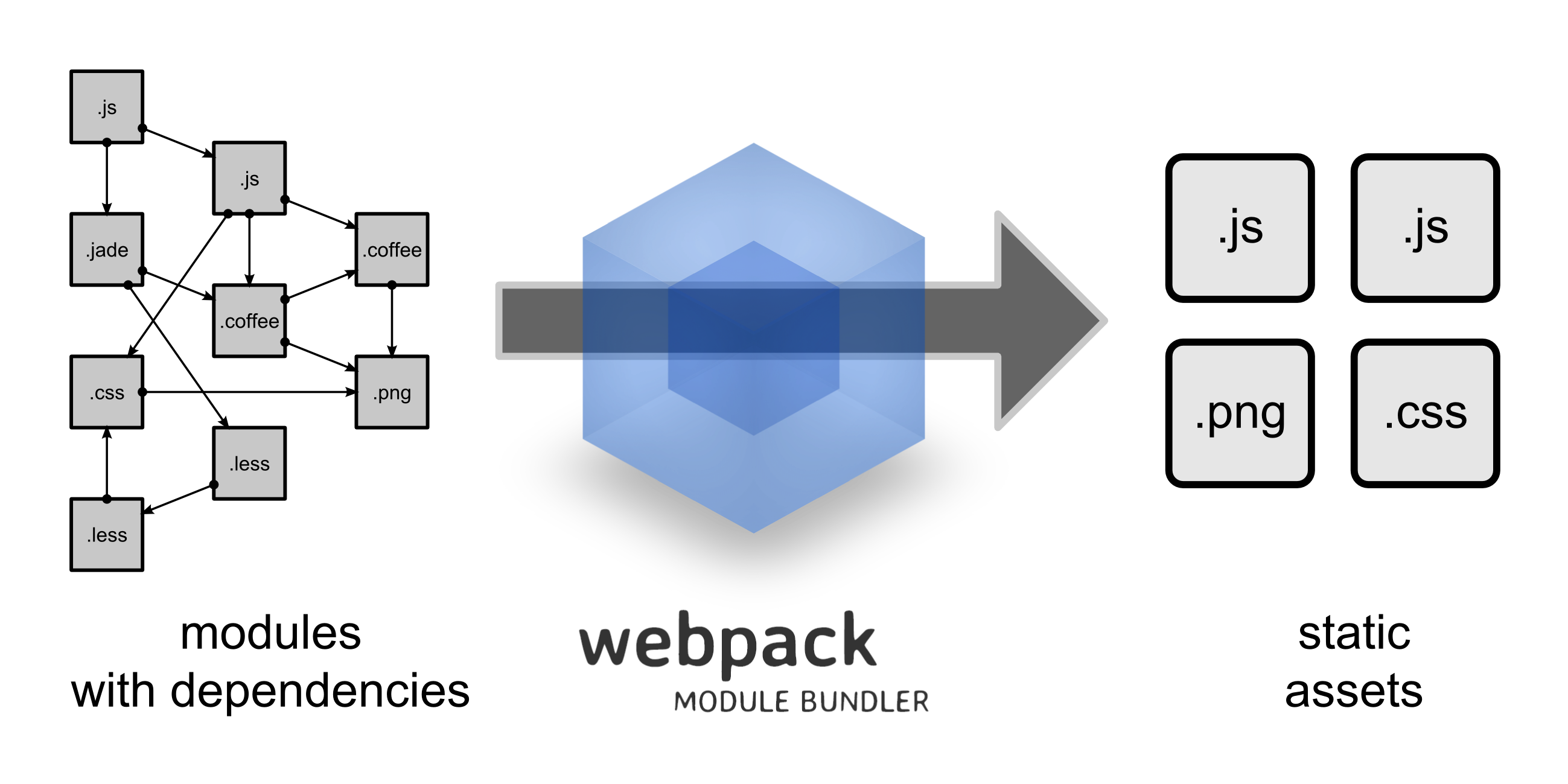
webpack 是一个模块打包器,主要目的是在浏览器上打包 JavaScript 文件。
原理

特性
-
可创建单个或多个按需加载的块,以减少初始加载时间
-
在编译期间会解决依赖关系,减少了运行时的大小
-
加载器可以在编译时预处理文件,如 coffee-script 到 javascript
示例代码
// webpack is a module bundler
// This means webpack takes modules with dependencies
// and emits static assets representing those modules.
// dependencies can be written in CommonJs
var commonjs = require("./commonjs");
// or in AMD
define(["amd-module", "../file"], function(amdModule, file) {
// while previous constructs are sync
// this is async
require(["big-module/big/file"], function(big) {
// for async dependencies webpack splits
// your application into multiple "chunks".
// This part of your application is
// loaded on demand (Code Splitting)
var stuff = require("../my/stuff");
// "../my/stuff" is also loaded on demand
// because it's in the callback function
// of the AMD require
});
});
require("coffee!./cup.coffee");
// "Loaders" can be used to preprocess files.
// They can be prefixed in the require call
// or configured in the configuration.
require("./cup");
// This does the same when you add ".coffee" to the extensions
// and configure the "coffee" loader for /.coffee$/
function loadTemplate(name) {
return require("./templates/" + name + ".jade");
// many expressions are supported in require calls
// a clever parser extracts information and concludes
// that everything in "./templates" that matches
// /.jade$/ should be included in the bundle, as it
// can be required.
}
// ... and you can combine everything
function loadTemplateAsync(name, callback) {
require(["bundle?lazy!./templates/" + name + ".jade"],
function(templateBundle) {
templateBundle(callback);
});
}