依据我现有的知识,在前端上"简易"的实现了腾讯信用的界面,同时自己自制了一个竖直的刻度尺插件,曲线的位置可以根据传入的数值动态的改变,这次主要也想总结一下关于jQuery中extend的方法,也是我们在写插件的时候常用的方法
效果图

jQuery中的extend方法
这里我参考了前辈的博客,在前辈博客中可以进行更深一步的学习:
文档中给的解释是:jQuery.extend()函数主要是用于将一个或多个对象的内容合并到目标对象上,该函数可以将一个或多个对象的成员属性和方法复制到指定的对象上。
extend也是在我们写插件时常用的方法,
1、扩展方法的原型
$.extend(param,dparam...),它的含义是将dparam合并到param中,
需要注意如果多个对象具有该属性,则后者会覆盖前者的属性值,
也就是说var result = $.extend({},{name : 'JSoso',age:17},{name:"okaychen",sex:"boy"})
最后 result = {name:"okaychen",age:17,sex:"boy"}
2、只有一个参数的情况
只有一个参数时会将改方法合并到jQuery的全局对象中
比如:
$.extend( {hello:function(){console.log('hello extend')}} )
最终会将hello方法添加到jQuery全局对象中去。
3、带布尔值的情况
jQuery中的extend还有一种重载原型
语法:$.extend(boolean,dest,src1,src2...)
第一个布尔值参数表示是否使用深度拷贝,默认为false(可以明确指定为true,但是不能明确指明为false)
![]()
那么什么是深度拷贝呢?其实不难理解,深度拷贝就是该"属性对象"的"属性"也会被拷贝的目标对象中
var result = $.extend(true, {} {name:'JSoso',abstract: {age:17,country:'USA'}}, {last:"Amor",abstract: {state:'student',country:'China'}} );
那么合并后的结果就是:
result = { name:'JSoso', last:'Amor', abstract:{age:17,state:'student',country:'China'} }
那么如果参数是false,结果会是神马呢?
result = { name : "JSoso", last : "Amor", abstract:{state:"student",country:"China"} }
会看到第一个abstract内的属性并没有被拷贝,因为没有执行深度拷贝,所以abstract会被后一个覆盖掉了。
关于extend拷贝的方法我总结了上面三点,其实还有好多学问,需要我们去发掘。
流程分析
我看目前网上几乎都是水平的可滑动的刻度尺插件,几乎没有竖直的插件,其实也大同小异。因为做这个东西的需要,所以我需要做一个竖直的刻度尺(而且我本人也不喜欢用插件,我想有一天实现我的插件梦)。
我做这个插件的第一步是先用HTML+ CSS静态的写出大致的效果(这样的同时我觉得我也直观的构思了这个东西的大致架构),比如先0~10做出来,然后计算好间距,然后在后面做文章。
当我们清晰了这个刻度尺的架构之后,需要做的就是用`append`的方法(这里我用的jQuery)插入到指定的位置就可以了(因为这个时候你的刻度尺css代码基本已经完成)。

然后我们需要处理中间标志(即曲线的初始位置)
var firstRand = true; if (firstRand) { pTop = $(".rulerPointer").position().bottom; } var rulerLNo = 0; for (var z = 0; z < setLen; z++) { if (z * setHeight > pTop) { limitTop = pTop - z * setHeight; rulerLNo = z; break; } }
改变曲线的位置<和传入的数值相对应>
if (param.value && param.value >= param.minUnit && param.value <= param.max) { $(" .rulerPointer").css("bottom", (param.value / param.minUnit) * 10 * param.mult) } else { $(" .rulerPointer").css("bottom", '0'); }
然后我们用each遍历的方法给刻度尺标上刻度值(这里idx就是索引值,ele表示获取遍历的每一个dom对象)
$("#" + param.wrapperId + " .sizeNo").each(function (idx, ele) {
if (idx >= rulerLNo && idx < setLen) {
$(ele).html((idx - rulerLNo) * param.minUnit *param.unitSet);
}
})
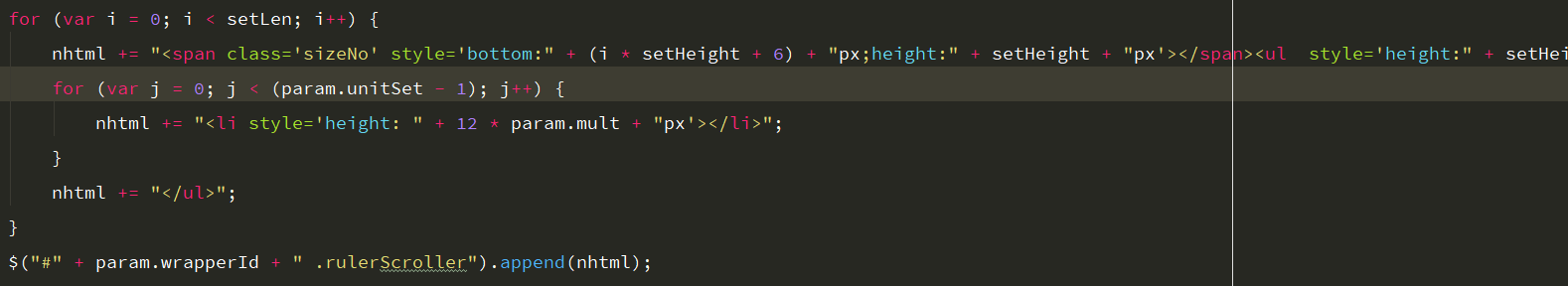
到这里我们的刻度尺的代码已经完成(只展示了部分代码)
初始化
当我们完成插件的封装,我们只需要创建一个实例化的对象就可以了。
var measureRuler = new MeasureRuler({ wrapperId:"rulerWrapper", //刻度尺容器的ID max:110, //最大刻度 minUnit:1, //最小刻度 unitset:10, //刻度尺单元长度 value:60, //初始化值,曲线的初始位置 mult:1 //刻度尺倍数,默认为10px })
寄语
希望我将来有一天能够实现我的插件梦
