---恢复内容开始---
【一】,页面总结划分的标签
(1)header:用在页面的头部或者板块的头部。
(2)footer:用在页面的头部或者板块的底部。
(3)Nav:导航。
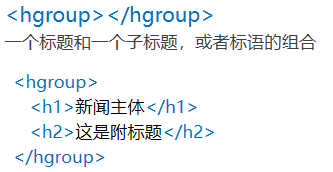
(4)Hgroup:页面上的标题组合。

(5)Section:页面上的板块用于划分页面上的不同区域,或者划分文章里不同的节。
(6)Article:用来在页面中表示一套结构完整且独立的内容部分,可以用来呈现论坛的一个帖子,
杂志或报纸中的一篇文章,一篇博客,用户提交的评论内容,可互动的页面模块挂件等。
(7)aside:
和主体相关的附属信息可以包含与当前页面或主要 内容相关的引用、侧边栏、广告、
nav元素组,以 及其他类似的有别与主要内容的部分
(1),aside 的内容应该与 article 的内容相关。
(2),被包含在<article>中作为主要内容的附属信息部分,其中的内容 以是与当前文章
有关的引用、词汇列表等。
(3),在<article>之外使用,作为页面或站点全局的附属信息部分;最典型的形式是侧边栏(sidebar),
其中的内容可以是友情链接、附属导航或广告单元等。
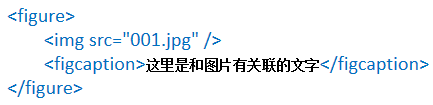
(8)figure:用于对元素进行组合,一般用于图片或视屏。

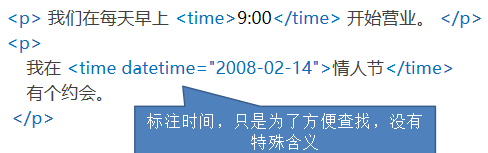
(9)time:用来表现时间或日期。

(10)datalist:选择列表。与input元素配合使用,来定义input可能的值。

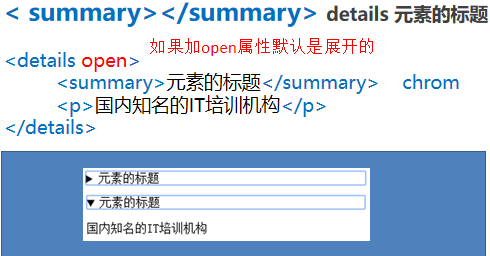
(11)details:用于描述文档或文档某个部分的细节。
(1),该元素用于摘录引用等,应该与页面的主要内容区分开的其他内容。
(2),open:属性是默认展开。

(12)address:定义文章或页面作者的详细信心,样式时斜体。
mark:需要标记的词或句子。

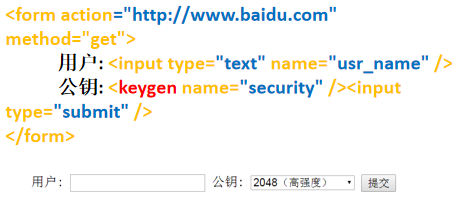
(13)keygen:给表单添加一个公钥,对前端用处不大,主要是后端用于加密

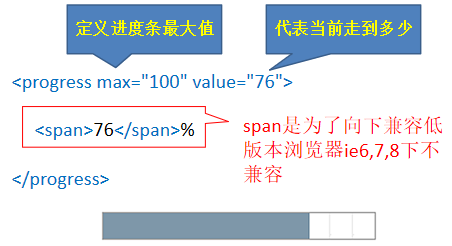
(14)progress:定义进度条。

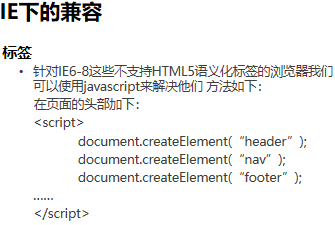
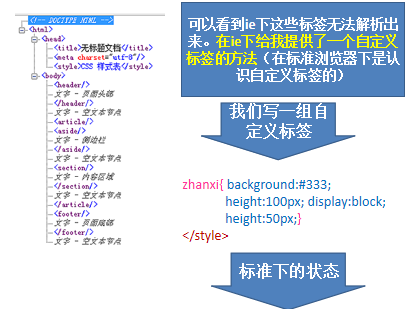
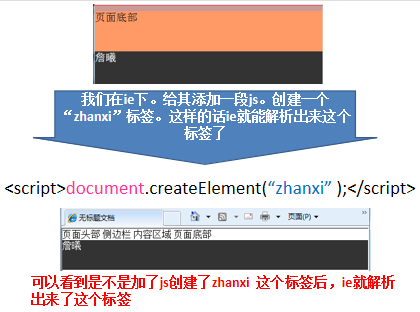
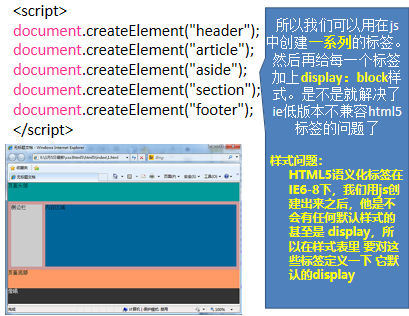
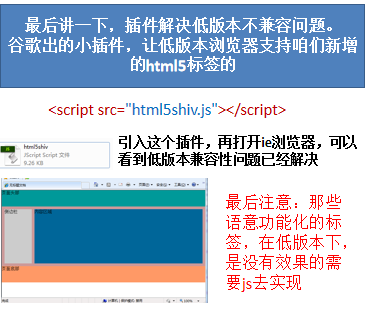
(15)IE下的兼容问题:






---恢复内容结束---