思路:
1、准备好后台(左侧树,带分页的文章查询)
2、将左侧树的数据绑定到elementui中的menu标签上
3、新增一个自定义组件用来展示文章列表的
4、绑定elementui提供的分页组件来完成分页功能
后台数据
t_vue_user
t_vue_tree_node
t_vue_articles
动态生成NavMenu导航菜单(只支持2级菜单)
结构
<el-menu key="" index="">
<el-submenu>
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<template slot="title">分组一</template>
<el-menu-item route="">
vue+element的el-menu组件实现路由跳转及当前项的设置
<el-menu router :default-active="$route.path">
<el-menu-item index="/company/userManager">用户管理</el-menu-item>
注1:要实现路由跳转,先要在el-menu标签上添加router属性,然后只要在每个el-menu-item标签内
的index属性设置一下url即可实现点击el-menu-item实现路由跳转。
注2:导航当前项,在el-menu标签中绑定 :default-active="$route.path",注意是绑定属性,
不要忘了加“:”,当$route.path等于el-menu-item标签中的index属性值时则该item为当前项。
注3:后台t_tree_node表有几个节点的url为空,则会导致几个节点样式会一致
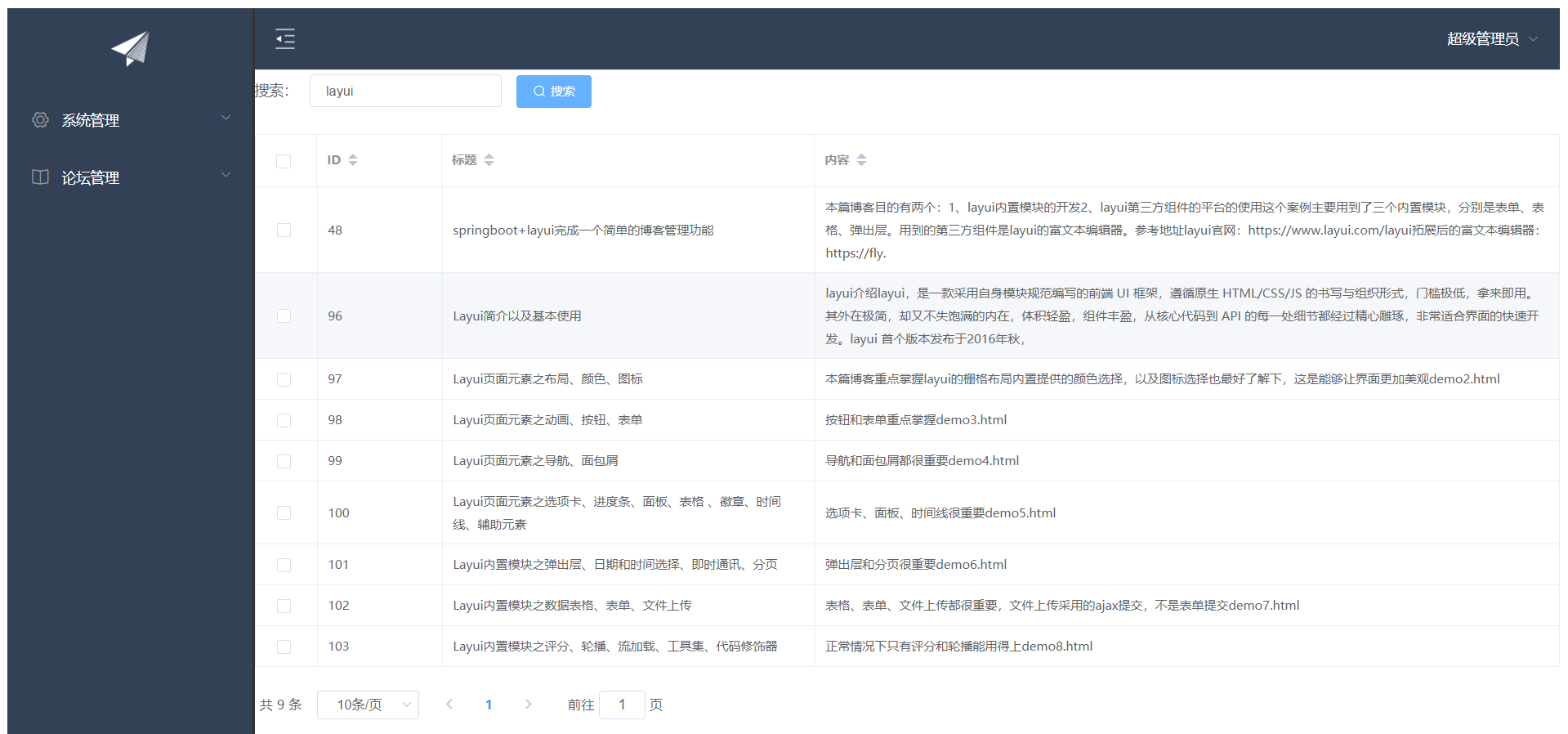
数据表格
<el-table :data="result" style=" 100%;" :border="true" max-height="550">
<el-table-column prop="id" label="ID" min-width="10" align="center"></el-table-column>
<el-table-column prop="title" label="标题" min-width="20"></el-table-column>
<el-table-column prop="body" label="内容" min-width="70"></el-table-column>
</el-table>
<!-- 分页条 --> </el-table> <el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="formInline.page" :page-sizes="[10, 20, 30, 50]" :page-size="100" layout="total, sizes, prev, pager, next, jumper" :total="total"> </el-pagination>
<!-- 搜索筛选 --> <el-form :inline="true" :model="formInline" class="user-search"> <el-form-item label="搜索:"> <el-input size="small" v-model="formInline.title" placeholder="输入文章标题"></el-input> </el-form-item> <el-form-item> <el-button size="small" type="primary" icon="el-icon-search" @click="search">搜索</el-button> </el-form-item> </el-form>

在views/sys路径下创建一个Articles.vue文件