背景
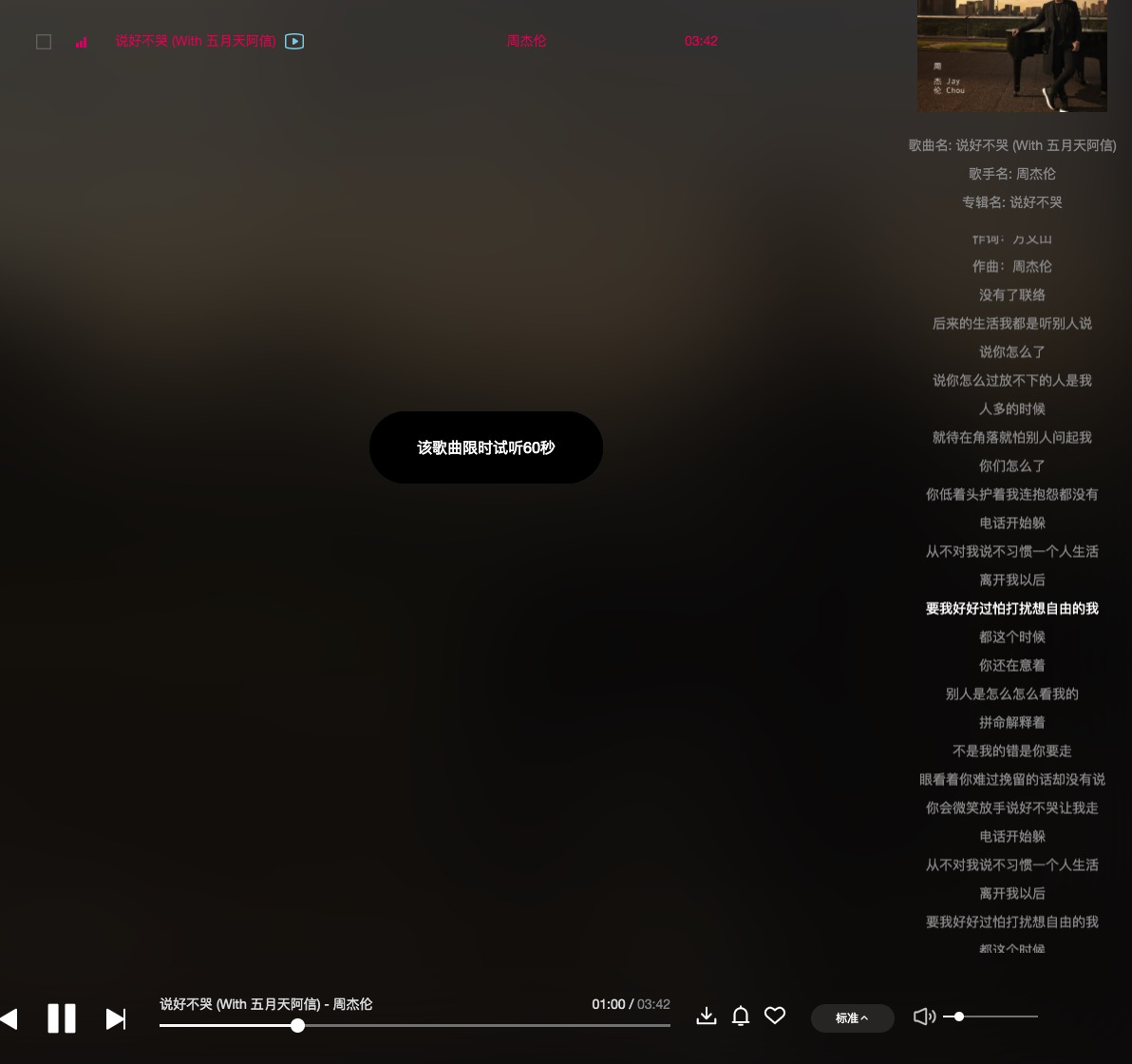
突然想听周董的《说好不哭》,于是上网易云、qq音乐发现都要购买。于是祭出中级方案,上咪咕音乐,果然没让我失望。但是当我听的正嗨的时候,突然弹出来一个这样的提示

这怎么能行,于是开始寻求解决之道......
-
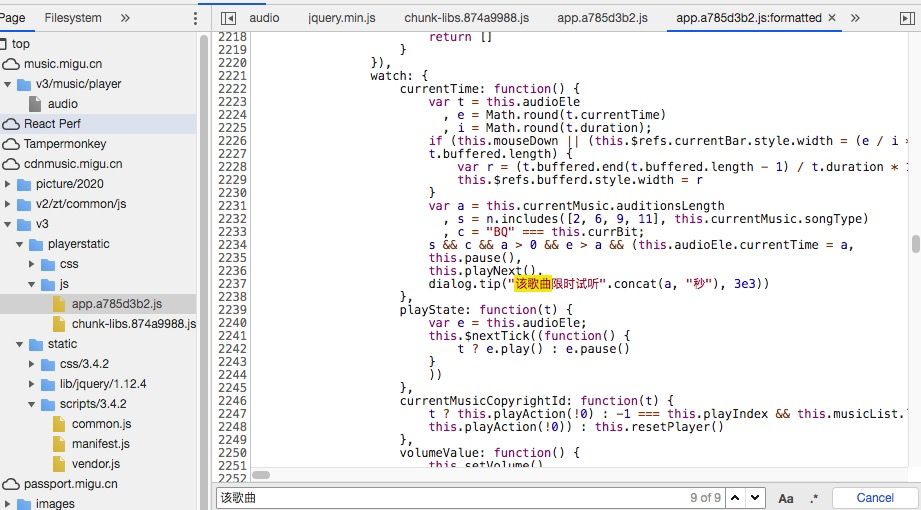
F12 打开控制台,查看 sources 标签页,一通 ctrl + f,以"该歌曲"为关键字进行搜索,于是发现了它

看到这段逻辑,剩下的事情就简单了 -
通过上面截图,不难发现使用的是 vue js,是使用的 auditionsLength(歌曲限制时长,也就是我们看到的 60s) 与 currentTime(歌曲播放了多长时间) 来比较。如果能将 auditionsLength 改成一个大于歌曲总时长的数值不就解决了吗?
-
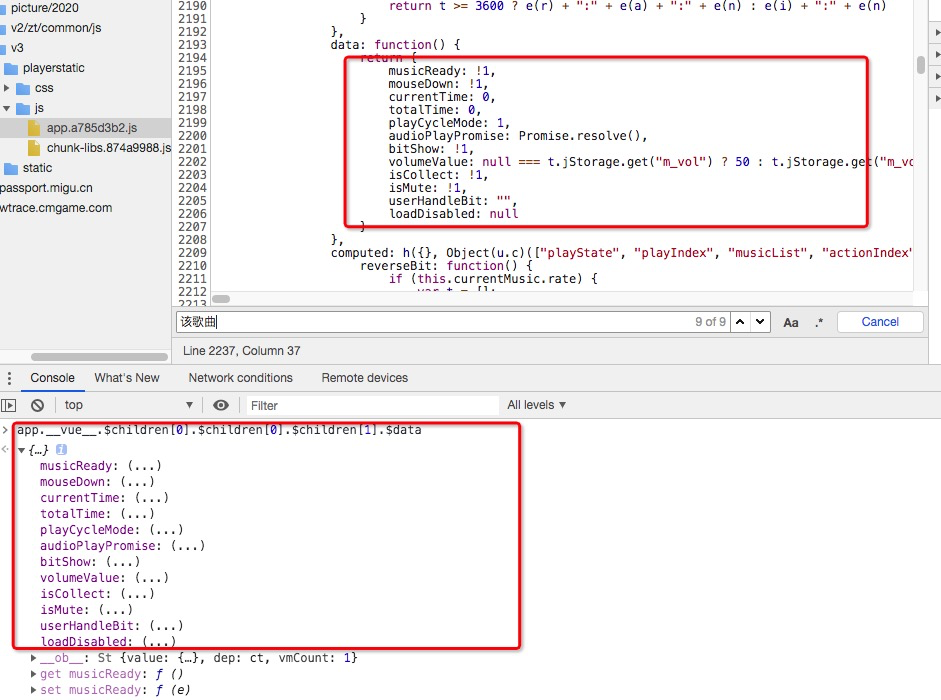
结合 js 以及 console,很快就找到了对应的 player 组件的数据

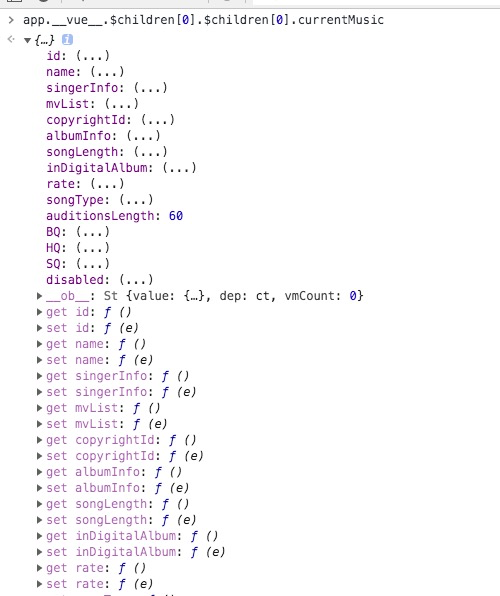
以及 auditionsLength 的对象

-
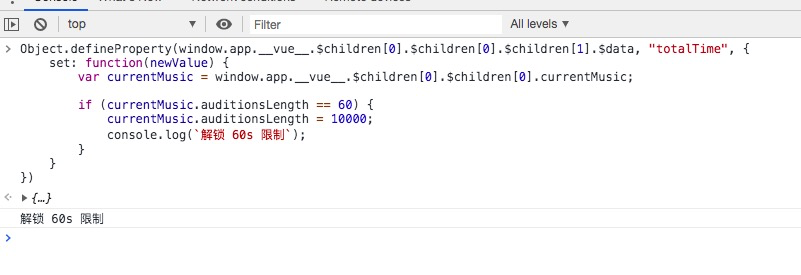
监听对象变化,然后修改 auditionsLength。这里监听了 totalTime
Object.defineProperty(window.app.__vue__.$children[0].$children[0].$children[1].$data, "totalTime", {
set: function(newValue) {
var currentMusic = window.app.__vue__.$children[0].$children[0].currentMusic;
if (currentMusic.auditionsLength == 60) {
currentMusic.auditionsLength = 10000;
console.log(`解锁 60s 限制`);
}
}
})
-
把上面的代码扔进 console,回车,然后切换到一首限制歌曲

然后就可以突破 60s 的限制了。你以为这样就结束了,当然不会,怎么可能每次还要打开 console 写个函数监听呢,太复杂了。 -
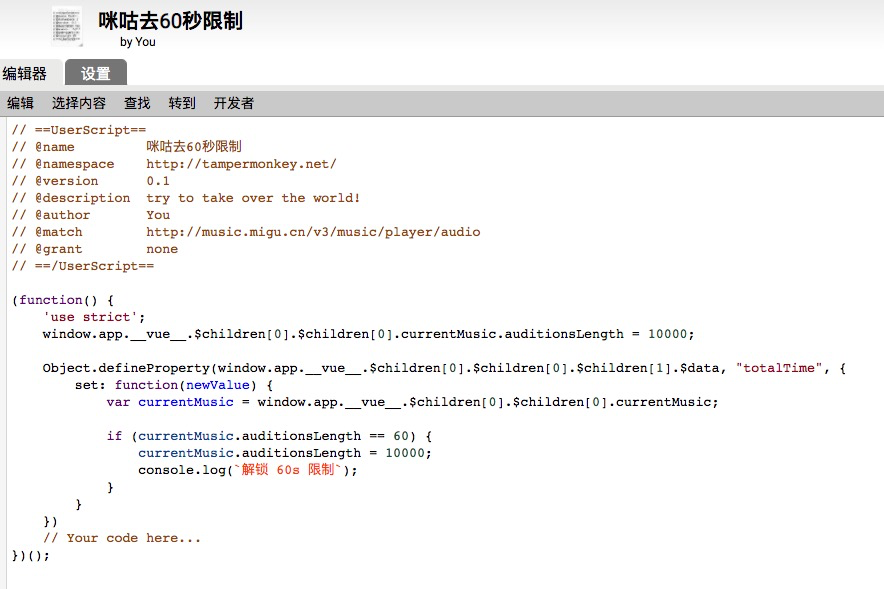
于是掏出神器,油猴,写一段 script,如下

-
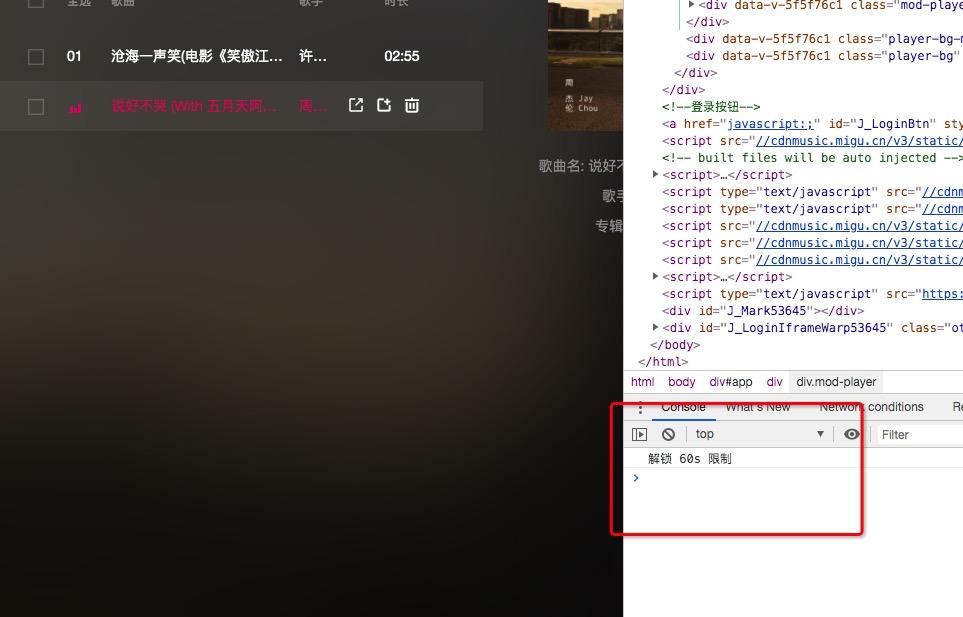
启用脚本,刷新页面,切换到受限歌曲,bingo~美滋滋

涉及到的技术点
- 如何通过控制台获取 vue data;
- 使用 Object.defineProperty 监听对象,满足条件时对值进行修改;