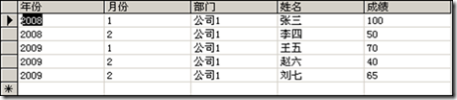
表结构如下:
表内容如下:
数据集就不说了,下面来看页面上ObjectDataSource的使用.
- 注意FilterExpression
- 注意FilterParameters
- 后台注意添加FilterParameters.
代码如下
前台:
<form id="form1" runat="server"> 姓名: <asp:TextBox runat="server" id='txtname'></asp:TextBox> <asp:Button ID="Button1" runat="server" Text="查询" onclick="Button1_Click" /> <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataSourceID="ods"> <Columns> <asp:BoundField DataField="年份" HeaderText="年份" SortExpression="年份" /> <asp:BoundField DataField="月份" HeaderText="月份" SortExpression="月份" /> <asp:BoundField DataField="部门" HeaderText="部门" SortExpression="部门" /> <asp:BoundField DataField="姓名" HeaderText="姓名" SortExpression="姓名" /> <asp:BoundField DataField="成绩" HeaderText="成绩" SortExpression="成绩" /> </Columns> </asp:GridView> <asp:ObjectDataSource ID="ods" runat="server" OldValuesParameterFormatString="{0}" SelectMethod="GetAllInfo" FilterExpression="姓名 like '%{0}%'" TypeName="DsTableAdapters.GroupUserInfoTableAdapter"> <FilterParameters> <asp:Parameter Name="姓名" /> </FilterParameters> </asp:ObjectDataSource> </form>
后台:
protected void Button1_Click(object sender, EventArgs e) { string name = txtname.Text.Trim(); ods.FilterParameters.Clear(); ods.FilterParameters.Add("姓名", name); }
注意代码中标识部分.
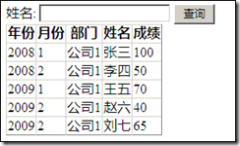
首次运行代码如下:
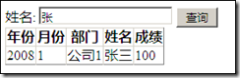
在姓名框中输入 张,点击查询,结果如下: