写在前面的话
Ajax从服务器获取的数据都是字符串,但是通过不同的解析,可以解析为XML或JSON来进行应用.
一般来说.使用XML格式的数据比较通用,但是服务器和客户端解析起来都比较复杂一些;而使用JSON语句话,服务端需要多做一些工作,但到了客户端,通过使用eval()函数来进行解析,就会获得js对象,使用起来很方便.在使用过程中,究竟使用哪种方法,这个要根据项目的实际需要,建议:在能使用JSON的情况下,尽量使用JSON.
具体使用方法参见例子.
例子
1.XML数据user.xml
<?xml version="1.0" encoding="utf-8" ?> <users> <user> <username>张三XML</username> <age>33</age> </user> <user> <username>李四XML</username> <age>34</age> </user> </users>
2.JSON数据user.js
[ { username : "张三JSON", age : 33}, { username : "李四JSON", age : 34} ]
3.HTML页面代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <style type="text/css"> table,td,th { border:solid 1px silver; border-collapse:collapse; text-align:center; } th,td { width:100px; height:20px; } </style> <script type="text/javascript"> function GetXML() { var xmlHttp = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject("Microsoft.XMLHttp"); xmlHttp.open("get", "user.xml?random=" + Math.random(), true); xmlHttp.onreadystatechange = function () { if (xmlHttp.readyState == 4 && xmlHttp.status == 200) { //获取返回XML数据主体内容 var result = xmlHttp.responseXML.documentElement; //获得user节点元素 var users = result.getElementsByTagName("user"); for (var i = 0; i < users.length; i++) { //获取单个user信息 var user = users[i]; //获取user具体信息 var username = user.getElementsByTagName("username")[0].text; var age = user.getElementsByTagName("age")[0].text; //添加行 appendRow(username, age); } } } xmlHttp.send(); } //添加新行 function appendRow(username, age) { var ui = document.getElementById("userinfo"); //添加新行 var newRow = ui.insertRow(ui.rows.length); //添加新的单元格 newRow.insertCell(0).innerHTML = username; newRow.insertCell(1).innerHTML = age; } function GetJSON() { var xmlHttp = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject("Microsoft.XMLHttp"); xmlHttp.open("get", "user.js?random=" + Math.random(), true); xmlHttp.onreadystatechange = function () { if (xmlHttp.readyState == 4 && xmlHttp.status == 200) { var result = xmlHttp.responseText; //使用eval函数使返回的字符串变成js对象 var users = eval("(" + result + ")"); for (var i = 0; i < users.length; i++) { //获取单个user信息 var user = users[i]; //此处已经知道user数据的格式,故可以直接用user.username和user.age appendRow(user.username, user.age); } } } xmlHttp.send(); } </script> </head> <body> <input type="button" value="加载XML数据" onclick="GetXML();" /> <input type="button" value="加载JSON数据" onclick="GetJSON();" /> <br /> <br /> <table id="userinfo"> <thead> <tr> <th> 姓名 </th> <th> 年龄 </th> </tr></thead> <tbody> </tbody> </table> </body> </html>
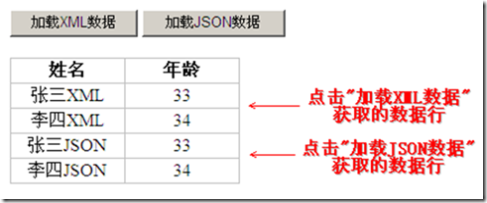
效果
运行页面,点击"加载XML数据"按钮,会从XML数据文件中读取数据并添加至表格中;点击"加载JSON数据"按钮,会从js文件中读取数据并添加至表格.
注意
因为使用的Get请求,应注意缓存问题.