electron-vue项目使用elementUI组件报错$attrs is readonly
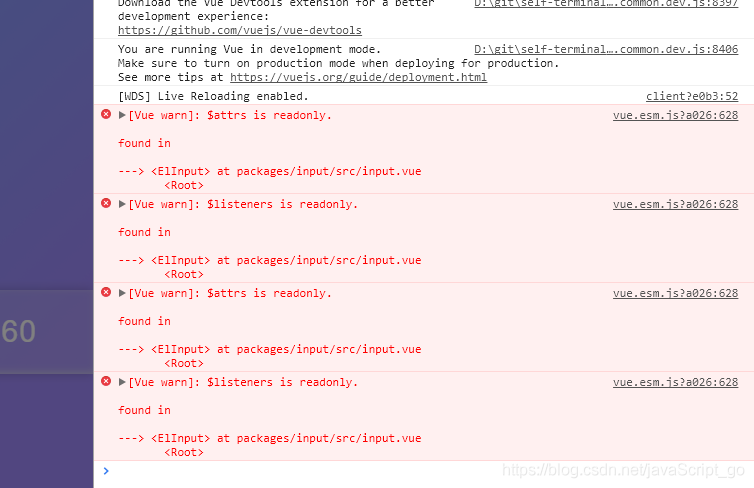
在electron项目使用element一直报错

[Vue warn]: $attrs is readonly.
百度了很多刚开始以为是vue版本的问题,也试了很多版本还是报错,最后才发现是webpack配置问题

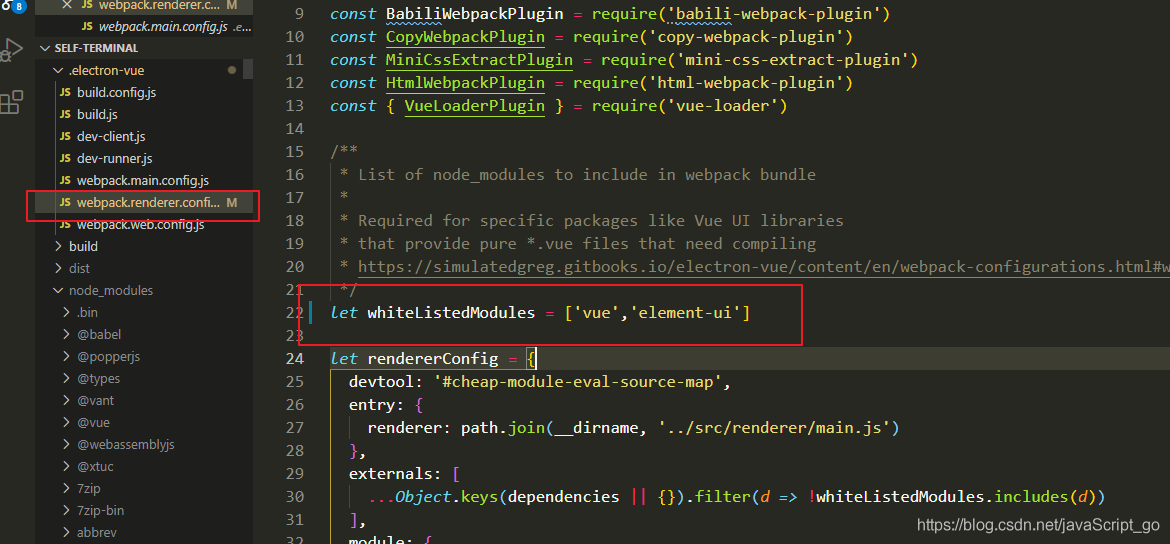
在webpack.renderer.config.js中添加上’element-ui’即可!
let whiteListedModules = ['vue','element-ui']
1
头都搞大了,记录下…
原文链接:https://blog.csdn.net/javaScript_go/article/details/119219486