1.安装package control
sublime text3 的安装方法,ctrl+`,调出控制台输入
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
sublime text2 的安装方法,ctrl+`,调出控制台输入
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
在此,要说一下,sublime text3 3126及以上版本简化了安装package control的方式,直接在菜单栏中,tool -> Install Package Control,就可以了!!!
2.接下来,用Package Control安装插件
1.ctrl+shift+p 调出命令面板

2.点击红框中的那一栏,出现下图

在搜索框中输入你想要安装的插件名,回车就开始安装了
3.接下来就可是介绍好用的插件了
1. Emmet
emmet是书写html补全标签的利器,比如:打入div,然后按tab键,自动变成<div></div>
推荐几个书写方式
1)

按下tab键

2)

按下tab后

3)






4)


应该还有别的写法吧,我目前常用的就这些了
2. css format 整理css代码的插件
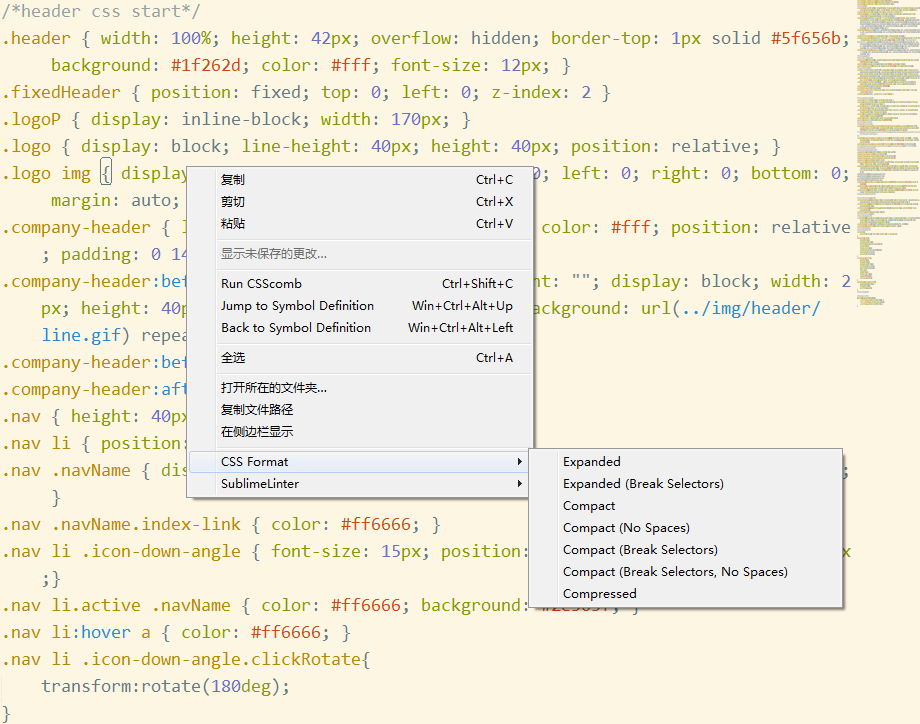
安装后,打开一个css文档

然后右键

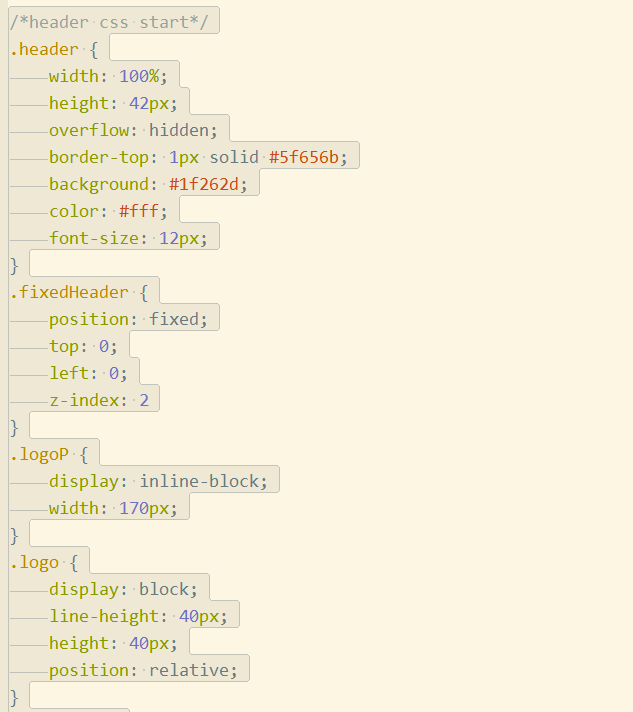
点击expanded后效果如下图

其他的可以自己试下效果
3. Bracket Highlighter
类似于代码匹配,可以匹配括号,引号等符号内的范围。
4. TrailingSpaces 高亮显示多余空格
Ctrl+alt+d 删除多余的空格
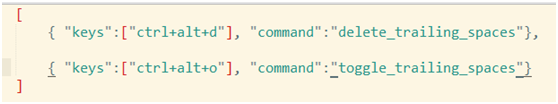
设置方式:首选项(Preferences )——按键绑定()——用户(user)

ctrl+alt+d删除多余空格,ctrl+alt+o多余空格的显示与隐藏(但不会删除)
5. Alignment
代码对齐,所选中行都会左对齐,ctrl+alt+a
6. Tag
html格式化,ctrl+alt+f触发
7. Autoprefixer插件
这是一款CSS3私有前缀自动补全插件,该插件使用CanIUse资料库,能精准判断哪些属性需要什么前缀,该插件需要系统已安装Node.js环境。使用方法:在输入CSS3属性后(冒号前)按Tab键
8. SideBarEnhancements
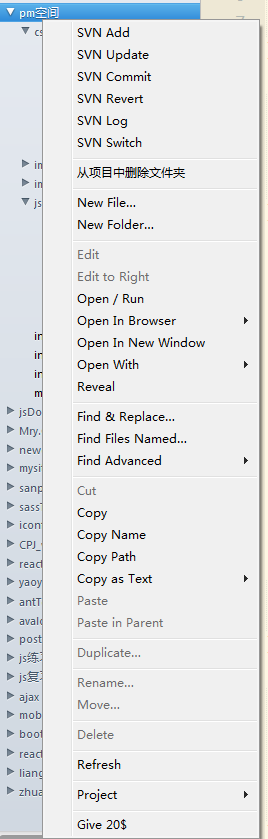
侧栏右键功能增强,很实用,增强后效果如下图

9. TortoiseSvn
svn工具,安装后侧栏右键增加svn工具,就像上面的截图一样,开始有svnupdate等工具,这样就可以直接在侧栏操作svn了,不用到文件夹里.
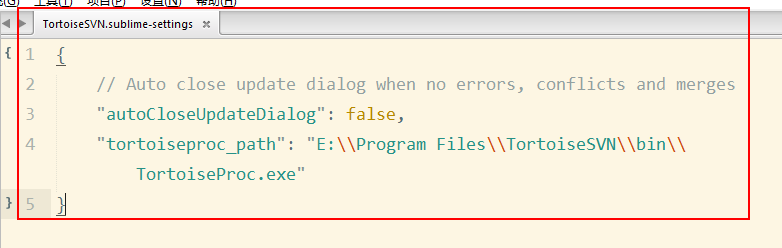
安装完成后,可能会发现在侧栏用svn的commit等功能报错,这是因为我们要配置下调用软件的路径,打开配置文件

输入下面配置代码
{
// Auto close update dialog when no errors, conflicts and merges
"autoCloseUpdateDialog": false,
"tortoiseproc_path": "E:\Program Files\TortoiseSVN\bin\TortoiseProc.exe"
}
如下,特别提醒,tortoiseproc_path那里配置的是你本机TortoiseSvn的安装目录

10. AutoFileName
功能:快捷输入文件名
简介:自动完成文件名的输入,如图片选取
使用:输入”/”即可看到相对于本项目文件夹的其他文件
对于选取路径很好用
11. IMESupport
功能:sublime中文输入法随着光标位置
简介:目前只支持 Windows,在搜索等界面不能很好的跟随光标。
使用:Ctrl + Shift + P →输入pci →输入IMESupport →回车
12. FileDiffs
功能:强大的比较代码不同工具
简介:比较当前文件与选中的代码、剪切板中代码、另一文件、未保存文件之间的差别。可配置为显示差别在外部比较工具,精确到行。
使用:右键标签页,出现FileDiffs Menu,Diffs with clipboard或者Diff with previous选择对应文件比较即可
13. AdvancedNewFile
快捷键:ctrl+alt+n

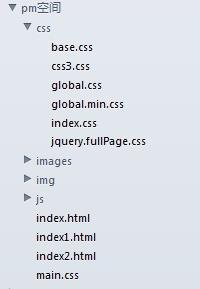
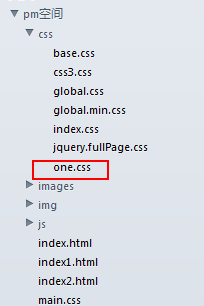
在输入框中输入新建的文件即可以,例如我现在项目目录如下

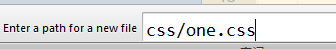
我要在css文件夹中新建一个one.css文件

输完后回车,就建好了

14. GitGutter
简介:连同了git的项目,当编辑里面的文件是,会指示代码中插入、修改、删除的地方
15. HtmlBeauty
美化html文件的插件,使用方式:ctrl+shift+p调出控制台,输入html beauty,回车即可
16. Less
sublime本身是没有less格式的,所以当你编辑less的时候,文档就会是灰色的,加上这个插件,你的less代码就会出现不同颜色,便于区分和编辑
17. Sass
同上面的less原理相同
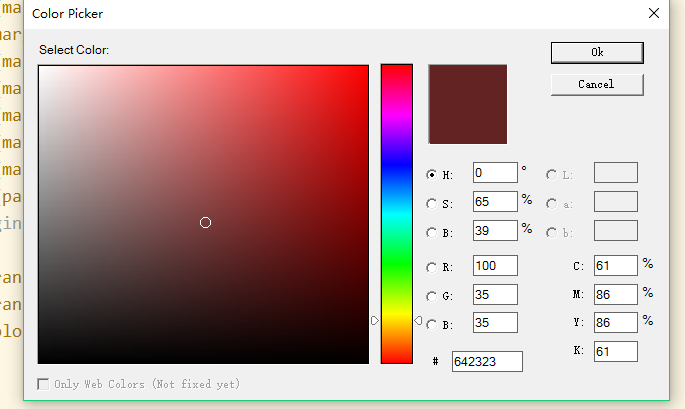
18. ColorPicker
选择颜色的插件,当你需要颜色框的时候可以用,快捷键:ctrl+shift+c

19. ConvertToUTF8
功能:文件转码成utf-8
简介:通过本插件,你可以编辑并保存目前编码不被 Sublime Text 支持的文件,特别是中日韩用户使用的 GB2312,GBK,BIG5,EUC-KR,EUC-JP ,ANSI等。ConvertToUTF8 同时支持 Sublime Text 2 和 3。
20. MarkDownEditing
SublimeText可以查看和编辑 Markdown 文件,但它会视它们为格式很糟糕的纯文本。这个插件会有适当的颜色高亮和其它功能来有更好的体验
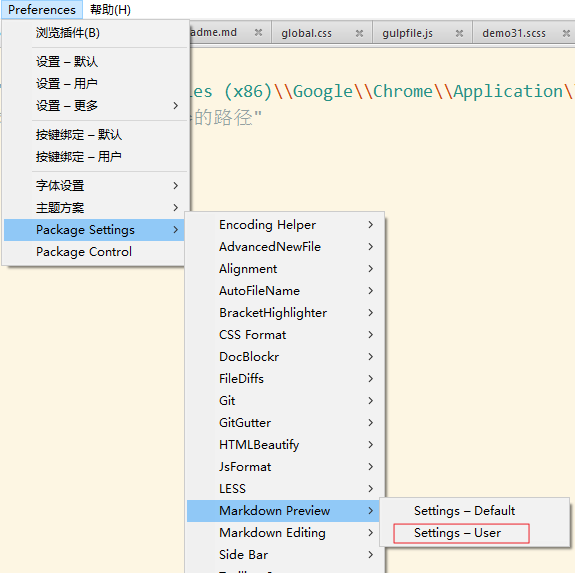
21. MarkDown Preview
在浏览器中浏览markdown文件的插件,安装完成后,按照下图顺序,打开红色框中的文件

{
"browser" : "C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"
// "浏览markdown的浏览器的路径,注意是你自己的路径,不要都copy这里的,可能不对"
}
然后把上面的代码加入到打开的文件中
22. SublimeCodeIntel
它的功能是代码提示,支持这些语言 :JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django,HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP
这个插件的安装过程有点慢,请耐心等待
配置:选择Preferences->Package Settings->SublimeCodeIntel->Setting Default,将里面的内容全部复制到Setting User中 . 按ctrl+F搜索codeintel_selected_catalogs,将其内容改为:
"codeintel_selected_catalogs": [ "HTML5", "HTML", "JavaScript" ],
这样,当你再编辑html的时候,你打入d就会提示div了,以此类推,在js中,你打入get,就会出现getElementById等一系类东西
23. zz File Icons 或者 A File icon
功能:给文件添加上不同的图标标识。放上一张安装后的效果图

24. jsFormat
功能:格式化js的插件
使用:ctrl+shift+p 调出控制台,输入Format,就会出现Format:javascript 这样一行,回车即可
扩展:怎么用jsFormat插件 去格式化.jsx格式的文件呢,方法如下:
设置(Preferences)->Package Setting->jsFormat->Setting User,进入该文件后,输入下面一行
{ "e4x":true, "format_on_save":true, }
25. HTML-CSS-JS Prettify
功能:美化html,css,js文件
快捷键:ctrl+shift+h