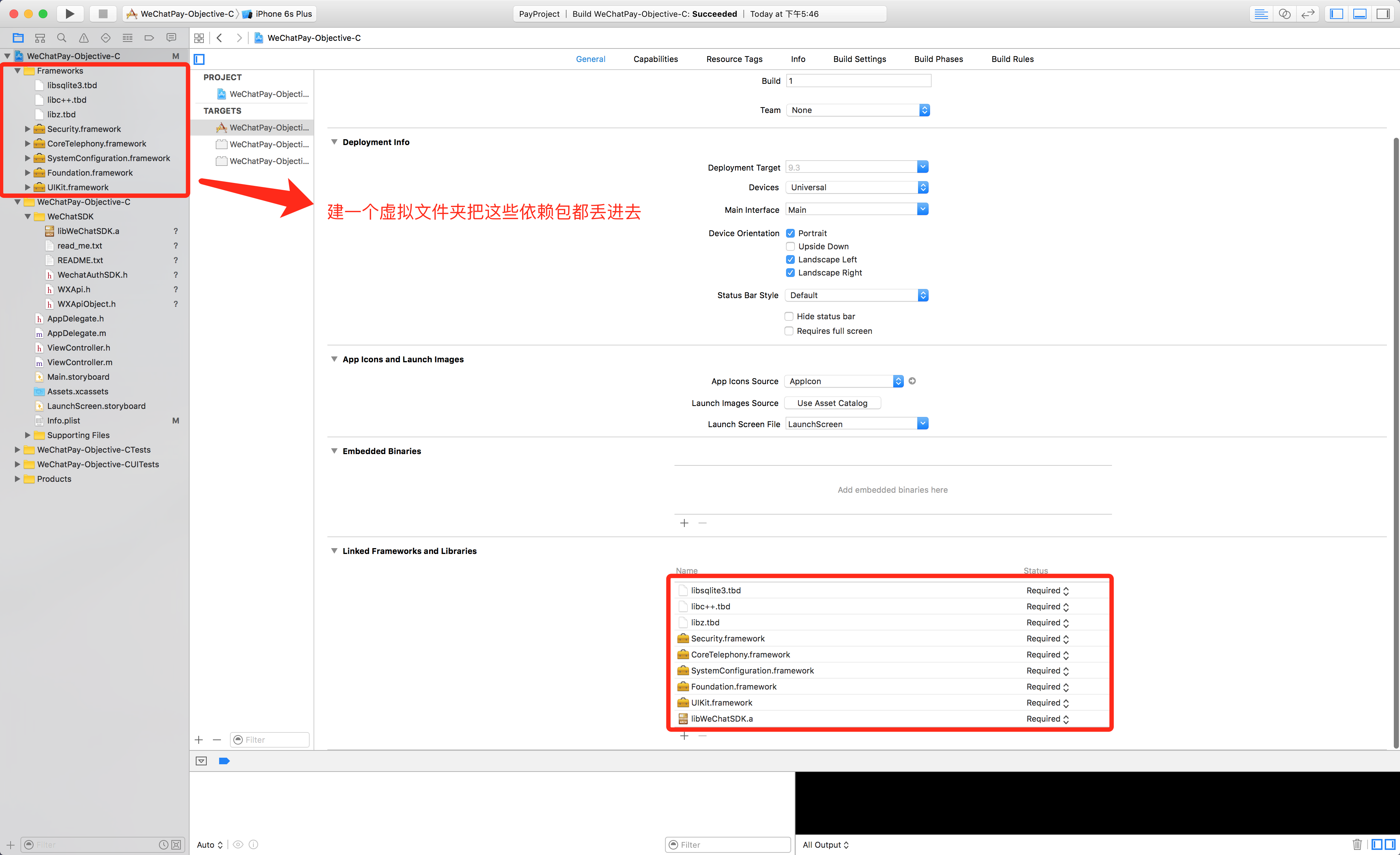
SDK最蛋疼的一件事就是需要添加很多的依赖包, 因为第三方需要做数据的收集, 或者其他操作之类的, 这样子你才能在他们的后台列表了查询到你的App流量, 微信的依赖包有好几个,
- UIKit.framework
- Foundation.framework
- SystemConfiguration.framework
- CoreTelephony.framework
- Security.framework
- libz.tbd
- libc++.tbd
- libsqlite3.tbd
现在我们就来添加这些依赖包吧, 怎么添加应该不用我说了吧0.0

注册AppID
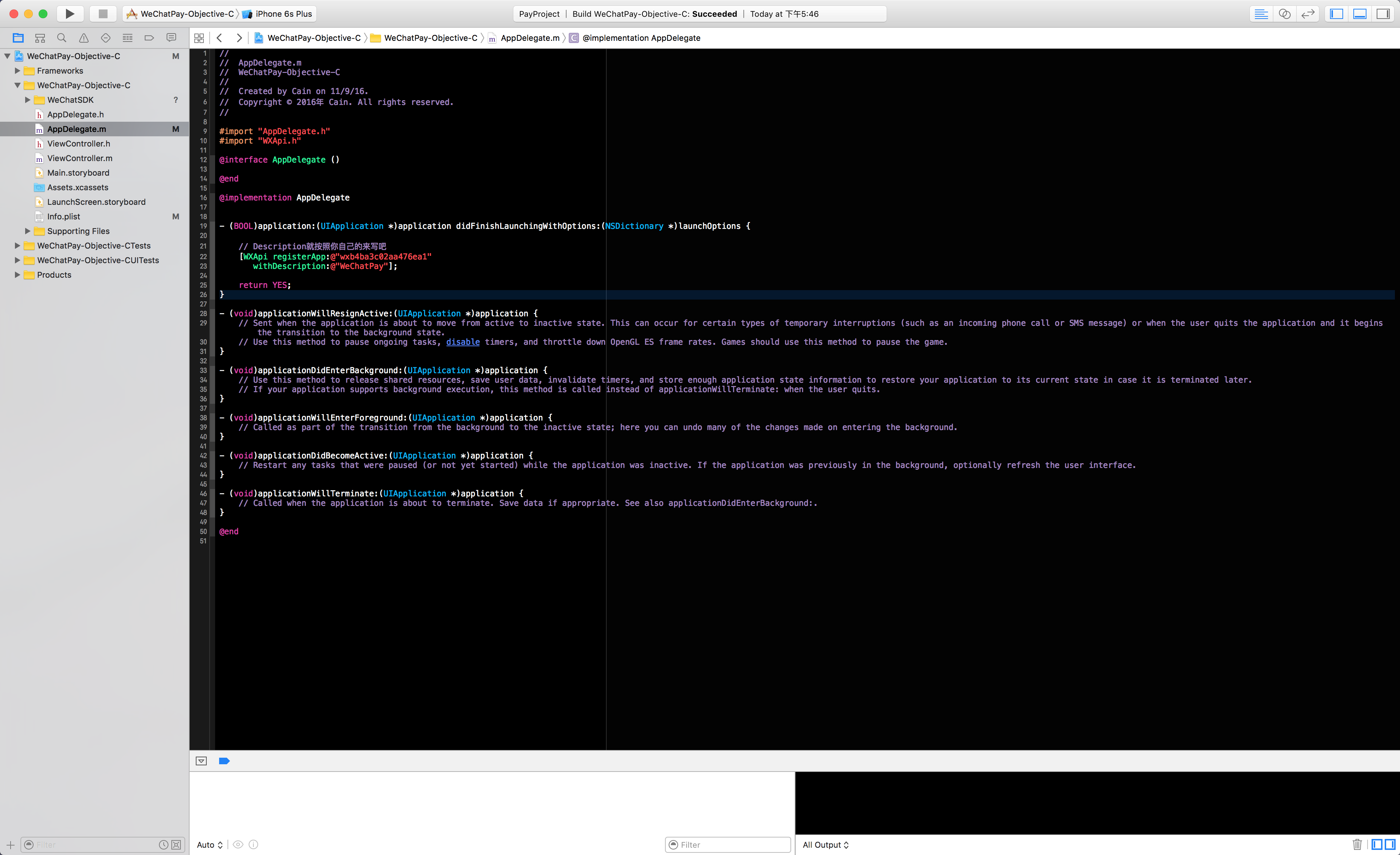
前期工作我们都做完了, 现在我们就用代码来实现微信支付~, 首先我们肯定要先注册一下微信
App ID, 不然别说支付了, 就连分享神马之类的功能你都没法用, 打开AppDelegate.m, 导入WXApi.h文件, 注册App ID, 这个App ID, 就是我刚刚提供的那个wxb4ba3c02aa476ea1.

布局UI
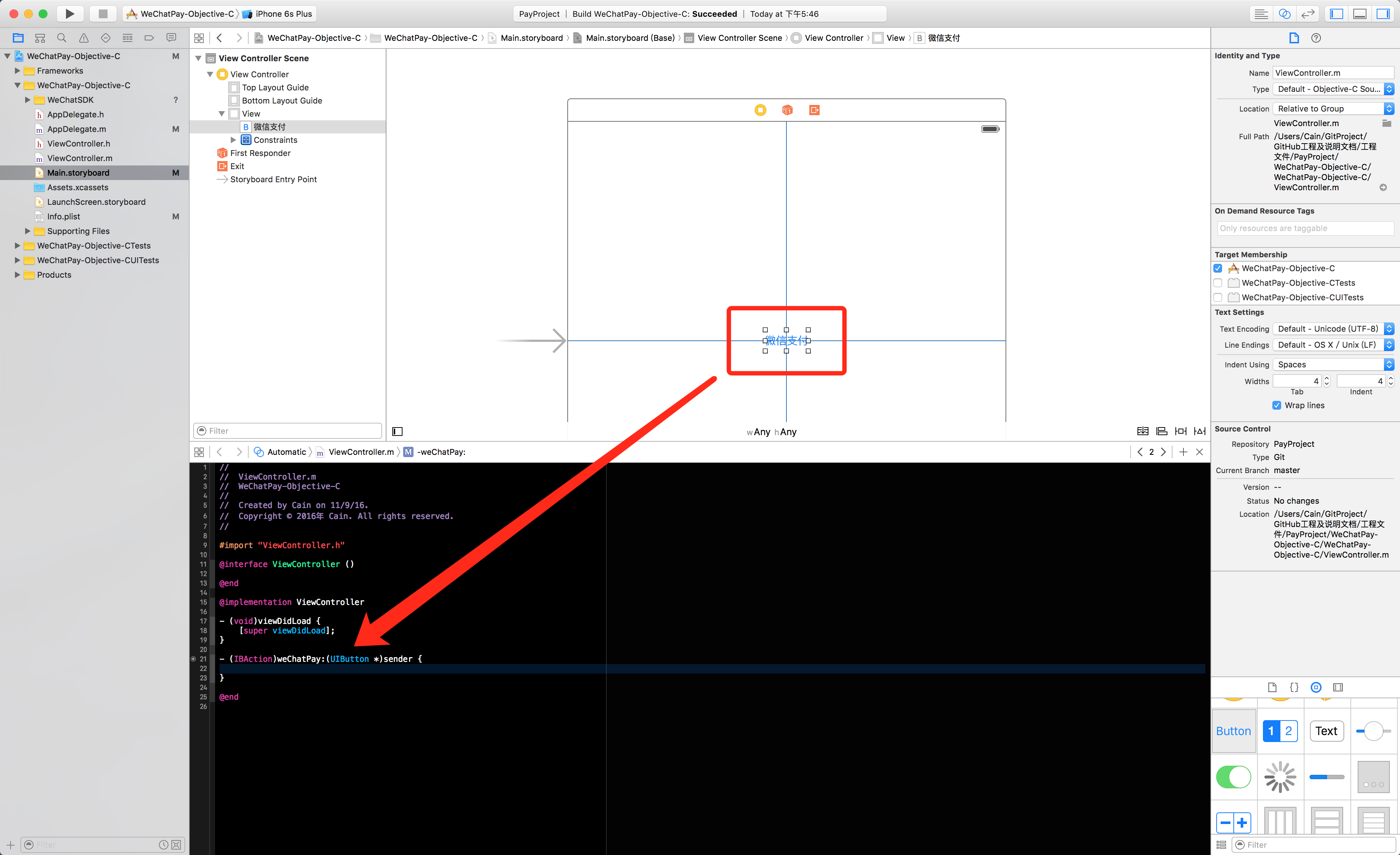
要调起微信支付, 我们肯定要有一个点击事件, 这里的
UI, 我们就只给个UIButton和一个Action事件就好了.

调起微信支付
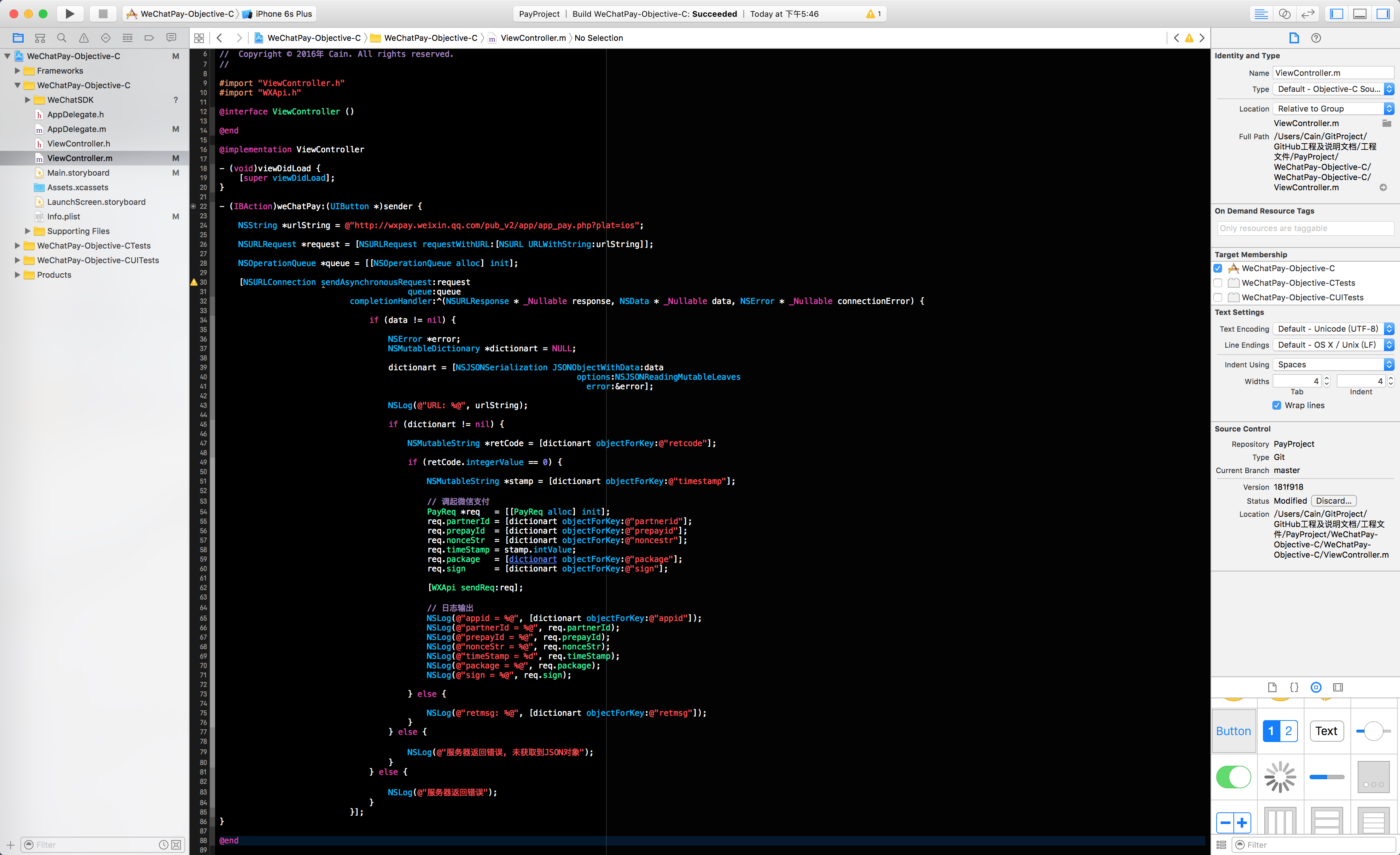
重头戏来了, 前面做了那么多的工作, 写了那么多的废话, 只为了现在真正的调起微信支付进行支付~~

实现代码都给你们贴出来了~这是我在以前的官方Demo中拷贝出来的~
PS: 这里是Demo, 所以这里拿到的神马签名啊, 商户ID, 支付链接神马的, 都是写在客户端的, 但在实际开发当中, 这是强烈不建议在客户端内自己生成, 一定一定要由服务器返回, 不然你会非常深刻的了解到蛋疼这个词语是啥意思~~
NSString *urlString = @"http://wxpay.weixin.qq.com/pub_v2/app/app_pay.php?plat=ios";
NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:urlString]];
NSOperationQueue *queue = [[NSOperationQueue alloc] init];
[NSURLConnection sendAsynchronousRequest:request
queue:queue
completionHandler:^(NSURLResponse * _Nullable response, NSData * _Nullable data, NSError * _Nullable connectionError) {
if (data != nil) {
NSError *error;
NSMutableDictionary *dictionart = NULL;
dictionart = [NSJSONSerialization JSONObjectWithData:data
options:NSJSONReadingMutableLeaves
error:&error];
NSLog(@"URL: %@", urlString);
if (dictionart != nil) {
NSMutableString *retCode = [dictionart objectForKey:@"retcode"];
if (retCode.integerValue == 0) {
NSMutableString *stamp = [dictionart objectForKey:@"timestamp"];
// 调起微信支付
PayReq *req = [[PayReq alloc] init];
req.partnerId = [dictionart objectForKey:@"partnerid"];
req.prepayId = [dictionart objectForKey:@"prepayid"];
req.nonceStr = [dictionart objectForKey:@"noncestr"];
req.timeStamp = stamp.intValue;
req.package = [dictionart objectForKey:@"package"];
req.sign = [dictionart objectForKey:@"sign"];
[WXApi sendReq:req];
// 日志输出
NSLog(@"appid = %@", [dictionart objectForKey:@"appid"]);
NSLog(@"partnerId = %@", req.partnerId);
NSLog(@"prepayId = %@", req.prepayId);
NSLog(@"nonceStr = %@", req.nonceStr);
NSLog(@"timeStamp = %d", req.timeStamp);
NSLog(@"package = %@", req.package);
NSLog(@"sign = %@", req.sign);
} else {
NSLog(@"retmsg: %@", [dictionart objectForKey:@"retmsg"]);
}
} else {
NSLog(@"服务器返回错误, 未获取到JSON对象");
}
} else {
NSLog(@"服务器返回错误");
}
}];
处理回调结果
实现代码我们都搞定了, 现在我们差的就是要处理微信回调回来的结果, 无论你支付成功或者是支付失败, 还是微信服务器爆炸了, 这个结果我们都要获取到, 还有对应的
errCode.
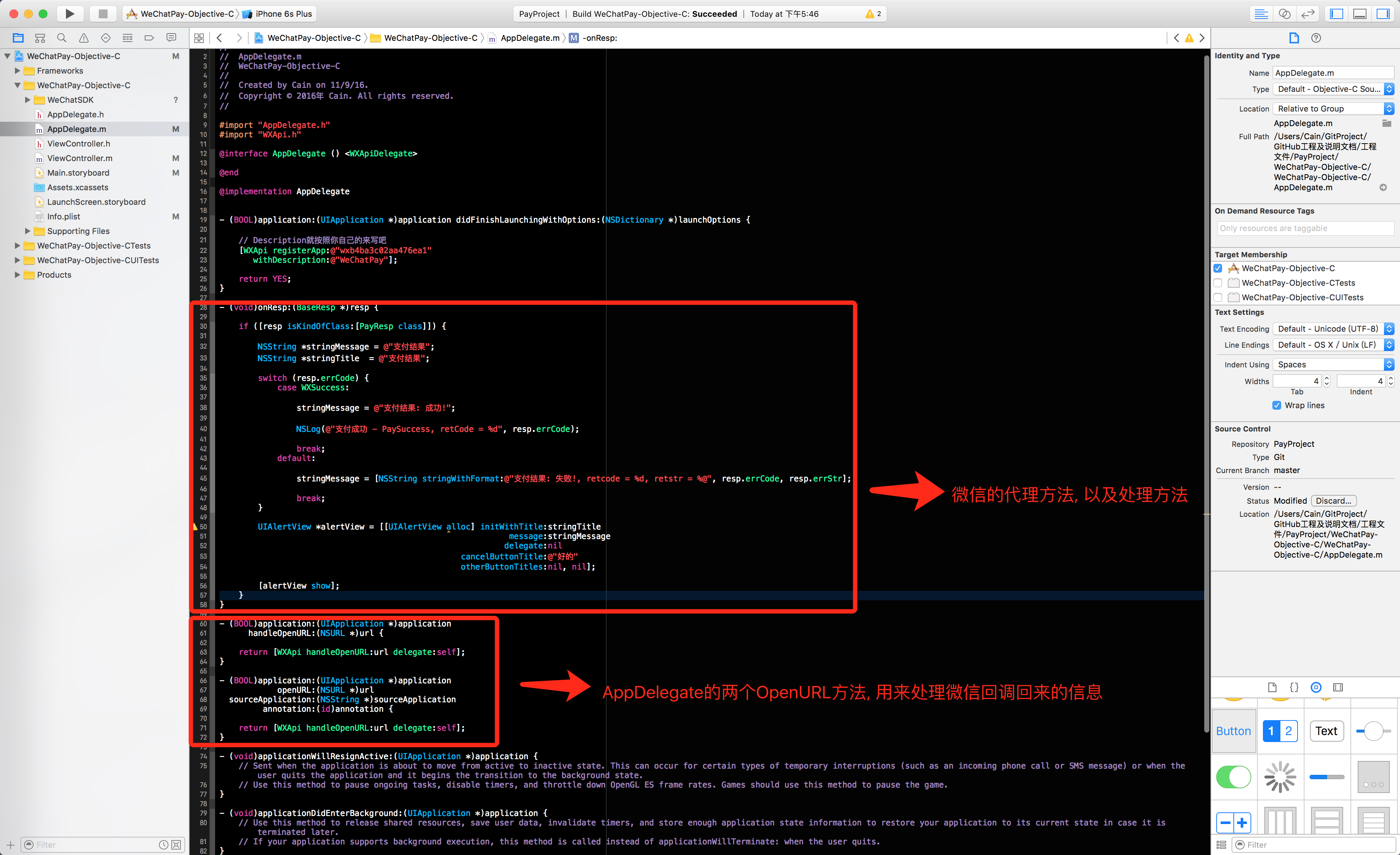
打开AppDelegate.m, 我们要添加微信的代理协议, 实现一个微信的代理方法, 以及AppDelegate的两个方法

具体实现的代码
- (void)onResp:(BaseResp *)resp {
if ([resp isKindOfClass:[PayResp class]]) {
NSString *stringMessage = @"支付结果";
NSString *stringTitle = @"支付结果";
switch (resp.errCode) {
case WXSuccess:
stringMessage = @"支付结果: 成功!";
NSLog(@"支付成功 - PaySuccess, retCode = %d", resp.errCode);
break;
default:
stringMessage = [NSString stringWithFormat:@"支付结果: 失败!, retcode = %d, retstr = %@", resp.errCode, resp.errStr];
break;
}
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:stringTitle
message:stringMessage
delegate:nil
cancelButtonTitle:@"好的"
otherButtonTitles:nil, nil];
[alertView show];
}
}
- (BOOL)application:(UIApplication *)application
handleOpenURL:(NSURL *)url {
return [WXApi handleOpenURL:url delegate:self];
}
- (BOOL)application:(UIApplication *)application
openURL:(NSURL *)url
sourceApplication:(NSString *)sourceApplication
annotation:(id)annotation {
return [WXApi handleOpenURL:url delegate:self];
}
最终效果