组件(Component)是Vue.js最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。所有的 Vue 组件同时也都是 Vue 的实例,所以可接受相同的选项对象 (除了一些根级特有的选项) 并提供相同的生命周期钩子。
- 注册及使用组件
注册一个全局组件语法格式如下:
Vue.component(tagName, options)tagName 为组件名,options 为配置选项。注册后,我们可以使用以下方式来调用组件:
<tagName></tagName>
// 注册一个组件:
Vue.component('my-component', {
template: '<div>A custom component!</div>'
})
- 使用组件
<div id="example">
<my-component></my-component>
</div>
......
new Vue({
el: '#example'
})
data 必须是函数
组件就是vue的实例,所有vue实例中属性和方法,组件中也可以用,但是data属性必须是一个函数,因为组件会重复使用在多个地方,为了使用在多个地方的组件数据相对独立,data属性需要用一个函数来返回值。
- 定义组件
Vue.component('simple-counter', {
template: '<button v-on:click="counter += 1">{{ counter }}</button>',
data: function () {
return {
counter: 0
}
}
})
- 使用组件
<div id="example-2">
<simple-counter></simple-counter>
<simple-counter></simple-counter>
<simple-counter></simple-counter>
</div>
......
new Vue({
el: '#example-2'
})
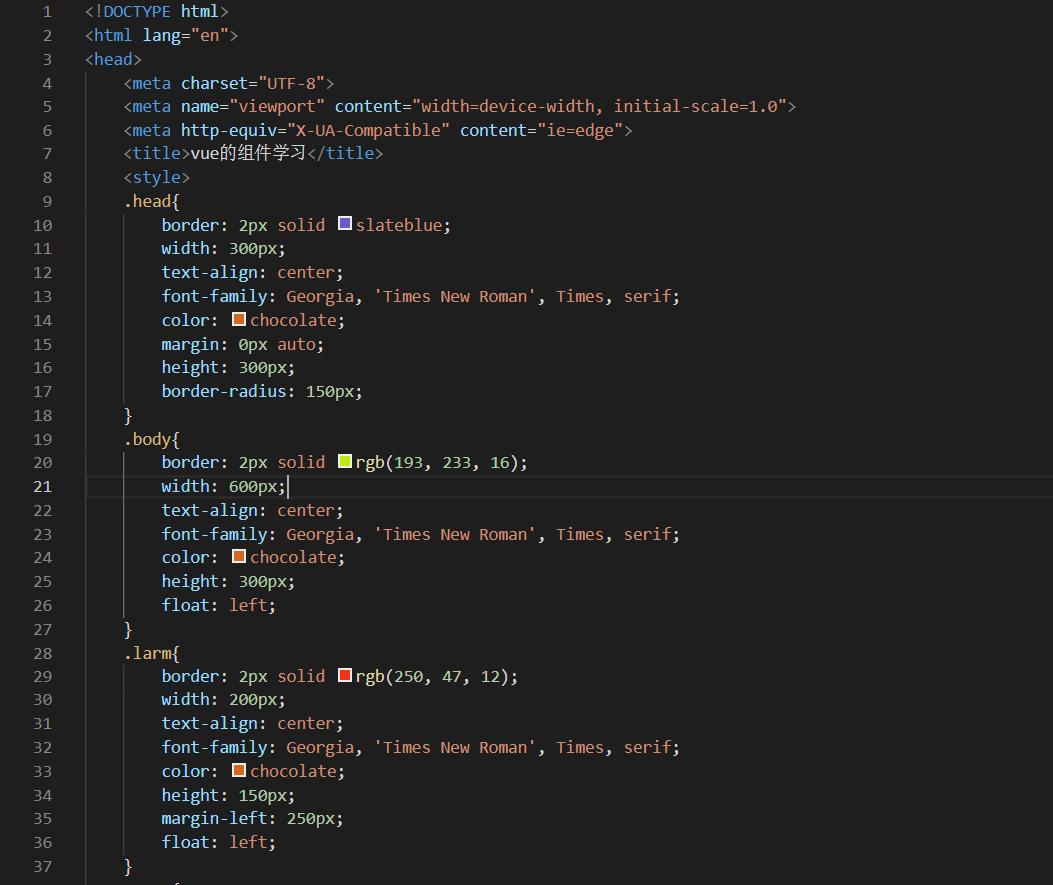
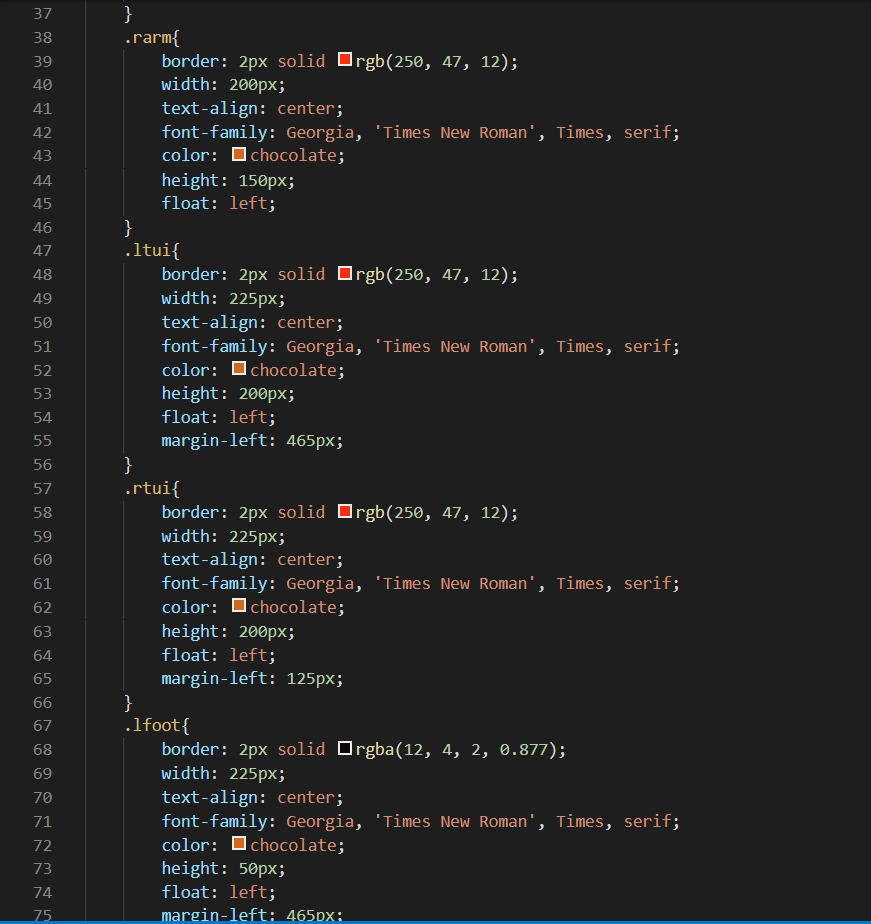
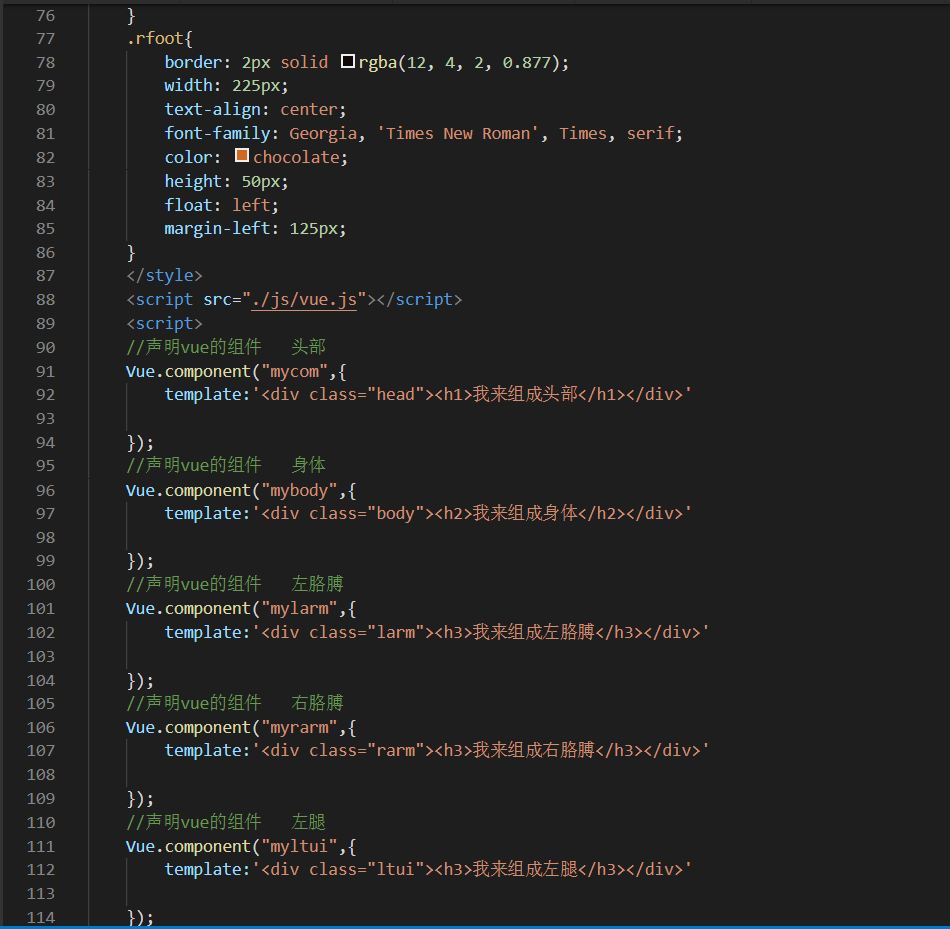
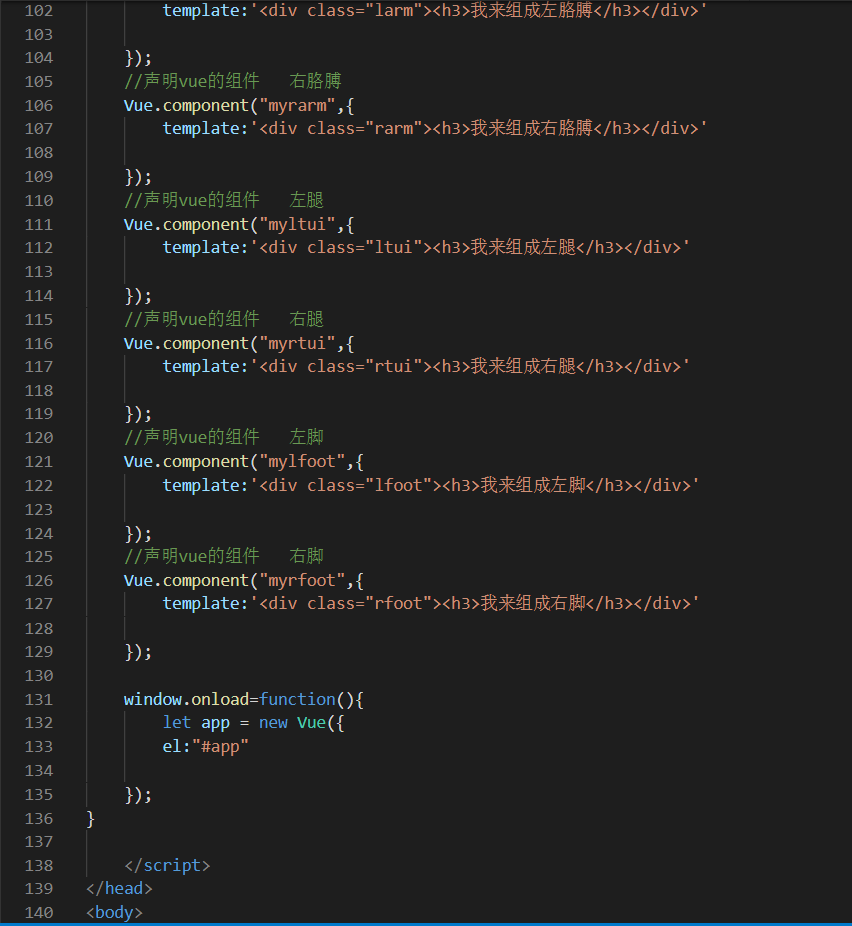
代码实现:





效果演示: