今天听着豆瓣电台,突然瞅到了开放api,心血来潮,就写了一个小demo~~ 很简单啦
它提供的API非常丰富


唯一的一个知识点:JS跨域
方式之一:
创建script 仿引用第三方库进行操作,数据在回调函数中接收,当然这里是为了简单而使用的方式哈~
1 //跨域处理方式一 2 var oScript = document.createElement('script'); 3 oScript.src = 'http://api.douban.com/book/subjects?q=' + oW.value + '&alt=xd&callback=fn'; 4 document.body.appendChild(oScript); 5 oW.value = '';
1 //此处fn函数即为api中callback的回调 2 function fn(data) { 3 console.log(data); 4 //对data作处理 5 //..... 6 }
以下是HTML代码

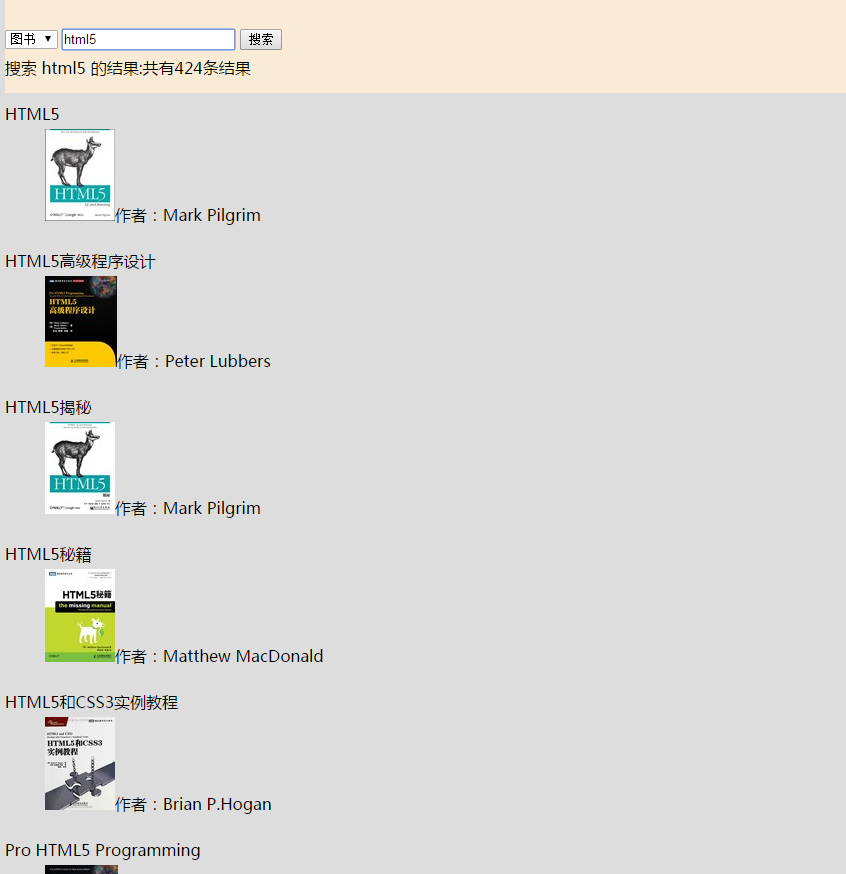
1 <header> 2 <div> 3 <select> 4 <option id="book">图书</option> 5 <option id="film">电影</option> 6 </select> 7 <input placeholder="关键字搜书名" class="c" type="text" id="w" /> 8 <button type="button" id="search" class="c">搜索</button> 9 <br /> <span id="res"></span> 10 </div> 11 <div id="list"></div> 12 </header>
两个点:1.API与参数 2.回调函数对数据作处理
打完收工。。。
