前提:已安装Visual Studio工具
Window10 64bit
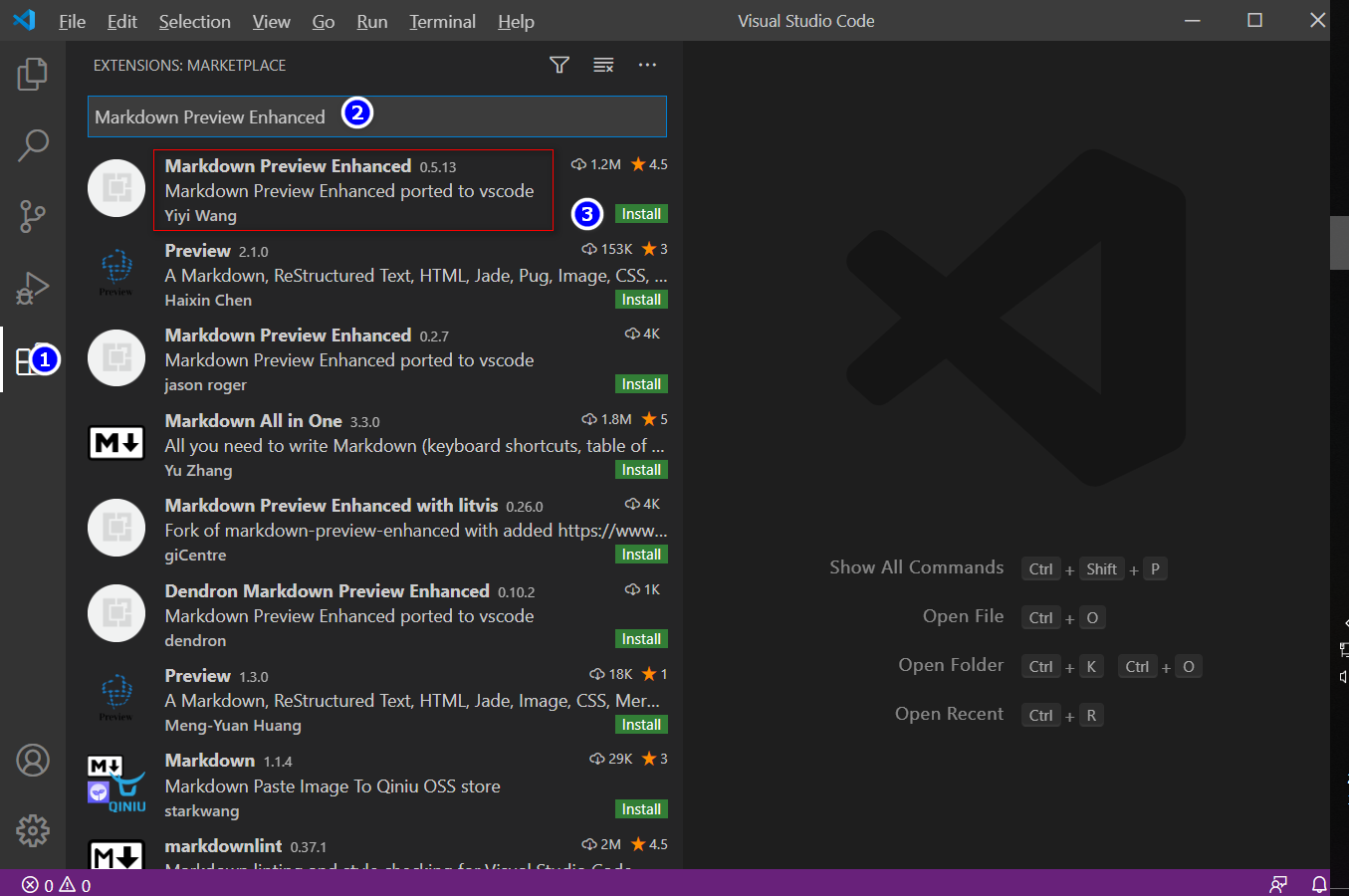
1.

快捷键:

2. 重启VScode编辑器
3. 拖入markdown文件到 VScode编辑器
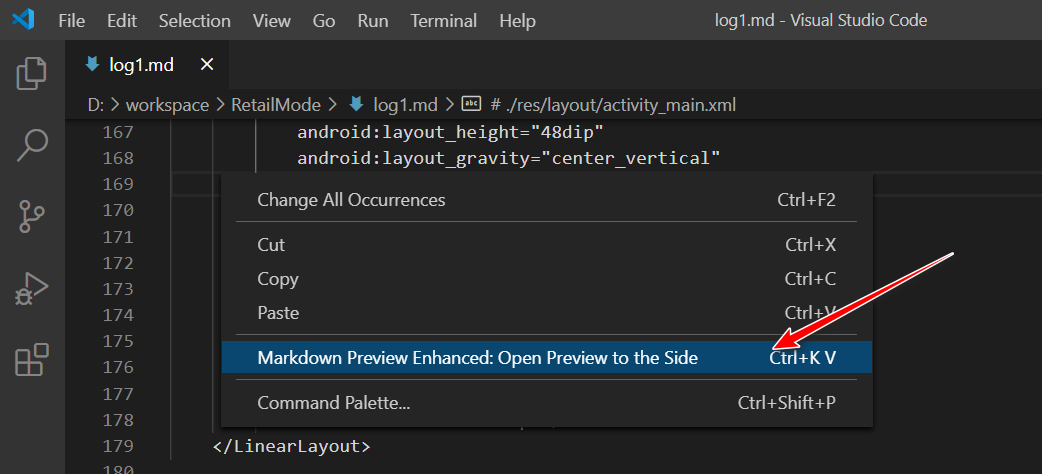
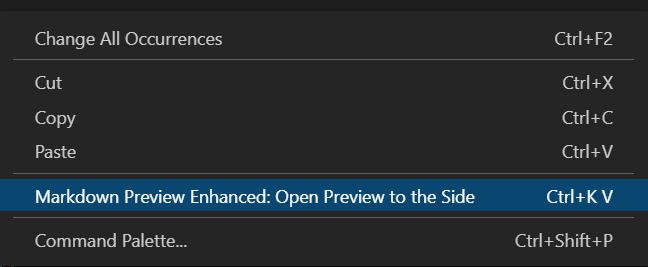
右键 --- 选择如图所示菜单项:

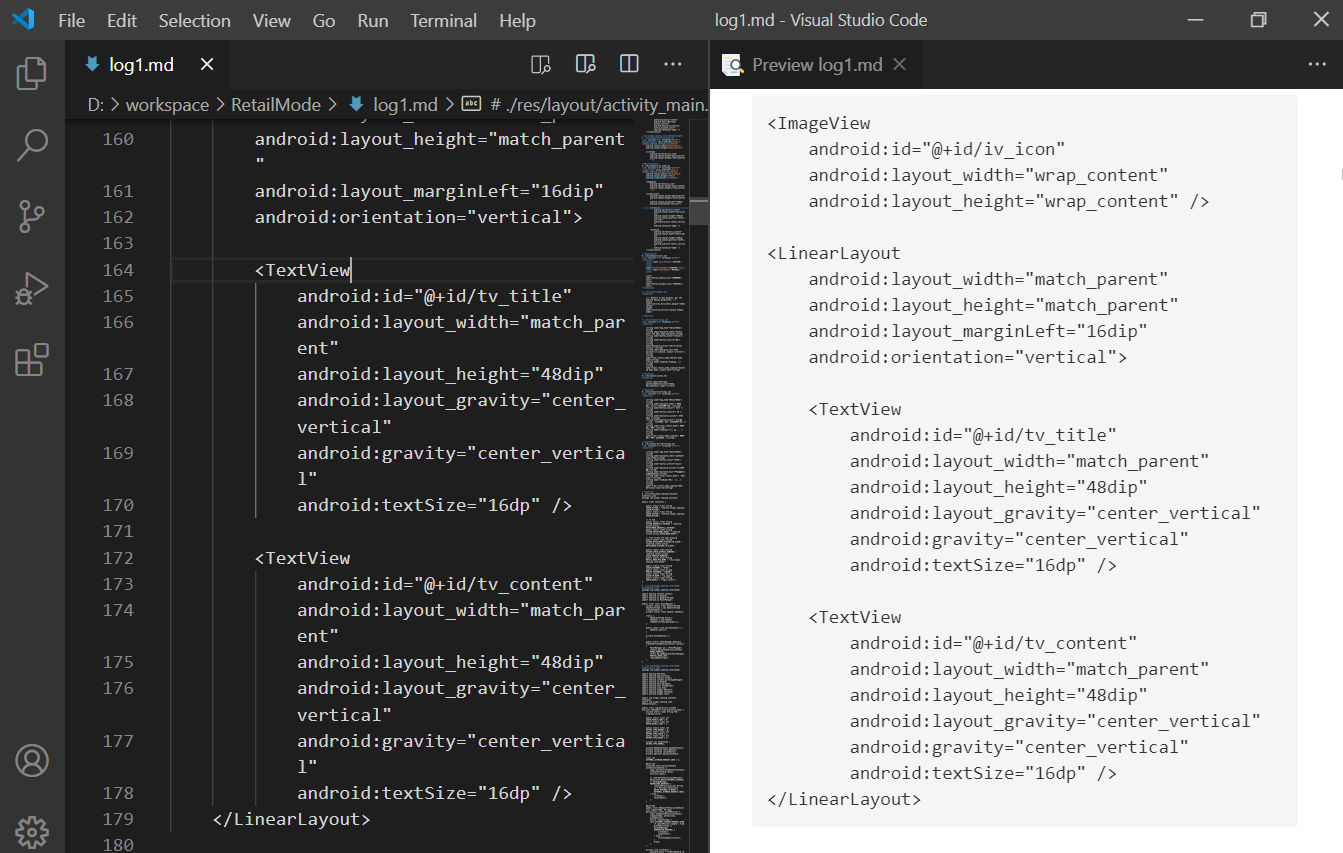
此时窗口分割成两栏:

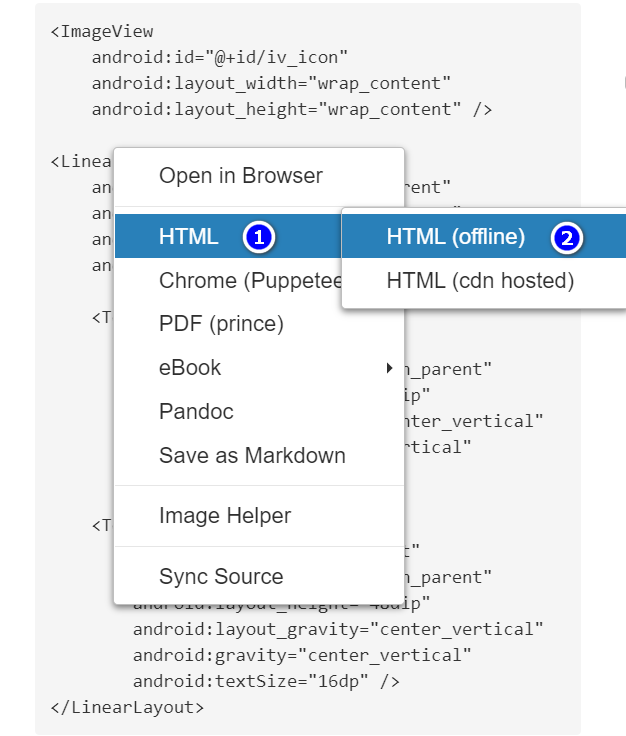
4. 上述右侧栏 --- 右键 --- HTML ---->

就可以生成html文件或生成pdf文件,但是生成的html文件没有目录,html文件如何生成侧边栏目录呢?继续往下看
5. 下载安装node工具
https://cdn.npm.taobao.org/dist/node/v14.14.0/node-v14.14.0-x64.msi win 64bit
6. 安装 i5ting_toc
安装node ok后,输入cmd打开终端,输入:npm install i5ting_toc -g

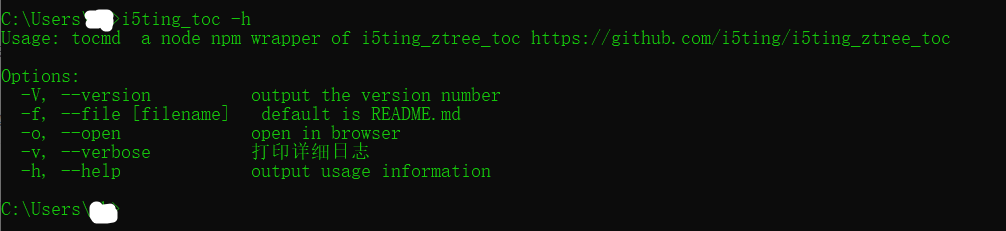
i5ting_toc 用法:

案例:
转换html,输入i5ting_toc -f [需要转换文件名].md默认在同级目录生成preview文件夹,打开preview下的同名.html文件或者直接i5ting_toc -o可预览

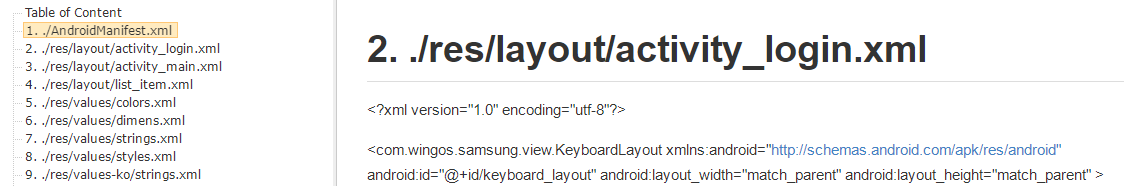
完成,在html文件的侧边栏生成了目录,效果如下:

如何在html文件顶部生成目录呢?方法如下:
1. 通过vscode工具打开 md 文件
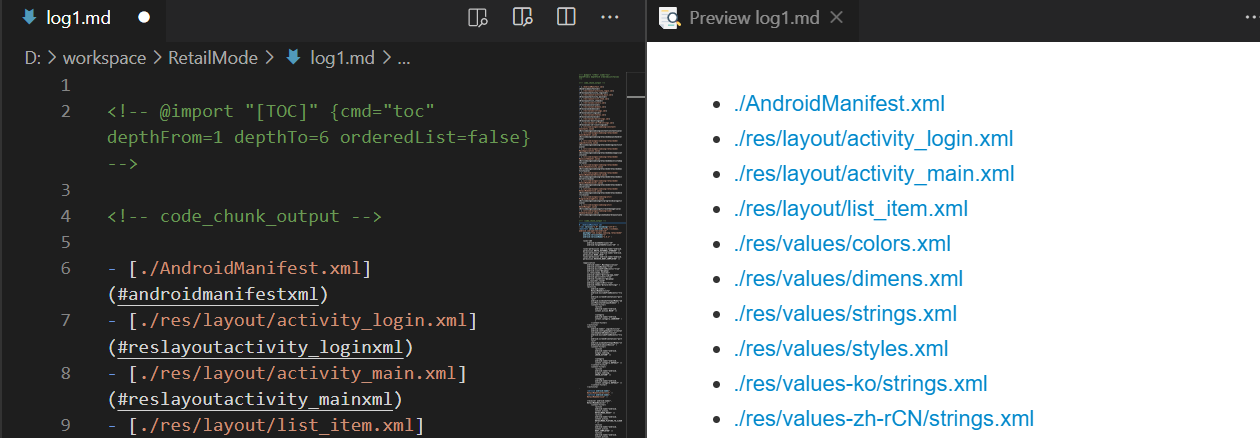
2. 打开预览:鼠标右键 --- 选择如下菜单项

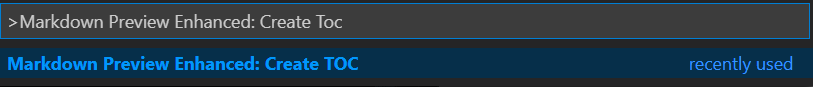
3.鼠标定位在md文件需要生成目录的地方(文件的第一行),然后输入快捷键: ctrl+shift+P,再输入内容:Markdown Preview Enhanced: Create Toc

Enter按键后,显示:

然后ctrl+s保存,预览界面即可生成目录,效果如下:
脚本:md2html.bat
功能:拖动md文件 到bat脚本图标上,在md文件的同级目录就会 preview 目录,里面包含html文件,例如将脚本放到桌面上,直接拖动md文件即可快速生成
@echo off echo file name:%~n1%~x1 start /b i5ting_toc -f %~n1%~x1
另:
https://www.bookstack.cn/books/mpe
https://blog.csdn.net/weixin_38601833/article/details/94585595