网站打开速度的快与慢,直接关系到访客的用户体验度。网站被加载的速度与多个要素相关,如服务器优于劣,网络带宽大与小,页面代码繁与简等。如果受限于资金,那么通过优化网页代码来加速网站打开速度,就是很有效的方法。百度收录批量查询

一:压缩或精简的Javascript代码和CSS代码。
无论什么类型的网站,用户第一次点击网站的时候,都会加载网站的使用Javascript和CSS代码,假设这些代码冗多,势必会降低网站打开速度。
如果有这样的问题,就要对代码进行压缩或精简,压缩方面,有大量的第三方工具如站长之家的CSS JS压缩工具可供大家直接免费试用,经过压缩的代码,普遍能减小40%到65%。精简方面,能用一个样式控制就不用两个,思路是既能满足网站的页面布局,又是最小的代码量。
二:降低HTTP请求。
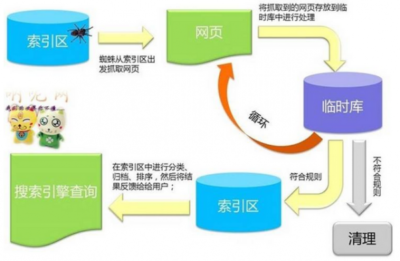
有数据显示,流量器会花费8成的时间来加载脚本,CSS样式表,图片等网站元素,只有约2成的时间会用于加载网站其他的主要文字内容。问题是各个网站都会有HTTP请求,且同一个时间内只能有2个HTTP请求,这样的问题下,假设有大于2个的HTTP请求一同请求,那么势必会降低网站打开速度如图:
找到了HTTP请求对网页速度的影响,下一步的解决办法就是降低HTTP请求数。
3:对的Javascript代码和CSS代码以及图片进行服务器端的缓存设置。
大家有发现这样一个情况,假设用户第一次访问了你的网站,那么用户下一次再次访问你的站点,速度就会更快。这是什么原因呢?原因在于浏览器缓存。
大多数服务器,或空间已经默认设置了缓存功能,站长或者SEOER要做的就是在后台设定相应文件类型以及过期时间在此,建议为:如果是窗口主机,就将图片,CSS和Java脚本文件的缓存时间设置为30天;如果是Apache Web服务器,则使用mod_cache模块开启缓存功能。
4:优化CSS中的引用图片。
假设一个页面需要大量的周边图片,如下图标等,如果这些图片都是单独调用,那么请求数就会加大,这就说明:cssimages过多,请求数就会增大,网站打开速度就会变慢。
如果我们将页面所需要使用的图片合并在一张图上,那么这些图片请求数就会变为1,页面速度相对就会加快。如何将需要的图片放在一张图上并在相应的位置调用呢方法在于坐标定位即:?通过CSS坐标取得图片路径,标签中引用相应坐标。
如果你对前端了解,那么这些都不是大问题,如果你不懂的CSS,那么CSS图片合并生成器类工具(百度即可)能直接提供相应内容:合并的CSS图片,同时生成相应代码。
5:跳转代码位置,跳转代码加载顺序。
网站被点击后,页面代码是从上到下加载的。因为这个原因,我们就能对的<head>部分的脚本代码做相应的调整。
比较简单,我们通过查看<HEAD>与</ HEAD>之间的代码,主要是使用Javascript脚本代码,把不重要的,非必须的调整到页面底部。只要页面能正常显示,那么其余的统计代码等都可以后一步加载。
如SEO是什么这个站点,分享等按钮都放置到了底部。
6:压缩图像。
有数据显示,图片加载时间是造成网站速度的最大因素,将图片加载速度问题解决,页面速度问题就解决了一大半。假设网站有大量JPG等格式的图片,需要在不影响视觉的前提下,尽量对其压缩,以减少图片本身的大小。与压缩的Javascript文件类似,有大量的在线工具提供相应压缩服务,有大量的图像编辑软件如美图秀秀等,都有压缩功能。
7:服务器端开启gzip的压缩功能。
gzip的压缩是效率较高的一种数据压缩格式。如果开启gzip的压缩,压缩率一般能达到75%左右,效果非常明显。
大部分服务器如虚拟主机,VPS等都已经默认开启了这一项功能,如果没有开启,你对相应设置又不会,建议直接联系空间商,让他们解决。
点评:
网站打开速度的快与慢关系到用户体验的问题,关系到网站对搜索引擎传递的友好度问题,利用可实现的手段加快网站加载速度,显得不可或缺。