font:
| 取值 | 描述(字体样式) |
| caption | 正常 |
| small-caption | 斜体.对于没有斜体变量的特殊字体,将应用oblique |
| icon | 倾斜字体 |
| menu | |
| message-box | |
| status-bar |
例子:
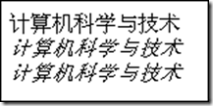
font-style:
| 取值 | 描述(字体样式) |
| normal | 正常 |
| italic | 斜体.对于没有斜体变量的特殊字体,将应用oblique |
| oblique | 倾斜字体 |
例子:
font-variant:
| 取值 | 描述 |
| normal | 正常字体 |
| smallcaps | 比normal小点的大写字母字体 |
例子:
| 例子 | 效果 |
<span style="font-variant:normal">COMPuter</span><br /> <span style="font-variant:small-caps">COMPuter</span> |
 |
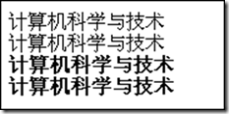
font-weight:
| 取值 | 描述(字体粗细) |
| normal | 正常字体,相当于400 |
| bold | 粗体,相当于700 |
| border | 比normal粗 |
| lighter | 比normal细 |
| 100,200..,800,900 |
例子:
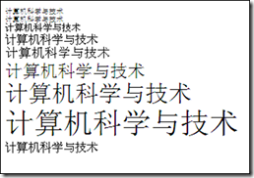
font-size:
| 取值 | 描述(字体大小) |
| xx-small | 绝对字体,最小 |
| x-small | 绝对字体,较小 |
| small | 绝对字体,小 |
| medium | 正常 |
| large | 绝对字体,大 |
| x-large | 绝对字体,较大 |
| xx-large | 绝对字体,最大 |
| larger | 相对字体尺寸。相对于父对像中字体尺寸进行相对增大,单位:em |
| lighter | 相对字体尺寸。相对于父对像中字体尺寸进行相对增小,单位:em |
| length | 百分数 | 由浮点数字和单位标识符组成的长度值(20%或者12px) |
例子:
font-family:
| 取值 | 描述(字体名称) |
| name |
按优先顺序排列。以逗号隔开。如果字体名称包含空格,则应使用引号括起 |
例子:
| 例子 | 效果 |
<span style="font-family:@幼圆">计算机科学与技术</span> |
 |
color:
| 取值 | 描述(颜色) |
| color |
指定颜色.可以使#111111或者red或者rgb(100,100,100) |
例子:
| 例子 | 效果 |
<span style="color:#11FF11">计算机科学与技术</span><br /> <span style="color:Aqua">计算机科学与技术</span> |
 |
text-decoration:
| 取值 | 描述(文本装饰) |
| none |
无装饰 |
| underline | 下划线 |
| overline | 贯穿线 |
| line-through | 上划线 |
| blink | 闪烁 |
例子:
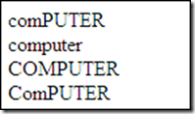
text-transform:
| 取值 | 描述(大小写转换) |
| none | 无转换 |
| capitalize | 当每个单词的第一个字母转换为大写,其余的无转换发生 |
| uppercase | 转换成大写 |
| lowercase | 转换成小写 |
例子:
line-height:
| 取值 | 描述(行高) |
| normal | 默认行高 |
| length | 百分比数字 | 由浮点数字和单位标识符组成的长度值,允许为负值。其百分比取值是基于字体的高度尺寸 |
例子:
| 例子 | 效果 |
<span style="line-height:12px; ">comPUTER</span><br /> <span style="line-height:10.5;">comPUTER</span><br /> |
 |
letter-spacing:
| 取值 | 描述( 字母间距) |
| normal | 默认行高 |
| length | 百分比数字 | 由浮点数字和单位标识符组成的长度值,允许为负值。其百分比取值是基于字体的高度尺寸 |
例子:
| 例子 | 效果 |
<span style="letter-spacing:6px; ">comPUTER</span><br /> <span style="letter-spacing:5pt;">comPUTER</span><br /> |
 |
word-spacing:
| 取值 | 描述(单词间距) |
| normal | 默认行高 |
| length | 百分比数字 | 由浮点数字和单位标识符组成的长度值,允许为负值。其百分比取值是基于字体的高度尺寸 |
例子:
| 例子 | 效果 |
<span style="word-spacing:10px; ">Hello World</span><br /> <span style="word-spacing:5;">Hello World</span><br /> |
 |