官网:
https://echarts.apache.org/zh/option.html#useUTC
1
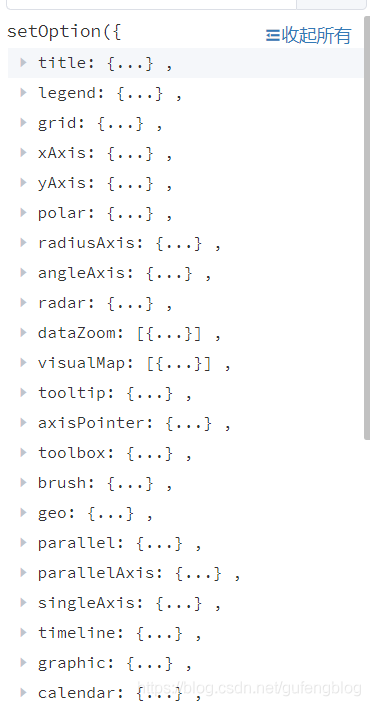
结构图:

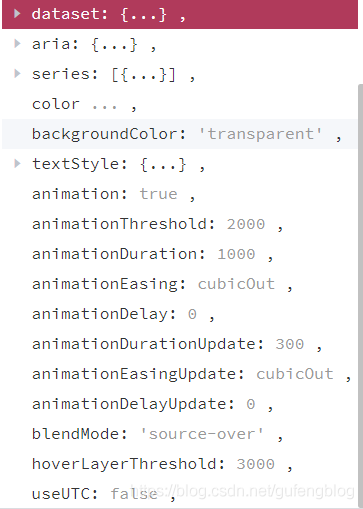
续:

title:标题设置
legend:图例控制
grid:图例内网格控制
xAxis:X轴
yAxis:Y轴
polar:极坐标
radiusAxis:极坐标系径向轴
angleAxis:极坐标系的角度轴。
radar:雷达图坐标系组件
dataZoom:图表缩放控件
visualMap: 视觉映射组件
tooltip:提示框控件
axisPointer:坐标轴指示器(axisPointer)的全局公用设置。
toolbox:工具栏。内置有导出图片,数据视图,动态类型切换,数据区域 缩放,重置五个工具。
区域选择组件,用户可以选择图中一部分数据,从而便于向用户展示被选中数据,或者他们的一些统计计算结果。
geo:地理坐标系组件
parallel:平行坐标系(Parallel Coordinates) 是一种常用的可视化高维数据的图表。
parallelAxis:这个组件是平行坐标系中的坐标轴。
singleAxis:单轴。可以被应用到散点图中展现一维数据
timeline:时间轴控件,提供了在多个 ECharts option 间进行切换、播放等操作的功能。
graphic:原生图形元素组件。可以支持的图形元素包括:
image, text, circle, sector, ring, polygon, polyline, rect, line, bezierCurve, arc, group。
calendar:日历坐标系组件。
dataset:数据集,用于单独的数据集声明
aria:无障碍富互联网应用规范集
series:系列列表。每个系列通过 type 决定自己的图表类型、
color:调色盘颜色列表。如果系列没有设置颜色,则会依次循环从该列表中取颜色作为系列颜色。
backgroundColor:背景色
textStyle:全局的字体样式。
animation:是否开启动画
animationThreshold:是否开启动画的阈值,当单个系列显示的图形数量大于这个阈值时会关闭动画。
animationDuration:初始动画的时长,支持回调函数,可以通过每个数据返回不同的时长实现更戏剧的初始动画效果:
animationEasing:初始动画的缓动效果。
animationDelay:初始动画的延迟,支持回调函数,
animationDurationUpdate:数据更新动画的时长,支持回调函数
animationEasingUpdate:数据更新动画的缓动效果。
animationDelayUpdate:数据更新动画的延迟,支持回调函数,
blendMode:图形的混合模式
hoverLayerThreshold:图形数量阈值
useUTC:是否使用 UTC 时间。