【一】新的表单控件和表单属性。
(1)Forms:新的输入型控件
email:电子邮箱文本框,跟普通的没什么区别
当输入不是邮箱的时候,验证通不过
移动端的键盘会有变化

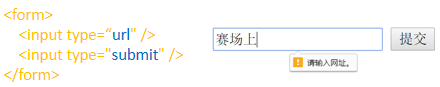
(2)url:网页的URL

(3)search:搜索引擎。
chrome下输入文字后,会多出一个关闭X

(4)reange:特定范围内的数值选择器
min,max,step(步数)
列子:用js来显示当前数值

(5)number:只能包含数字的输入框。

(6)color:颜色选择器。

(7)datetime:显示完整日期。

(8)datetime-local:显示完整日期不含时区。

(9)time:显示时间,不含时区。

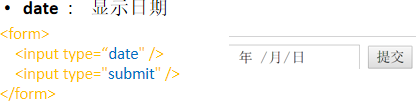
(10)date:显示日期。

(11)week:显示周

(12)month:显示月

【二】新的表单特性和函数
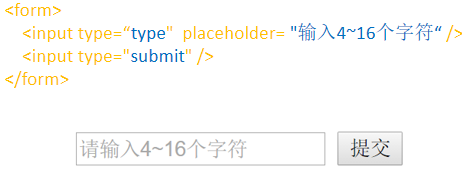
(1)placeholder:输入框提示信息。

(2)autocomplete:是否保存用户输入值。
默认为on,关闭提示选择off

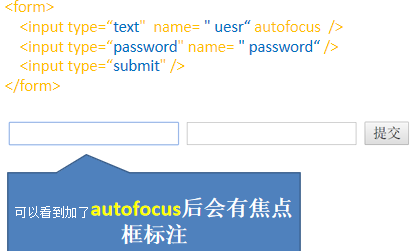
(3)autofocus:指定表单获取输入焦点。

(4)required:此项必填,不能为空。

(5)pattern:正则验证,pattern="d{1,5}"

(6)pormaction在submit里定义提交地址
