场景:排版任意多个图标,每一行摆放3个图标,每个图标的宽度恰好是行宽的1/3,行宽度不固定要支持缩放,每一个图标都是方形或者圆形。
方法:由于图标高度决定于宽度,宽度又决定于容器宽度,所以指定高度的时候不好控制,这时候可以巧妙地利用块元素的内边距来设置,块元素的高度百分比是基于包含块的高度计算,但是块元素的上下内边距(还有上下外边距)百分比是基于于包含块的宽度来计算的。
代码(css部分):
.container { font-size: 0; /* 消除container内的内联空白文本所占空间 */ } .container .item { width:33.33333333333333%; /* 根据实际业务需要调整百分比 */ display: inline-block; } .container .icon-wrapper { position:relative; width:100%; padding-top:100%; /* 此处只用了padding-top,用padding-bottom也是一样的 */ } .container .icon { width: 100%; height: 100%; border-radius: 50%; background-size: cover; background-position: center; position: absolute; left: 0; top: 0; background-color:#888; }
代码(html部分):
<div class="container"> <div class="item"> <div class="icon-wrapper"> <i class="icon"></i> </div> </div> <div class="item"> <div class="icon-wrapper"> <i class="icon"></i> </div> </div> <div class="item"> <div class="icon-wrapper"> <i class="icon"></i> </div> </div> <div class="item"> <div class="icon-wrapper"> <i class="icon"></i> </div> </div> <div class="item"> <div class="icon-wrapper"> <i class="icon"></i> </div> </div> <div class="item"> <div class="icon-wrapper"> <i class="icon"></i> </div> </div> <div class="item"> <div class="icon-wrapper"> <i class="icon"></i> </div> </div> <div class="item"> <div class="icon-wrapper"> <i class="icon"></i> </div> </div> </div>
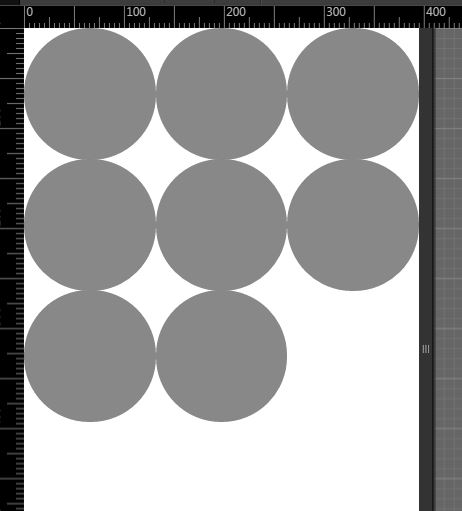
效果图如下:

小插曲:
对于只有一行的图标,这种按精确百分比布局的方式最喜欢的方式还是浮动,因为浮动可以从正常流中删除,从而不受标签之间的空白文本影响。因为空白文本也会占用一小部分宽度,导致三个33.3%的图标排列下来可能并不在一行。
但是这里可以是任意多个图标,当超过一行,并且图标下面还有些不定长的说明文本的时候,有可能导致第二行的图标向左浮动被上一行的文本卡住,而浮动不到最左边。所以这里放弃浮动布局,只用正常流,用在容器节点设置font-size为0来消除空白文本所占空间,但是这里如果内部还有文本需要显示,就需要显式设置font-size了,这是唯一遗憾的地方。