引用:
前提:
对css中的clip的理解.
clip:
语法:
clip:auto | (top right bottom left)
取值:
auto:默认值,对象无剪切
top right bottom left:依据上-右-下-左的顺序提供自对象左上角为(0,0)坐标计算的偏移值,其中任一值都可以用auto替换,即此边不剪切.
说明:
检索或设置对象的可视区域.可视区域外的部分是透明的.
注意:
此属性定义了绝对(absolute)定位对象可视区域的尺寸.必须将position属性的值设置为absolutely,此属性方可以使用.
例子:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>无标题页</title> <style type="text/css"> div { 100px; height:100px; border:solid 1px black; position:absolute; display:inline; background-color:Silver; } .dv1 { left:120px; clip:rect(10px auto auto auto); } .dv2 { left:240px; clip:rect(auto 10px auto auto); } .dv3 { top:130px; clip:rect(auto auto 10px auto); } .dv4 { top:130px; left:120px; clip:rect(auto auto auto 10px); } </style> </head> <body> <div> 正常 </div> <div class="dv1"> 上 </div> <div class="dv2"> 右 </div> <div class="dv3"> 下 </div> <div class="dv4"> 左 </div> </body> </html>
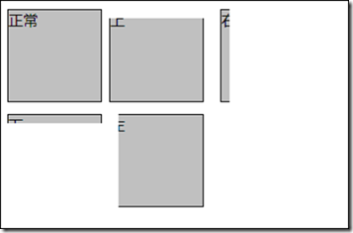
效果:
对于本文的实现,具体如下:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>无标题页</title> <style type="text/css"> .st { 217px; clip:rect(auto auto auto 198px); position:absolute; } </style> </head> <body> <input type="text" id="txt" style="200px; position:absolute; padding-left:5px" /> <select class="st" id="st" onchange="st_change()"> <option value="北京"> 北京 </option> <option value="天津"> 天津 </option> </select> <script type="text/javascript"> function st_change(){ txt.value = st.value; } window.onload=st_change; </script> </body> </html>
效果:
 上海是由输入框输入进去的
上海是由输入框输入进去的