Mock.js:
前后端分离之后,前端迫切需要一种机制,不再需要依赖后端接口开发,而mockjs就可以做到这一点
Mock.js是一个模拟数据的生成器,用来帮助前端调试开发、进行前后端的原型分离以及用来提高自动化测试效率。
众所周知Mock.js因为两个重要的特性风靡前端:
数据类型丰富
支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
拦截Ajax请求
不需要修改既有代码,就可以拦截Ajax请求,返回模拟的响应数据。
注1:easy-mock,一个在线模拟后台的数据平台
Mock.js使用步骤
安装mockjs依赖
npm install mockjs -D #只在开发环境使用
引入
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们可以在env中做一个配置
(1)dev.env
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
MOCK: 'true'
})
(2)prod.env
module.exports = {
NODE_ENV: '"production"',
MOCK: 'false'
}
(3)main.js
//开发环境下才会引入mockjs
process.env.MOCK && require('@/mock')
注1:import是ES6标准中的模块化解决方案,require是node中遵循CommonJS规范的模块化解决方案
后者支持动态引入,也就是require(${path}/xx.js)
目录和文件创建
在src目录下创建mock目录,定义mock主文件index.js,并在该文件中定义拦截路由配置,
/src/mock/index.js
导入公共模块及mockjs全局设置
import Mock from 'mockjs' //引入mockjs,npm已安装
import action from '@/api/action' //引入封装的请求地址
//全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
Mock.setup({
// timeout: 400 //延时400s请求到数据
timeout: 200 - 400 //延时200-400s请求到数据
})
注1:index.js文件的作用很显然,就是将分散的xxx-mock文件集合起来.后面再添加新的mock文件,都需要在这里引入
为每个*.vue定义单独的xxx-mock.js文件
/src/mock/json/login-mock.js
注1:可以添加自定义的json数据
注2:还可以通过mockjs的模板生成随机数据
在index.js中导入xxx-mock.js,并添加拦截路由配置
import loginInfo from '@/mock/json/login-mock.js'
Mock.mock(url, "post", {...})
注1:如何同时拦截get/post请求,并对get和post请求大小写不敏感呢?那就请使用正则表达式吧
Mock.mock(url, /post|get/i,{})
注2:Mockjs如何拦截带参数的GET请求
在实践过程中,发现mockjs对GET请求的支持并不是很友好。
例如:使用 Mock.mock("/user/getUserInfo", "get", mockData) 的时候,它只会拦截url等于 /user/getUserInfo 的请求,
而对于带参数的请求,如/user/getUserInfo?id=12,因为不等于 /user/getUserInfo 就拦截不到。
解决方案:通过正则表达式实现
Mock.mock(RegExp(url + ".*"), /post|get/i, {...});
注3:定义拦截路由配置最简单的方式就是使用POST请求,并且不在URL中添加参数(推荐)
注4:还可以通过控制台将将请求和参数都打印出来,以便调试
Mock.mock(url, "get", (options) =>{
// 最佳实践,
console.debug(url, options);
return Mock.mock(mockUserInfo);
});
之后ajax请求便会被mock拦截了
登陆与注册页面的跳转
使用this.$router.push({})实现路由跳转
字符串
this.$router.push('/home/first')
对象
this.$router.push({ path: '/home/first' })
命名的路由
this.$router.push({ name: 'home', params: { userId: wise }})
this.$router.push、replace、go的区别
this.$router.push()
跳转到不同的url,但这个方法会向history栈添加一个记录,点击后退会返回到上一个页面
this.$router.replace()
同样是跳转到指定的url,但是这个方法不会向history里面添加新的记录,点击返回,会跳转到上上一个页面。上一个记录是不存在的。
this.$router.go(n)
相对于当前页面向前或向后跳转多少个页面,类似 window.history.go(n)。n可为正数可为负数。负数返回上一个页面
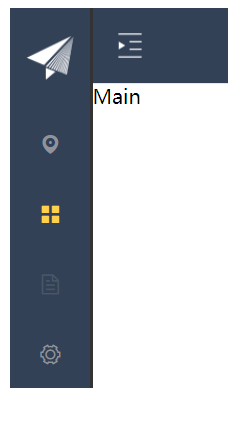
后台首页AppMain.vue的创建
Container布局容器
TopNav
注1:使用数据总线,在非父子的组件之间通信,完成左侧菜单折叠
LeftNav
vue Bus总线
将一个空的Vue实例放到根组件下,所有的子组件都能调用
main.js
new Vue({
el: '#app',
router,
components: {
App
},
template: '<App/>',
data: {
//自定义的事件总线对象,用于父子组件的通信
Bus: new Vue()
}
})
在A组件触发事件
this.$root.Bus.$emit("事件名", 参数1, 参数2, ...);
注1:关键点-->this.$root
以前父子组件间触发事件是:this.$emit("事件名", 参数1, 参数2, ...);
在B组件监听事件
this.$root.Bus.$on("事件名", 回调函数);
注1:有时候会发生事件只被emit触发了一次,但是回调函数却被执行了多次的现象。这种现象往往发生在页面跳转退出后重新进入的时候。
产生原因:
this.$root.Bus.$on实际是向Bus容器中添加一个事件监听器,当页面跳转时,原来的vue组件被注销,但是原来vue组件向Bus容器中添加的事件监听器并不会被移除。
因此,当下次进入这个vue组件对应的页面时,执行到this.$root.Bus.$on时,又会向Bus容器中添加一个重复的事件监听器,以此类推,
导致Bus容器中有很多个一模一样的事件监听器,从而导致事件只被触发一次,但是回调函数被执行多次的现象。
解决方案:
在vue组件的beforeDetory钩子函数中将本vue组件往Bus容器中添加的事件监听器全部手动移除。
//在vue对象的methods域中定义个函数专门移除事件监听器
offxxxListener: function () {
this.$root.Bus.off("事件名");
this.$root.Bus.off("事件名");
this.$root.Bus.off("事件名");
},
//在vue对象的beforeDestroy钩子中调用以上函数
beforeDestroy() {
this.offxxxListener();
},
注2::not(selector) 选择器匹配每个元素是不是指定的元素/选择器。
代码以及效果示例:
main.js:
new Vue({
el: '#app',
data(){
return {
Bus:new Vue({
})
}
}
Top.vue:
data(){
return {
collapsed:false,
imgsq:require('@/assets/img/sq.png'),
imgshow:require('@/assets/img/show.png')
}
},
methods:{
doToggle(){
this.collapsed=!this.collapsed;
this.$root.Bus.$emit("collapsed-side",this.collapsed);
},
exit(){
this.$router.push({
path:'/Login'
})
}
}
Left.vue:
data(){
return {
collapsed:false
}
},
created(){
this.$root.Bus.$on('collapsed-side',(v)=>{
this.collapsed=v;
})
}
dev.env.js:
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
MOCK:'true'
})
prod.env.js:
'use strict'
module.exports = {
NODE_ENV: '"production"',
MOCK:'false'
}
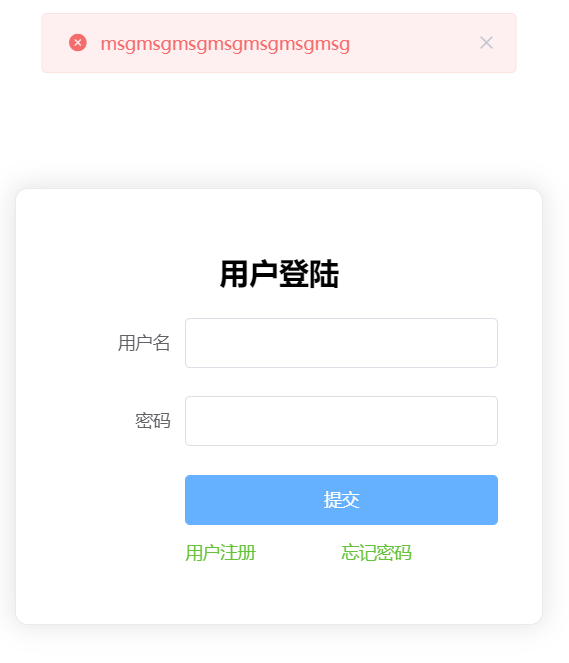
login.mock.js:
// const loginInfo = {
// code: -1,
// message: '密码错误'
// }
//使用mockjs的模板生成随机数据
const loginInfo = {
'code|0-1': 0,
'msg|3-10': 'msg'
}
export default loginInfo;
main.js
import Vue from 'vue'
process.env.MOCK && require('@/mock')
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import axios from '@/api/http'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
Vue.use(ElementUI)
Vue.config.productionTip = false
//引登陆的测试数据,并添加至mockjs
import loginInfo from '@/mock/json/login-mock.js'
let s1 = action.getFullPath('SYSTEM_USER_DOLOGIN')
Mock.mock(s1, "post", loginInfo)
登陆成功跳转:

失败: