上一篇 WordPress 全方位性能优化指南(上)主要从网站性能指标、优化缓存、MySQL 等方面给大家介绍了如何进行 WordPress 性能优化,但还远远不够,毕竟像 WordPress 这样的大范围的被使用的主题模板,可以优化的地方还是很多的。
今天主要从主题优化、缓存优化、图片优化等各个方面和大家聊一下。
1. 优化主题
WordPress 的一大特色就是具有丰富的主题,不同的主题页可能导致页面的加载时间不一致,其 function.php 文件中包含带有插件特性的代码,因此插件可能导致的问题,主题也可能导致。如果你怀疑主题导致了性能问题,可对该主题进行性能测试。
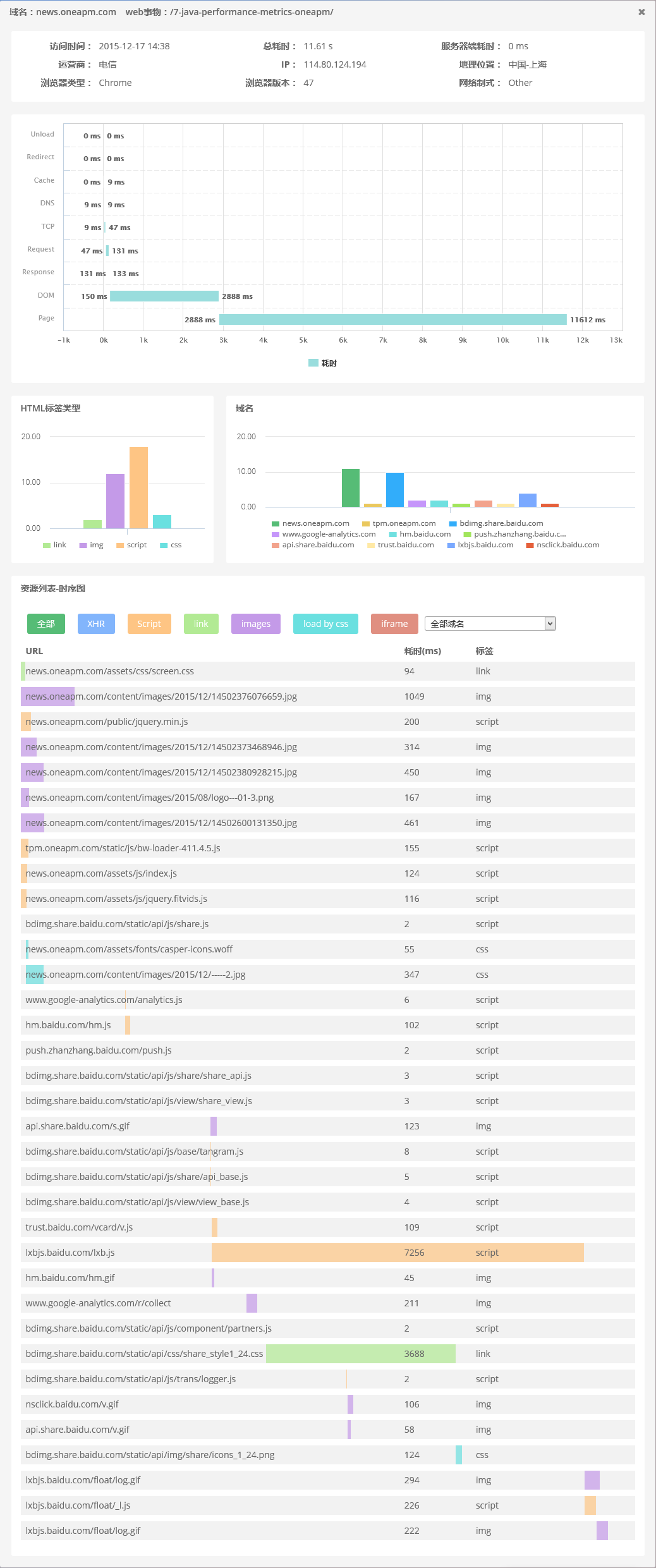
而且,主题中使用了大量的 JS 、图片或者css文件等,不过 WordPress 的好处也就在于其可编辑,如果能有特定的工具可以帮助前端人员分析 页面资源加载耗时,就像下图这样的,会大大的方便前端优化人员的工作。

就这个页面资源加载耗时的功能,给大家推荐几个不错的工具:New Relic、OneAPM Browser Insight、AppDynamics、Ruxit
2. 优化数据库表
数据库表应当定期进行优化(或者修复),以保持最佳性能,对于这个需求,给大家推荐个插件, WP-DBManager ,该插件还可用于数据库备份,这对任何博客网站都至关重要。
有了 WP-DBManager,你只要安排好计划,就可以放手让插件自动完成工作了。或者,你也可以试试 phpmyadmin 之类的工具,手动优化或修复表格。
3. JS 和 CSS 位置的优化
前端优化传统的方法一直是将 CSS 文件放在页面头部使之最先被加载,而将 JS 文件(尽可能地)放在页面[底部],可谓金科玉律。
但是很多时候我们要结合实际情况来看,例如有的时候页面渲染都加在完了但是有些按钮功能不可用就是因为 JavaScript 还没有加载完毕。关于这个问题之前看过一个帖子
前端性能优化(三)——传统 JavaScript 优化的误区
里面有句话讲的很好:
我们优化的目的,就是不要让用户一直得不到响应,避免空白等待,让用户体验越来越好。
4. PHP Opcode 缓存
PHP 是一种解释型语言,这意味着每次运行 PHP 代码时,都会将其编译为所谓的 op-codes,之后再在系统中执行这些 op-codes。通过安装 eAccelerator 之类的 opcode 缓存,就能将编译过程进行缓存。当然也存在其他的缓存解决方案。
安装 eAccelerator,解压压缩包,进入 eAccelerator 文件夹,输入:
phpize
./configure
make
make install
即可安装 eAccelerator 了。
接下来,创建用于存储的临时文件夹:
mkdir /var/cache/eaccelerator
chmod 0777 /var/cache/eaccelerator
最后,启用 eAccelerator。在 php.ini 文件(通常在 /etc/php.ini 或 /usr/lib/php.ini 路径下)底部输入以下代码:
extension="eaccelerator.so"
eaccelerator.shm_size="16"
eaccelerator.cache_dir="/var/cache/eaccelerator"
eaccelerator.enable="1"
eaccelerator.optimizer="1"
eaccelerator.check_mtime="1"
eaccelerator.debug="0"
eaccelerator.filter=""
eaccelerator.shm_max="0"
eaccelerator.shm_ttl="0"
eaccelerator.shm_prune_period="0"
eaccelerator.shm_only="0"
eaccelerator.compress="1"
eaccelerator.compress_level="9"
这些改变会立即生效,PHP 无需重启。
注释1:专门针对于PHP应用进行优化的工具不是很多,国内外好的也就那么几家,推荐给大家看一看:New Relic、OneAPM Application Insight、AppDynamics。
值得一提的是,OneAPM 的这款 Application Insight 产品还支持往前端页面中自动注入他们家的另外一款针对前端性能监控的工具 Browser Insight,这样就避免了相关的插码工作,降低了工作量,前两天在一篇文章中看到过相关介绍,觉得还不错,也推荐给大家:拒绝「技术栈」选择恐惧症
注释2:如果你还想要更好的性能,可以使用 WP Super Cache 与 eAccelerator 插件。
注释3:不幸的是,若是 PHP 作为 CGI 运行,eAccelerator 便无法使用。你可以尝试使用 fastcgi,该工具能与 suExec 和 eAccelerator 协同工作。
5. 使用 smush.it 优化图片
人们经常忽视,图片还可以进一步优化(变得更小),从而大大缩短页面加载时间。
设想,你只要打开一个网站,点击浏览器中的一个按钮,就能将网站中的所有图片进行优化,并打包在一个 zip 文件中,岂不是完美?
smush.it 与其 Firefox 插件就能做到这一点,其效率真是令人赞叹,具体方法,在下面这个文章中有具体的介绍:
6. 解决无法发布文章的问题
如果你遇到 WordPress 管理界面逐渐停止响应、无法发布或更新文章的情况,很可能是遇到了 mod_security 的限制。
ModSecurity 是用于提高网站安全度的 Apache 模块,能阻止特定的系统入侵。然而,它有时会认为正常的 WordPress MySQL 查询语句行为可疑而将之列入黑名单,进而导致网站运行缓慢甚至无响应。
检测是否的确如此,可检查 Apache 错误日志,比如:
tail -f /usr/local/apache/logs/error_log
进而查看如下内容:
ModSecurity: Access denied with code 500 (phase 2) ... [id "300013"] [rev "1"] [msg "Generic SQL injection protection"] [severity "CRITICAL"] [hostname www.prelovac.com"] [uri "/vladimir/wp-admin/page.php"
这说明网页访问被 id 为 300013 的安全条例拒绝。解决办法是让此安全条例将问题页面加入白名单。
具体操作是,编辑 Apache 配置文件(可能的位置是 usr/local/apache/conf/modsec2/exclude.conf),添加以下代码:
SecRuleRemoveById 300013
这会让给定的安全条例将此页面加入白名单,网站得以正常运转。
7. RSS Pings 与 Pingbacks
导致 WordPress 博客运转缓慢的原因还可能包括 rss ping 与 pingback 超时。
默认情况下,WordPress 会试图对 ping 列表(起通常位置是设置>写入面板)中的服务器发起 ping,若是其中一个响应超时,就会拖慢整个进程。
第二个原因是 post pingbacks,这是 WordPress 用来通知文章中外链网站的机制。你可以在设置>讨论中取消选中“尝试通知文章中超链接的所有博客(会拖慢文章加载速度)”,从而禁用 pingbacks。
清空 ping list 并禁用 pingbacks,看是否有助于提高文章加载速度。
8. 使用子域分担负载
大多数浏览器的设置是从一个域名加载 2 到 4 个文件,并发地从多个域名进行下载。如果你将一部分文件移到不同的域名下(比如子域名),浏览器就会并发地下载 4 个或更多文件。
将主题图片上传到自己创建的子域中是不错的优化办法。我个人就创建了 demo.prelovac.com/images 路径,并将所有主题图片上传到这儿,之后,再把主题 style.css 中的图片文件 url 改为绝对路径,大功告成了!
总结
现代的网站服务器与网站不断发展,越来越多地依赖于诸多组件,WordPress 因为其特点被广泛应用于各种网站、博客之中,所以对其有优化需求的用户也非常之多。
这次在这两篇性能优化的文章中主要介绍了基于 WordPress主题的网站优化的多种方式:从网站前端优化、PHP 以及 改进到 WordPress 设置优化。衷心希望本文能帮助读者创建速度更快、响应更迅速的 WordPress 网站。
Browser Insight 是一个基于真实用户的 Web 前端性能监控平台,能够帮大家定位网站性能瓶颈,网站加速效果可视化;支持浏览器、微信、App浏览 HTML 和 HTML5页面。想阅读更多技术文章,请访问 OneAPM 官方技术博客。
本文转自 OneAPM 官方博客