JxbRefresh 是采用Swift 实现的 iOS 下拉刷新。
正常下拉刷新:
|
1
2
3
4
5
|
self.taleView.addPullRefresh({ [weak self] in dispatch_after(afterTime(3), dispatch_get_global_queue(0, 0), { self?.taleView.stopPullRefresh() })}) |

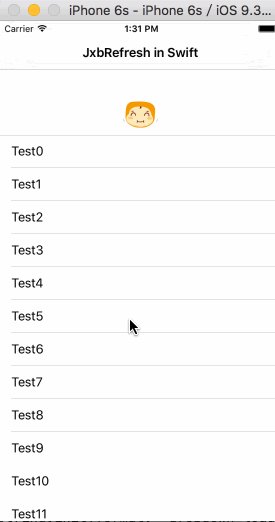
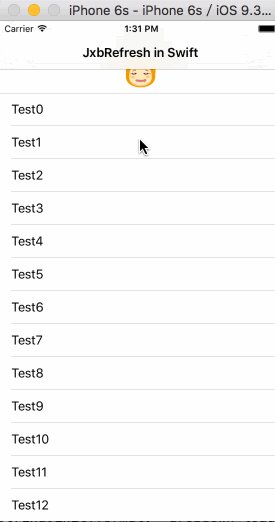
gif 动画下拉刷新:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
let arrIdle: NSMutableArray = NSMutableArray.init(capacity: 0) for i in 1...60 { let name = String.init(format: "dropdown_anim__000%zd", i) let image = UIImage.init(named: name) arrIdle.addObject(image!) } let arrRefresh: NSMutableArray = NSMutableArray.init(capacity: 0) for i in 1...3 { let name = String.init(format: "dropdown_loading_0%zd", i) let image = UIImage.init(named: name) arrRefresh.addObject(image!) } self.taleView.addGifPullRefresh(idleImages: arrIdle, refreshImages: arrRefresh, closure: { [weak self] in dispatch_after(afterTime(3), dispatch_get_global_queue(0, 0), { self?.taleView.stopPullRefresh() }) }) |

加载更多数据下拉刷新:悦德财富:https://www.yuedecaifu.com
|
1
2
3
4
5
6
|
self.taleView.addFooterRefresh(closure: {[weak self] in dispatch_after(afterTime(3), dispatch_get_global_queue(0, 0), { self?.taleView.stopPullRefresh()// self?.taleView.setFooterEnable(false) }) }) |
