源码地址
GitHub:https://github.com/iamoldli/NetModular
演示地址
地址:https://nm.iamoldli.com
账户:admin
密码:admin
前端框架演示地址(临时)
地址:http://nm.demo.iamoldli.com/index.html
账户:admin
密码:admin
一、目录
1、开篇
2、快速创建一个业务模块
3、数据访问模块介绍
4、模块化实现思路
二、实现快速开发的前提条件
NetModular实现快速开发有两个前提条件:
1、约定优于配置的开发原则
2、代码生成器
约定优于配置是现在到处可见的一种开发原则,比如ASP.NET MVC中的HttpGet、HttpPost等特性限制请求方式,比如控制器都以Controller结尾,比如SpringBoot中各种注解等,都属于约定优于配置,这种开发原则的好处在于可以减少开发人员需要做决定的次数,使开发变得简单、快速,只是这是对于老手来说的,对于新手则提高了学习成本。
基本上每个开源的框架都会有配套的代码生成器,而代码生成器其实就是以约定优于配置为基础的,只有先约定好了项目结构和开发规范,你才能实现一个代码生成器。与其它代码生成器不同,NetModular的代码生成器不是根据数据库来生成代码,而是提供了一个单独的模块,可以很方便的集成到任何项目当中,通过Web的形式在线配置项目、实体、属性、模型、枚举等内容,然后可以一键生成项目代码并下载。
其实,我的最终目标是希望能够有一个强大的可视化编辑页面,可以灵活配置前端的视图页面以及后端的实体信息,最后直接在线编译并热加载到当前项目中。后端热加载还有点思路,但是前端因为要打包的原因,现在还没想好解决,以后努力~
三、模块的结构
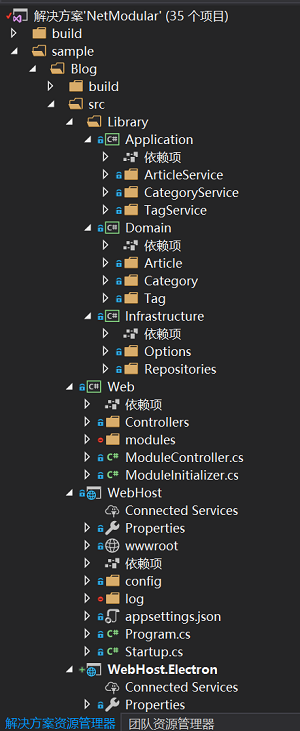
上面说了,代码生成器是依赖与约定的,所以我们先来看下一个模块的项目结构

上图中的Blog目录,就是一个模块的示例,本身就是通过代码生成器生成后放到项目当中的(很多人第一眼看到以为是DDD架构的,其实不是,顶多就是个DDDLite~),先说一下每层的作用
1、Domain:领域层,包含实体、实体扩展、实体相关的枚举、仓储接口
实体都已
Entity结尾
仓储接口都已Repository结尾,且必须继承IRepository<>泛型接口
实体包含扩展属性的,需要把实体设置为部分类,且扩展类需要以Extend.cs结尾
2、Infrastructure:基础设施层,包含仓储实现以及一些当前模块特有的类,像配置项等
仓储实现位于Repositories目录下,不同数据库放到不同的目录下面
模块特有的配置项放在Options目录下
3、Application:应用服务层、包含所有的业务逻辑
每个实体对应一个目录,目录名称为
实体名称+Service
每个目录下包含有服务接口和实现、视图模型、对象映射配置、模型验证配置等信息
4、Web:接口层、包含控制器、模块初始化配置等
必须创建
ModuleInitializer类,且该类必须继承IModuleInitializer接口
必须创建ModuleController基类控制器,继承ModuleControllerAbstract抽象类,并配置Area特性用于配置区域
5、WebHost:Web主机,包含配置文件,用于安装所需的模块以及启动项目
必须创建
Startup类,并且继承StartupAbstract抽象类
在Program的Main函数中,使用WebHostCreator.Run<Startup>(args);方式启动
6、WebHost.Electron:客户端主机,用于启动基于 Electron.js 的客户端程序
以上就是NetModular框架中一个模块的结构,有了约定,那么接下来就演示一下如何通过代码生成器来创建项目吧。
四、代码生成
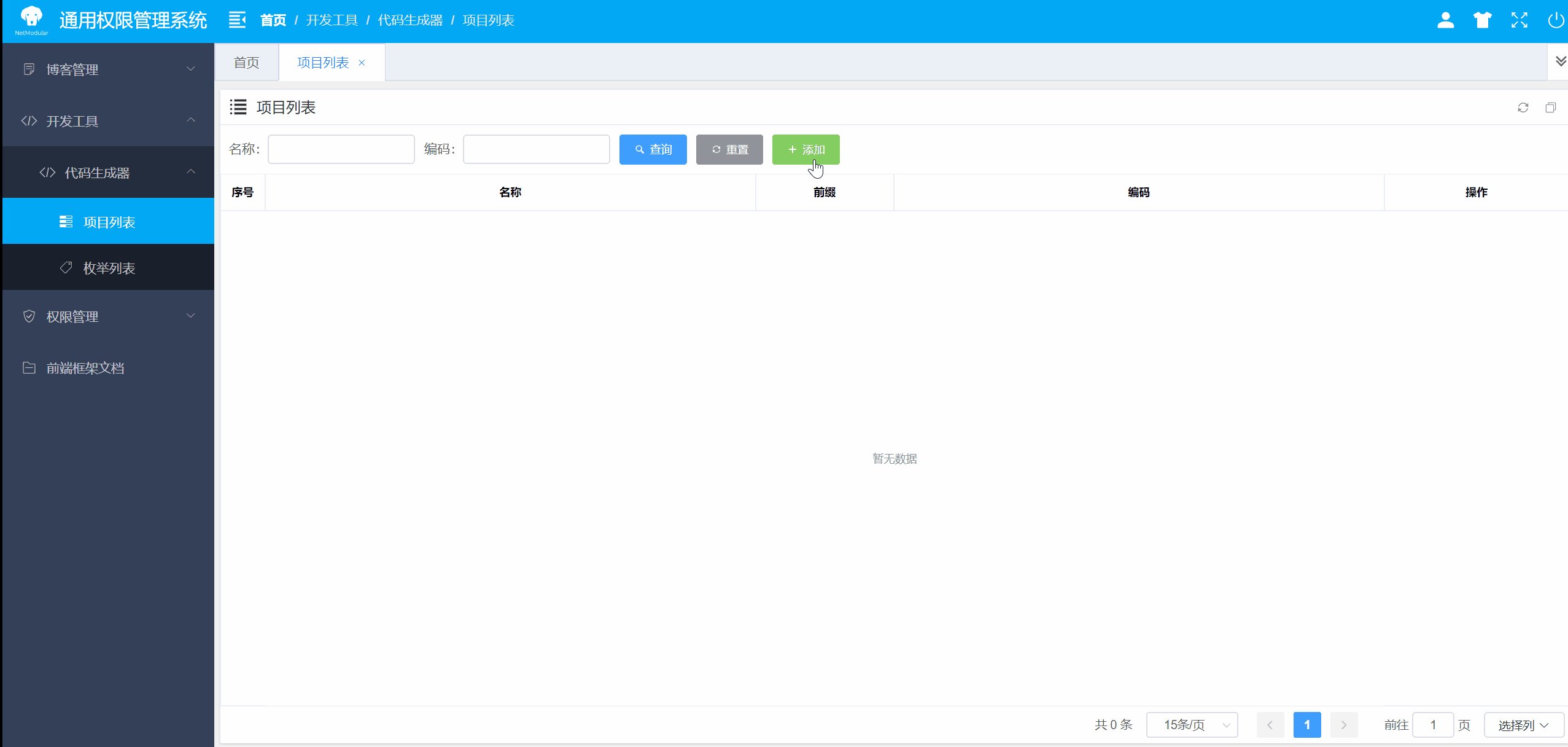
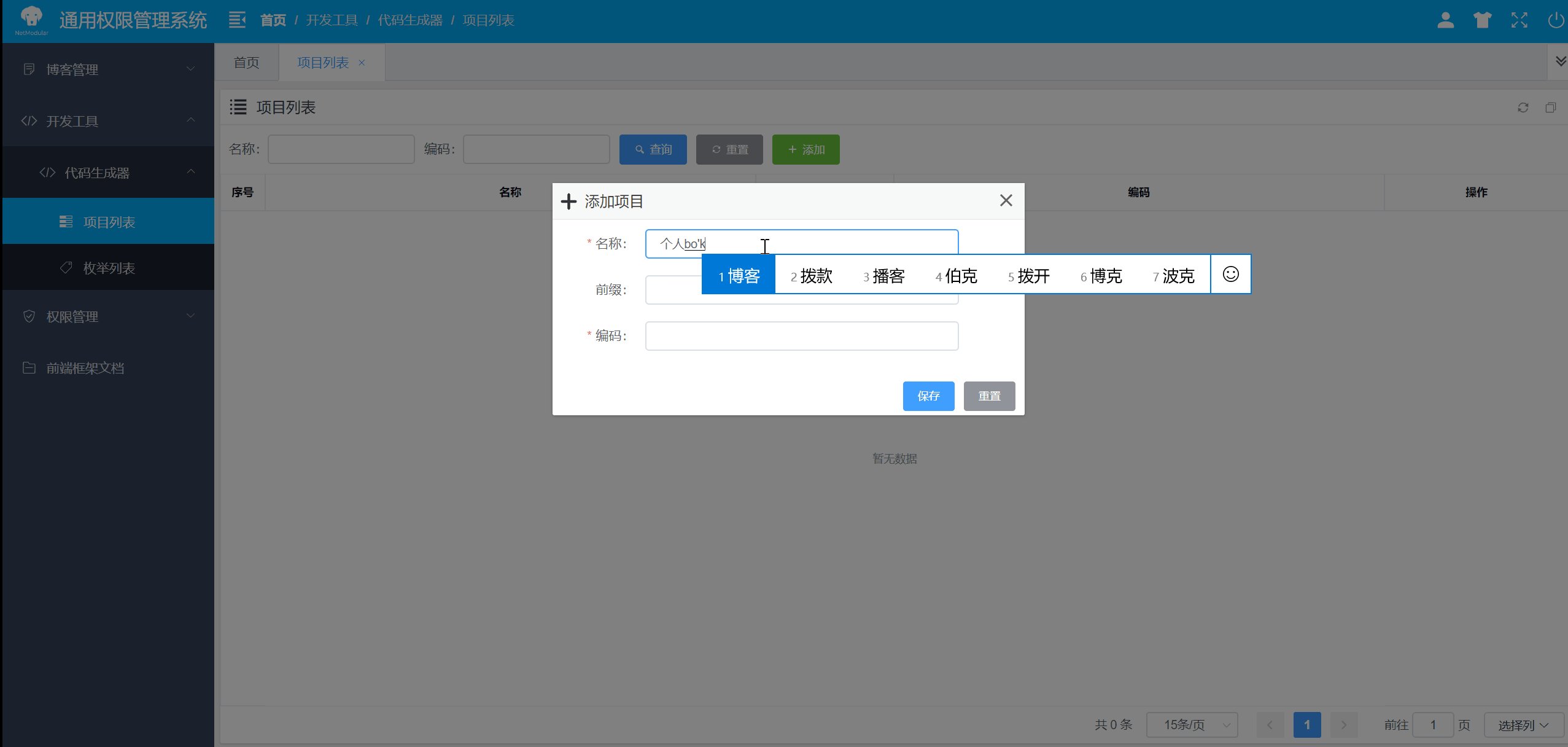
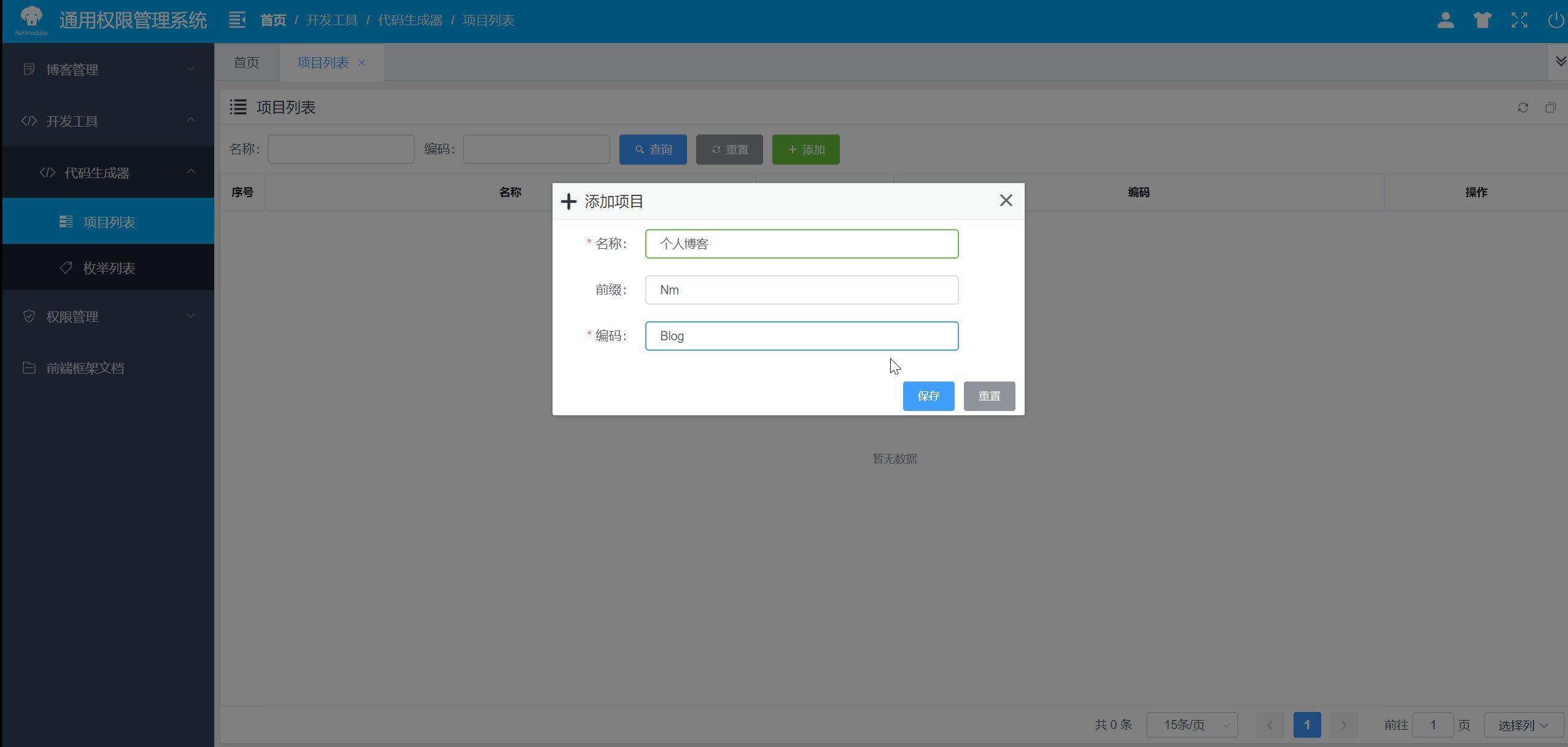
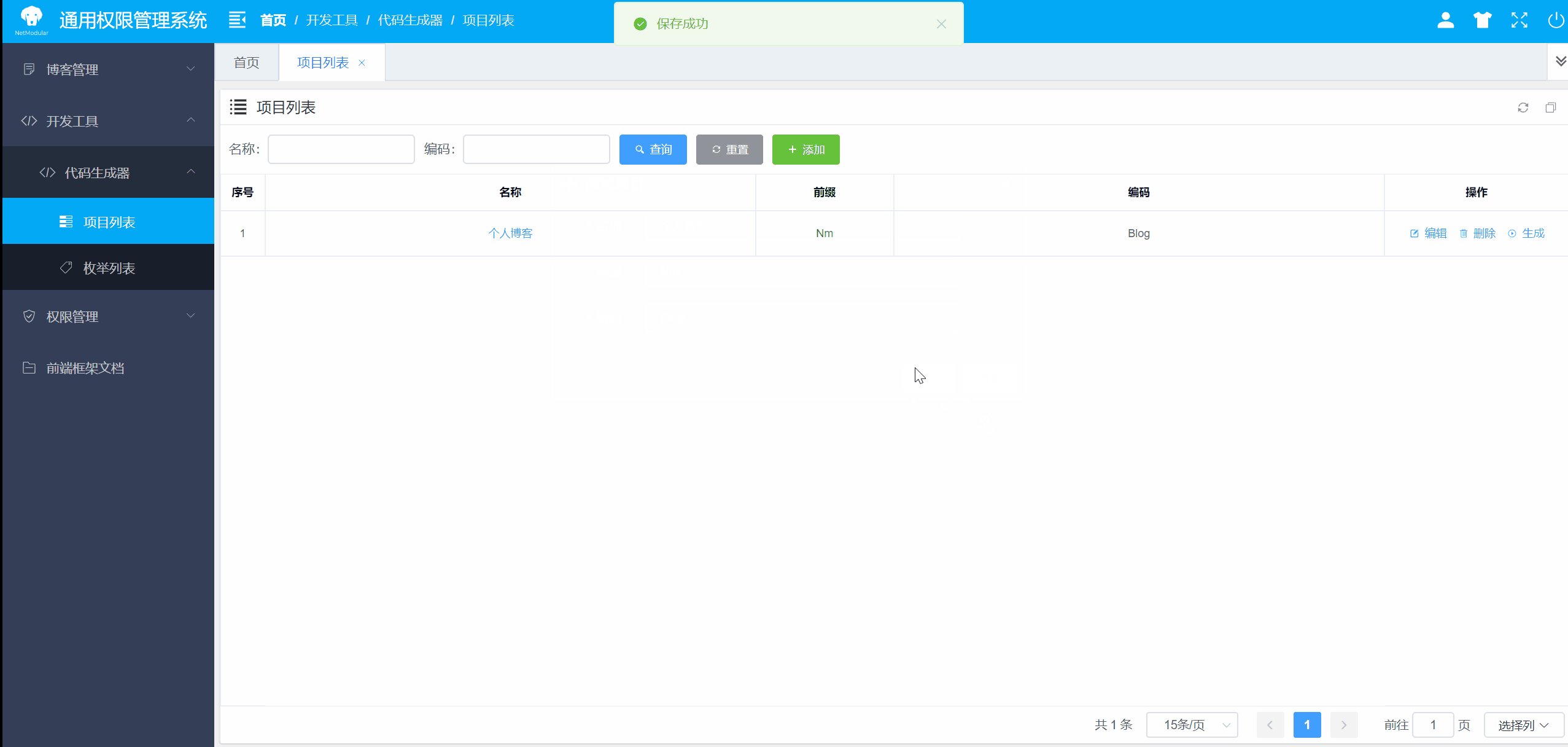
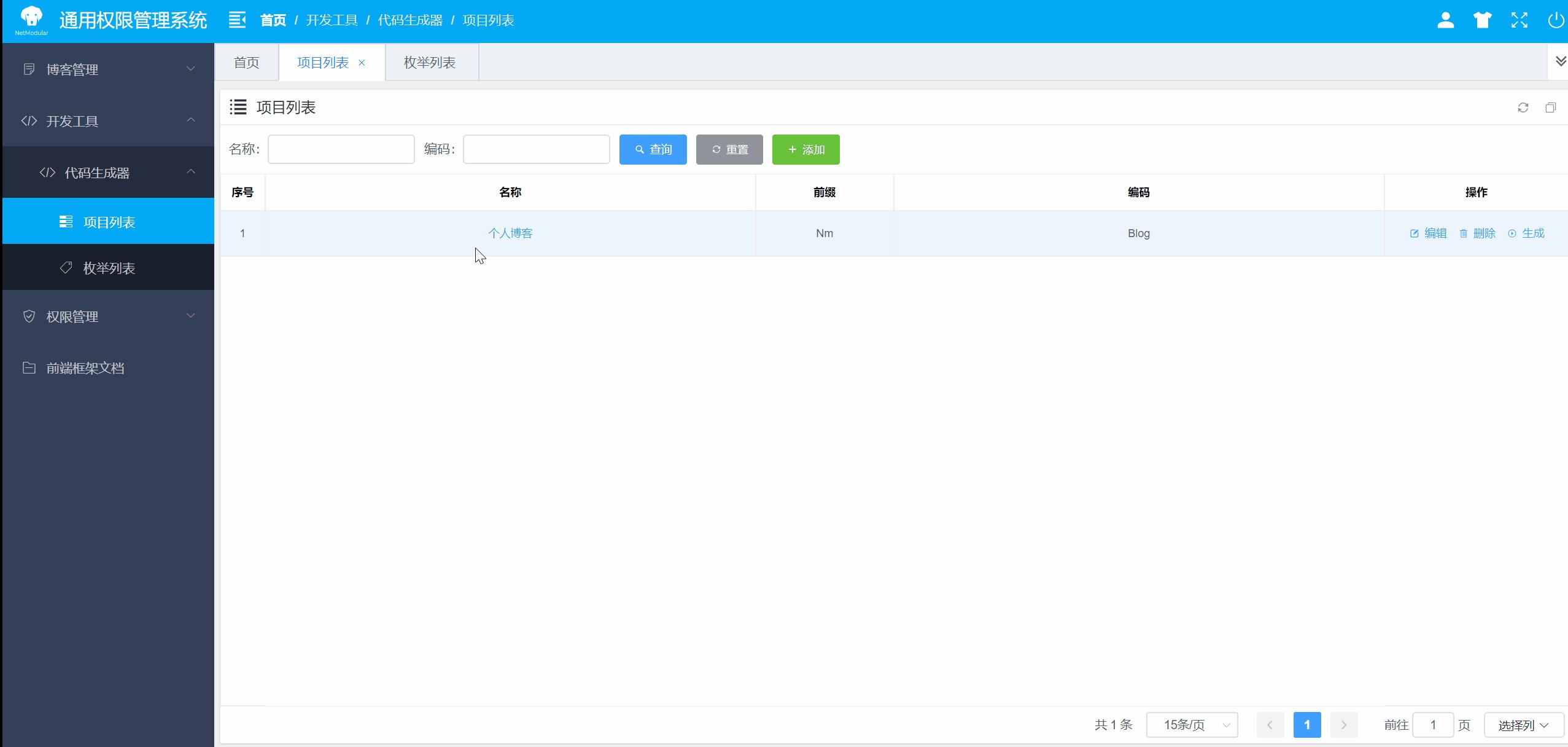
1、创建项目
已个人博客为例,项目需要填名称车和编码

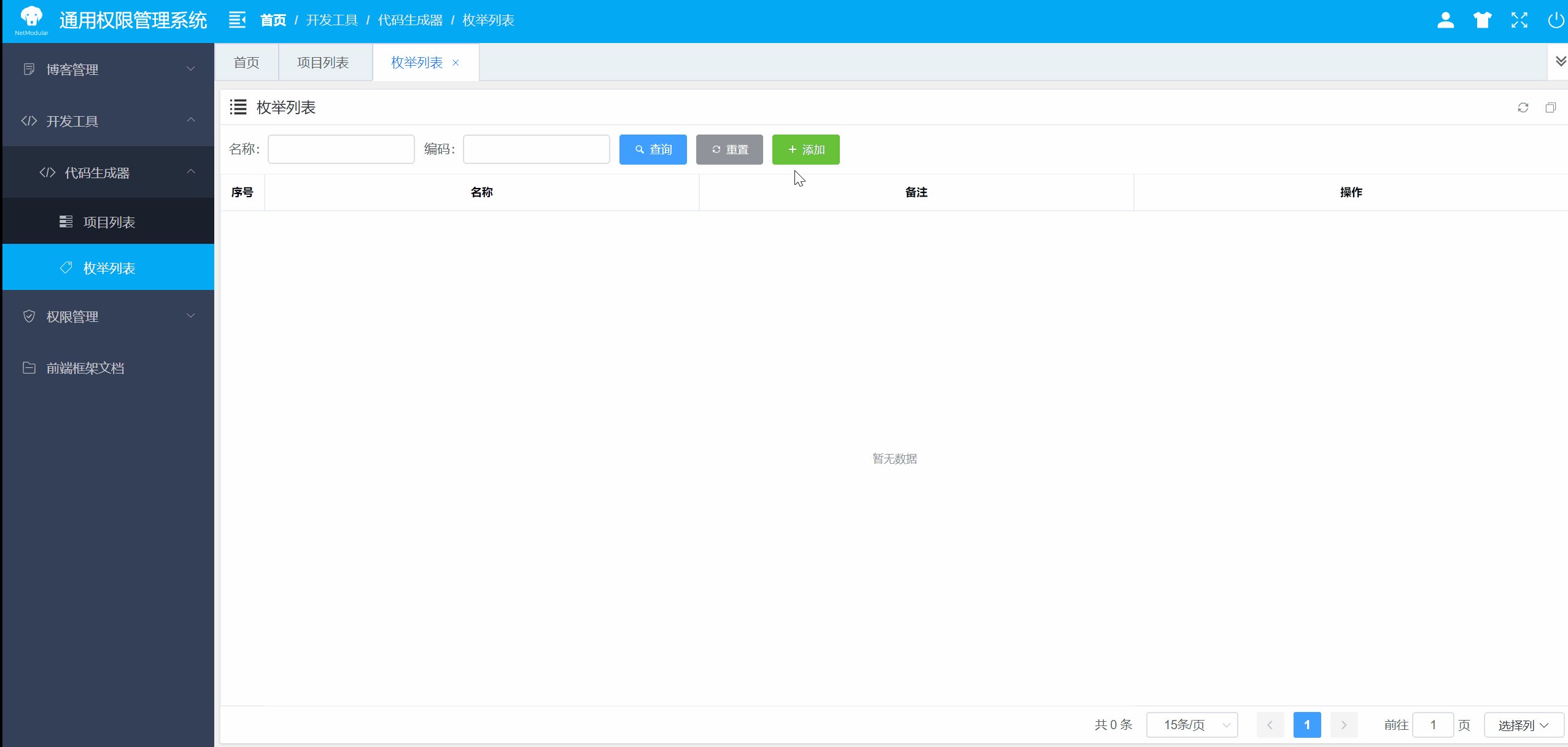
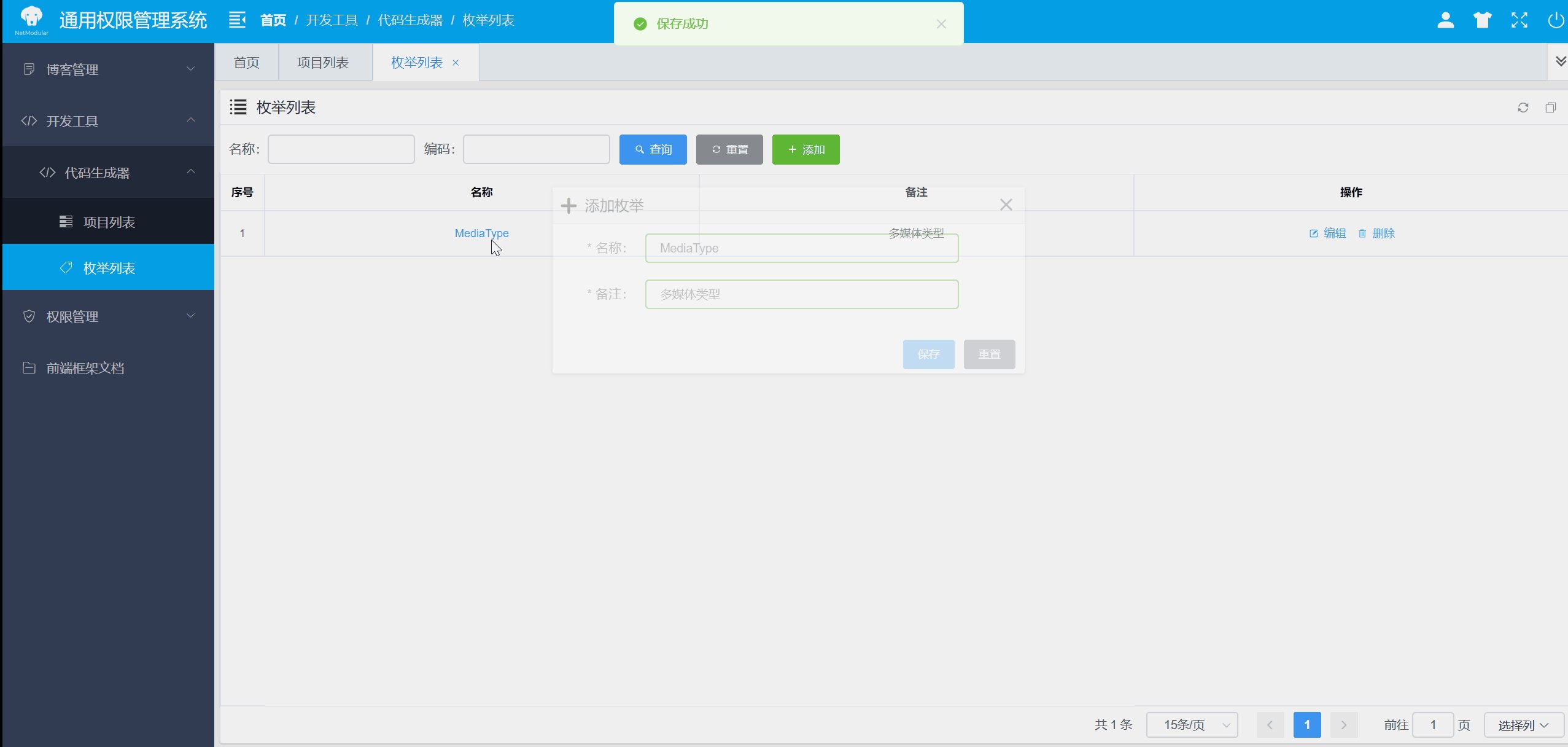
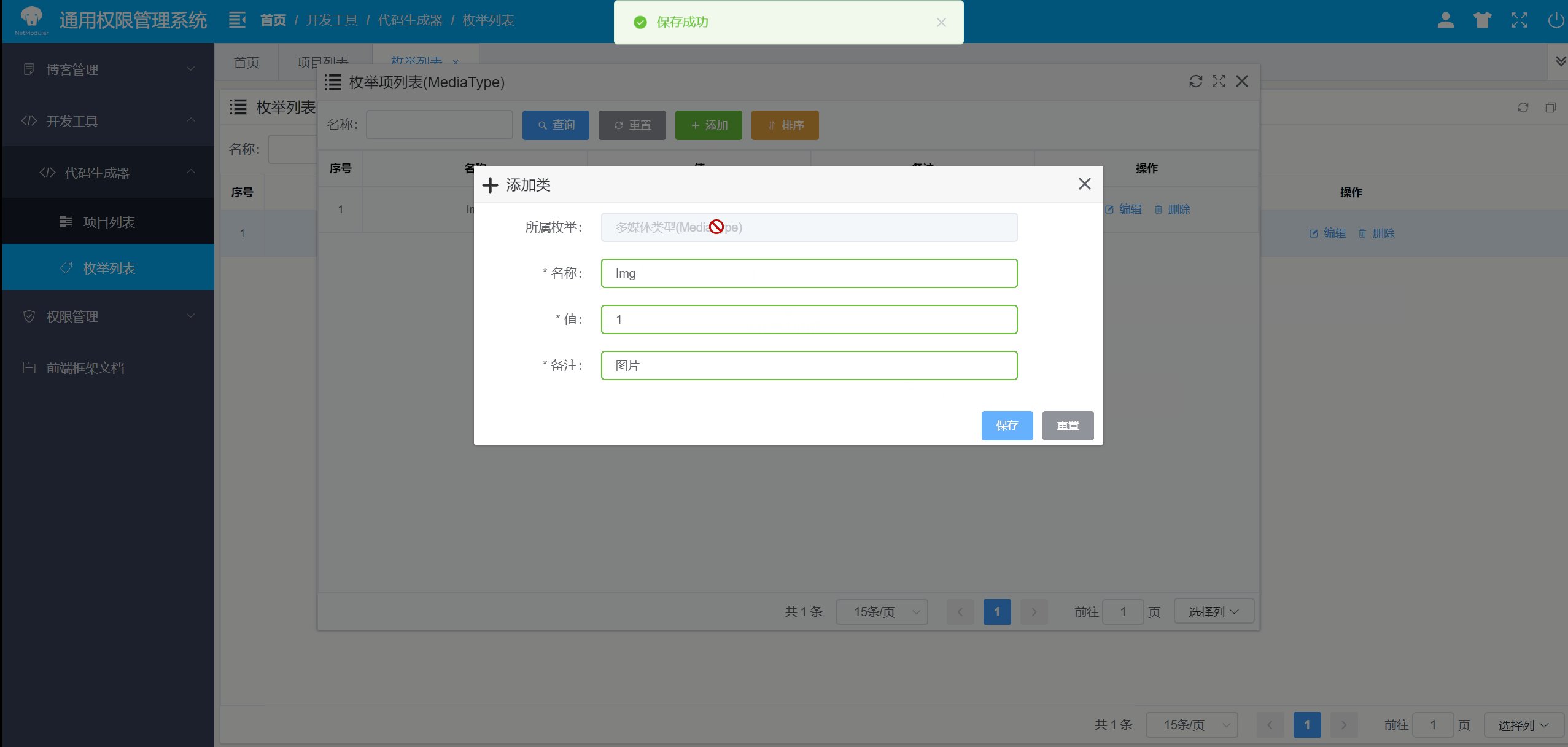
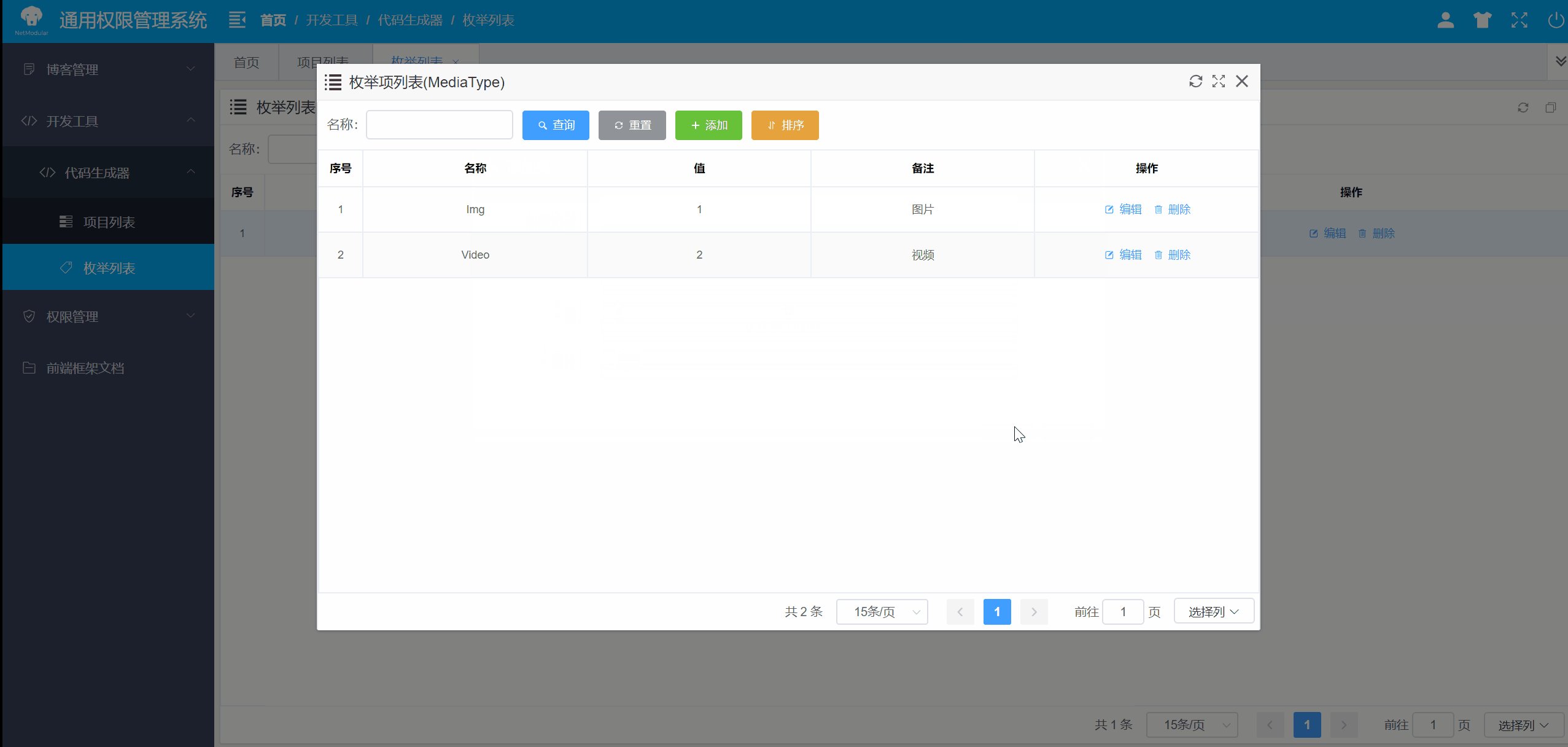
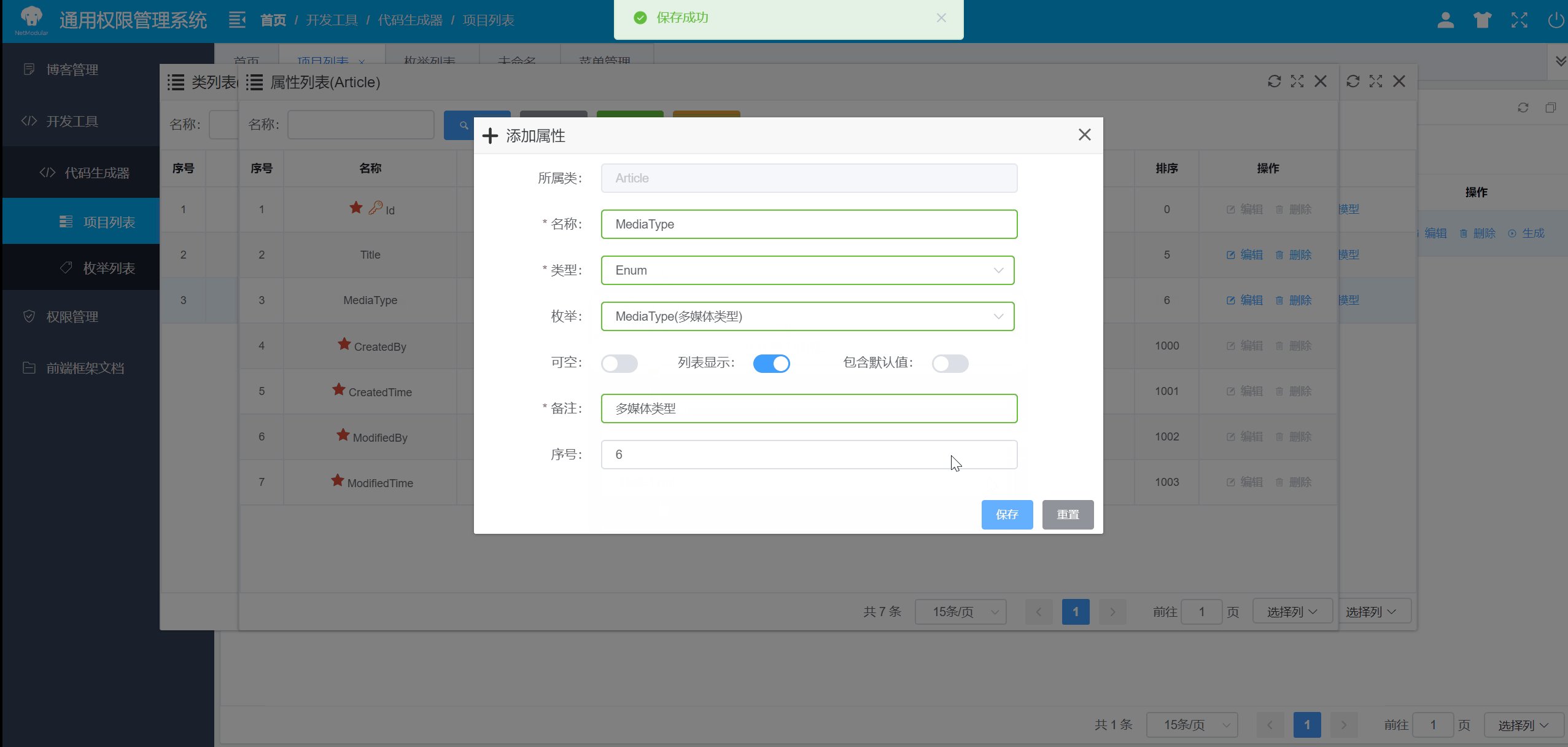
2、添加枚举
因为文章有多媒体信息,所以先添加一个多媒体的枚举MediaType

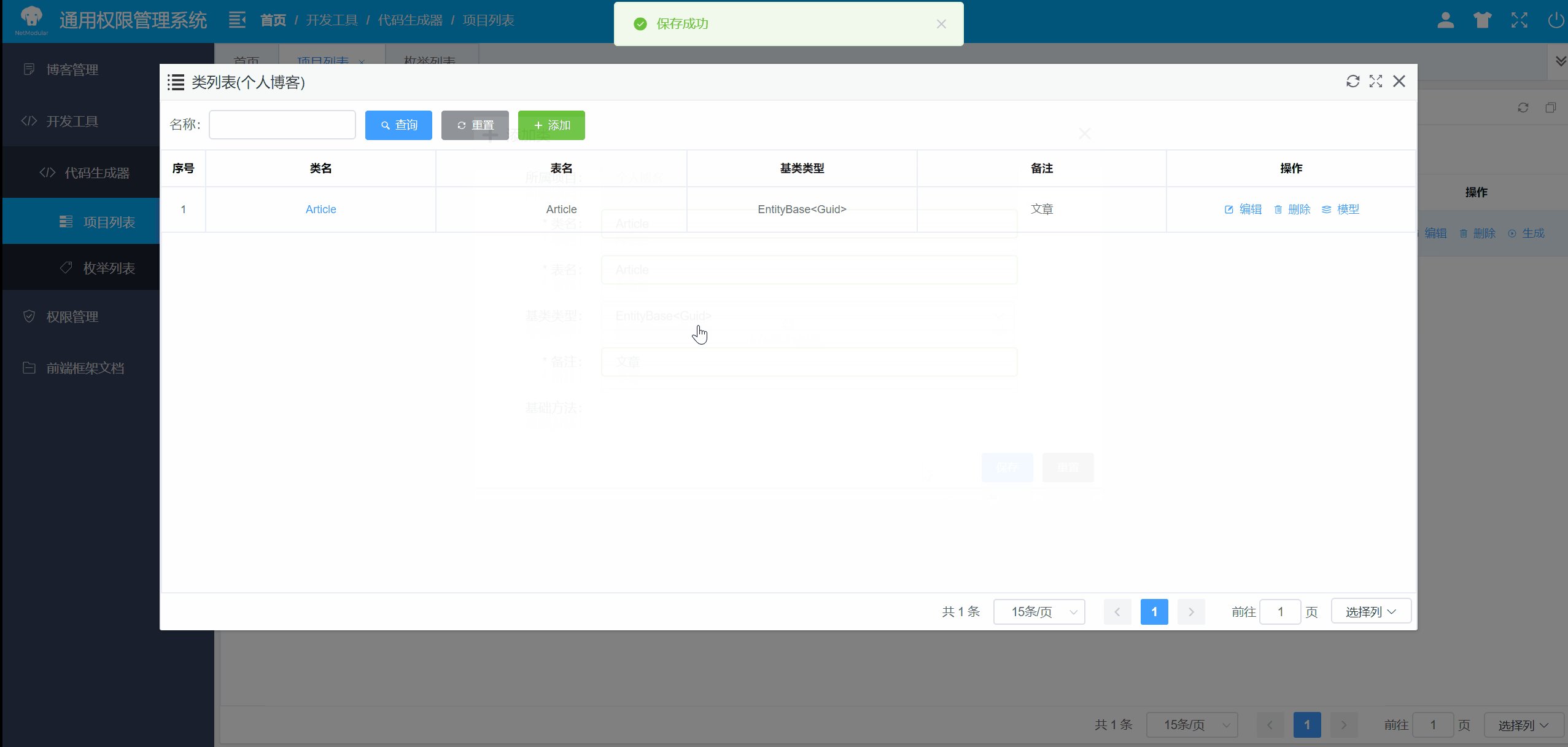
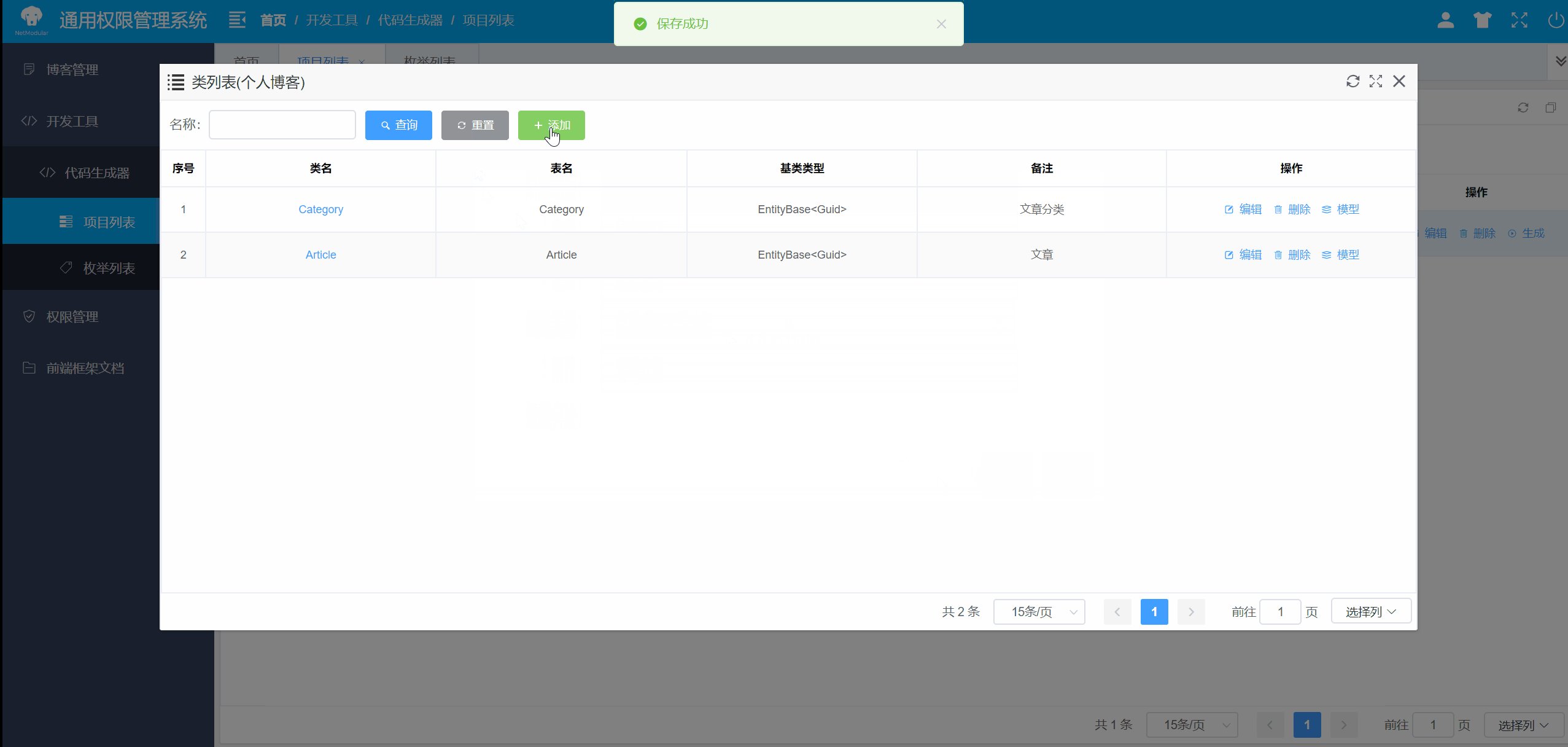
3、添加实体
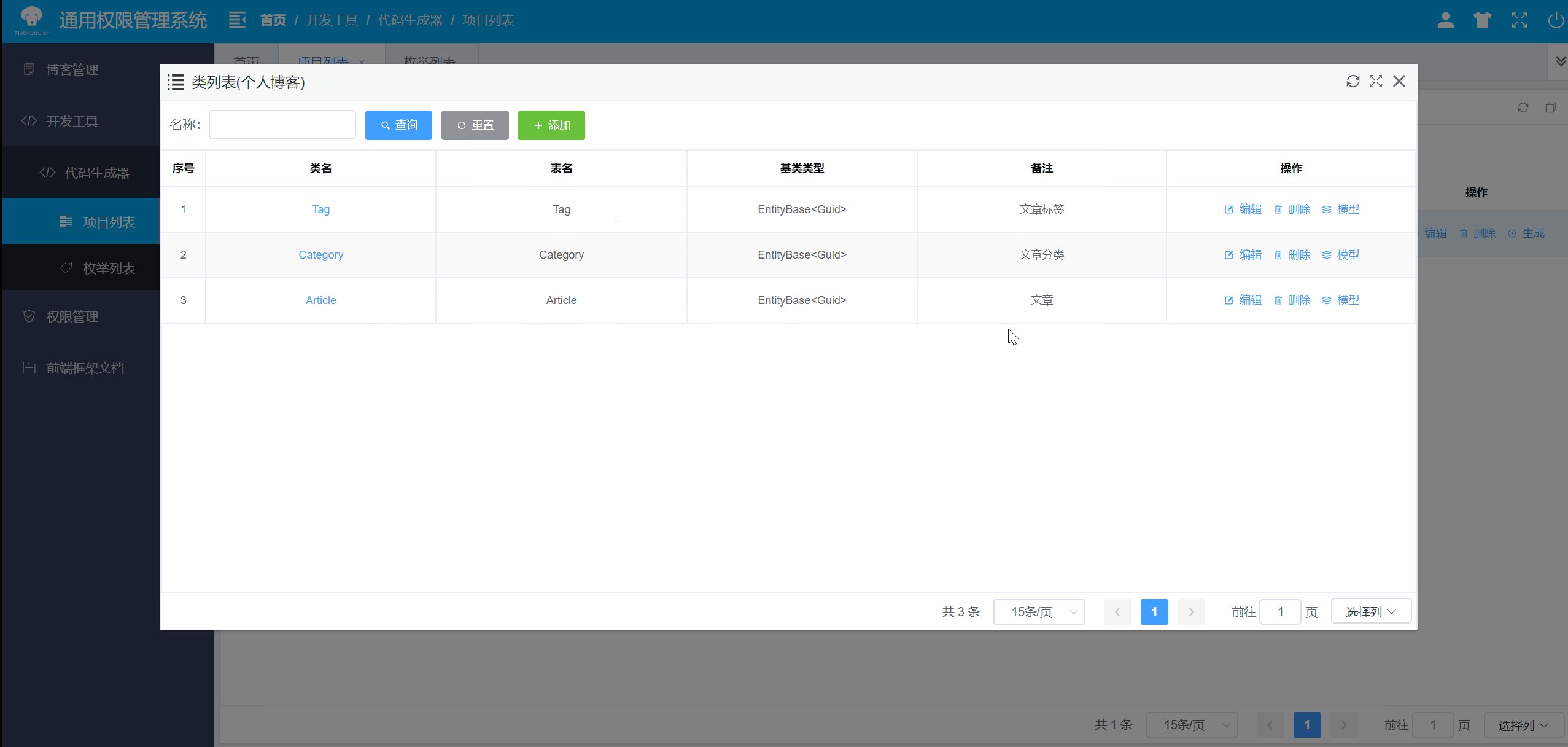
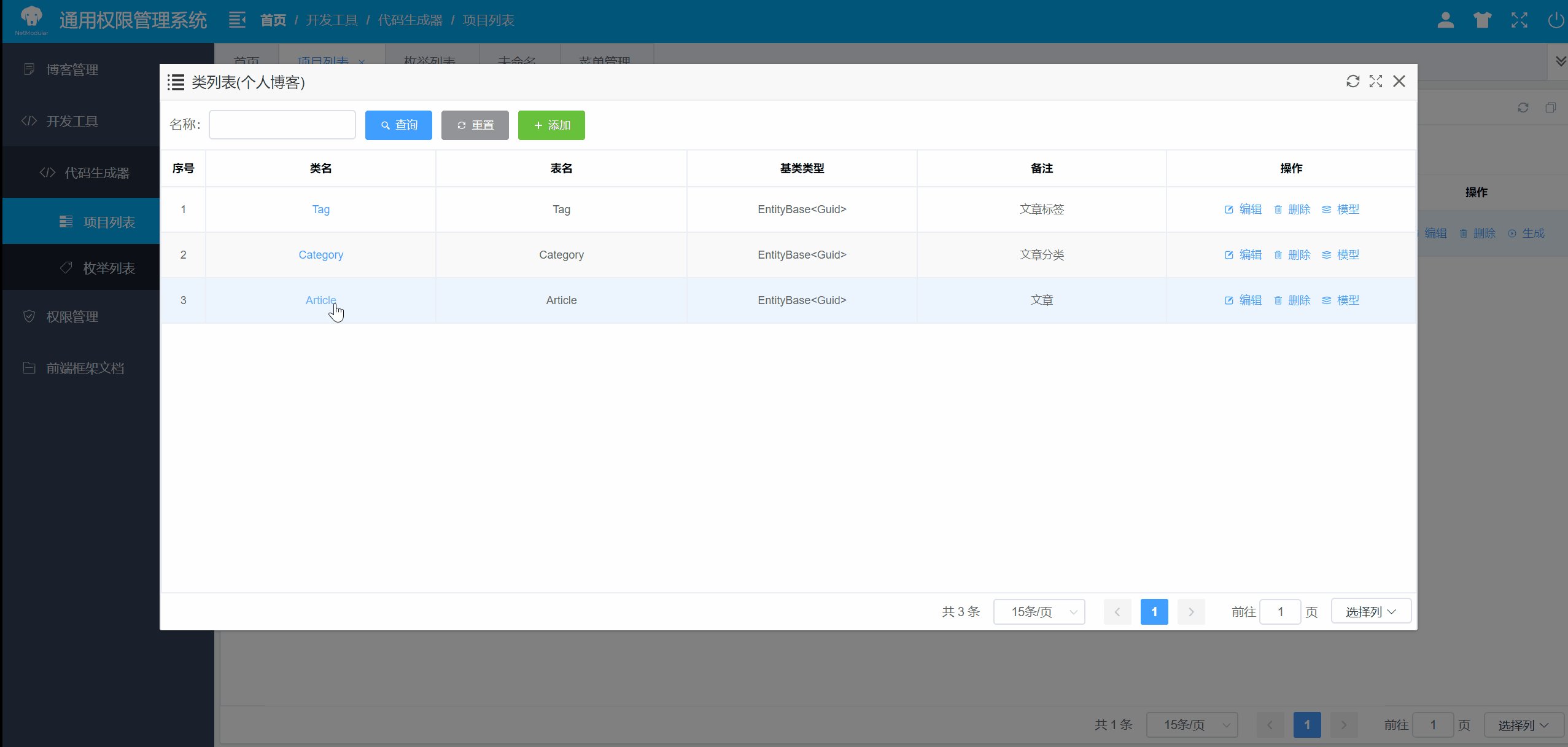
添加文章Article、分类Category、标签Tag三个实体

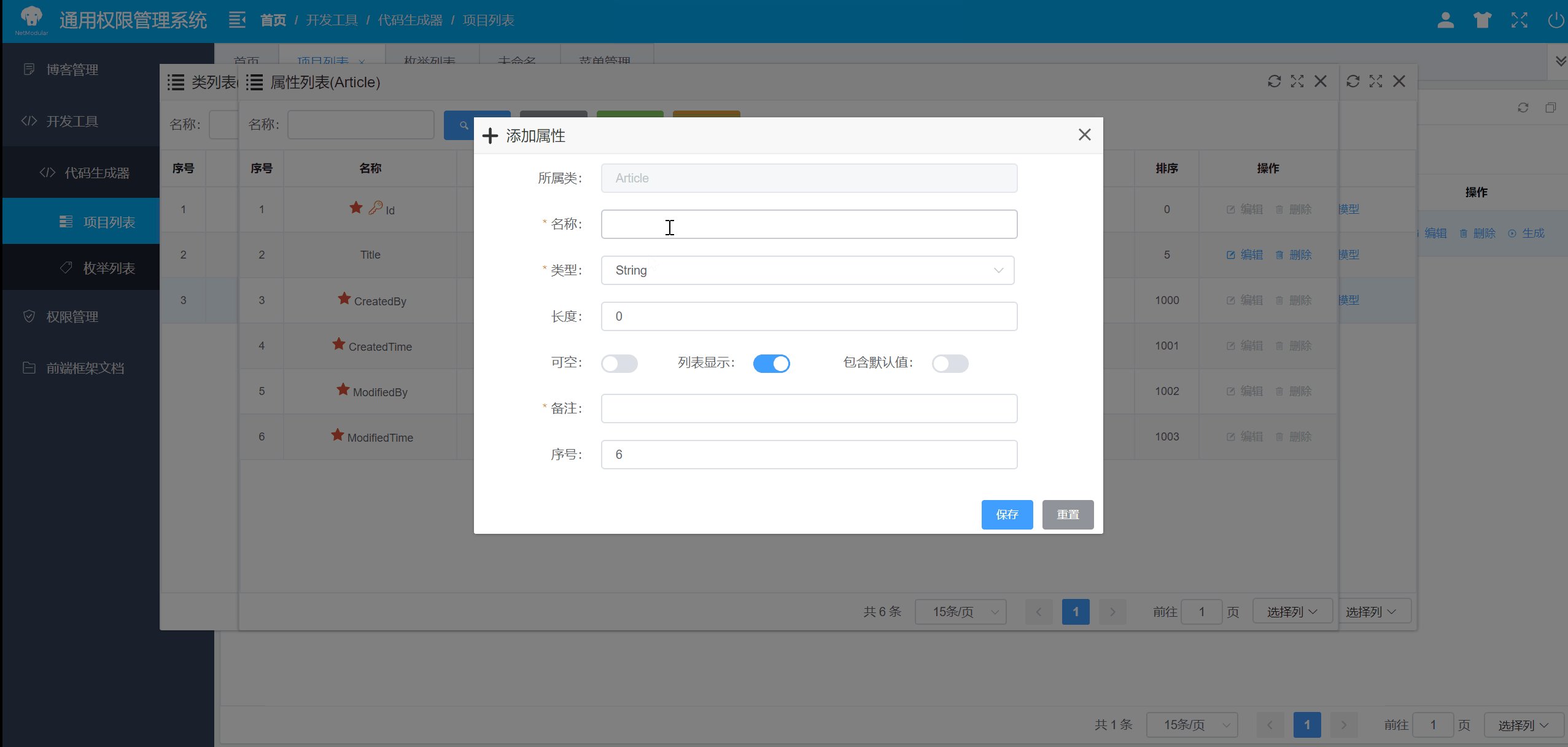
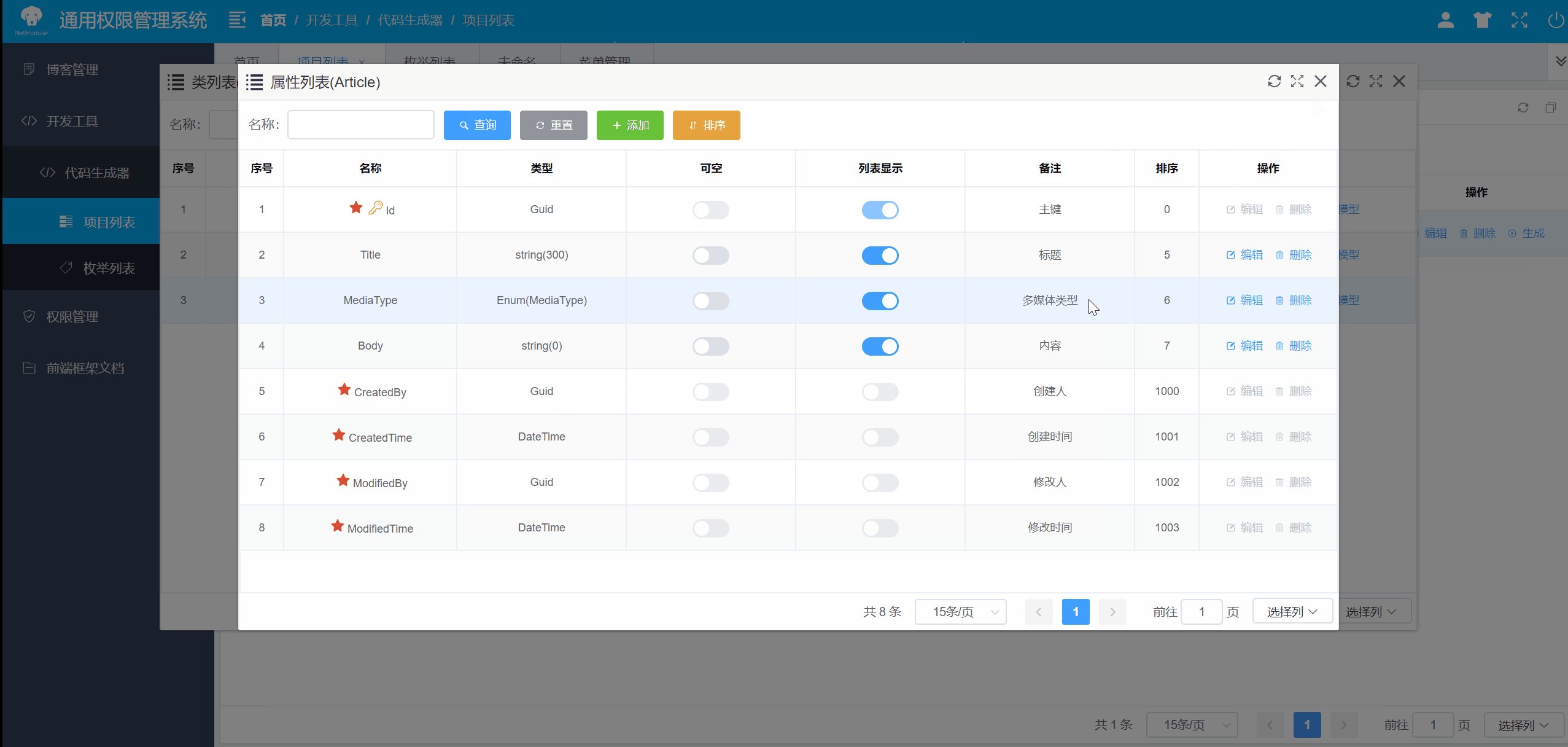
4、配置实体属性
以文章Article为例

5、生成
在项目列表中,点击生成按钮生成代码并下载。
6、测试
打开生成的代码,进入Blog/data目录,按需创建数据库,因为模块默认依赖Nm_Admin模块,所以也要创建Nm_Admin的数据库
进入Blog/src/WebHost/config目录,打开db.json配置数据库连接
回到Blog/src/WebHost目录,代开命令行输入以下命令启动服务端
dotnet watch run --environment Development
进入Blog/src/UI/nm-module-blog目录,执行以下命令来启动前端代码
npm install
npm update
npm run serve
最后在浏览器中输入 http://localhost:6220 进行浏览
接口文档地址 http://localhost:6220/swagger/index.html
如果没有意外的话,应该可以了~