【导读】
关于如何在默认网站(Default Web Site,物理地址C:inetpubwwwroot)启动,已有很多博客详尽地写好了。
本篇在自建网站(本机)中配置http而非https的jsAPI,jsAPI版本为4.10。
3.x的API也类似。
1. 准备工作-创建自定义网站
// 如何打开IIS、如何创建网站请移步IIS教程,比较简单,博客也很多,不再赘述。
以下为自定义网站的信息列表:
- 物理地址:D:jsapi_lib(预先在此文件夹下放置一个index.html文档以测试能否本地访问,熟练IIS的同志不放也无所谓)
- 端口:1569(这个自己随便填,只要没被占用即可,关于端口的知识也有很多博客,不再赘述)
- 网站名称:jsapi_lib(这个可以随便,尽量不要用中文,也可以和物理地址不同)
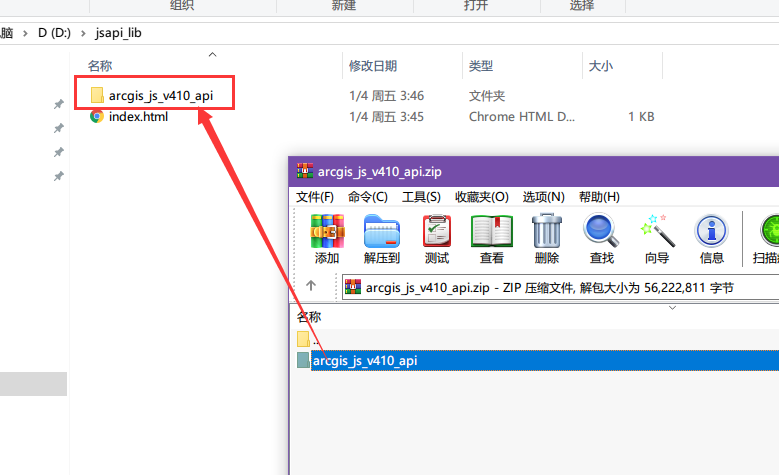
1.1 物理存储
如下:

其中,html文件仅有一个h1标签:
<h1>Hello World</h1>
以测试网站有效性。
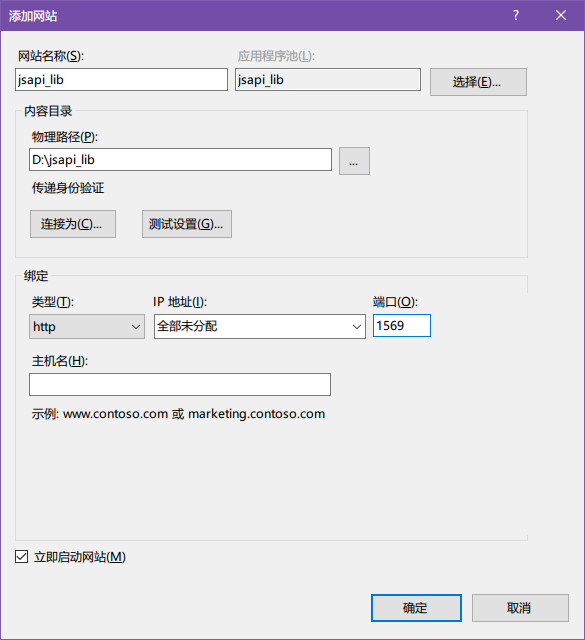
1.2 IIS的设置
如下:

因为是在本机本地环境测试,故IP地址选“全部未分配”即可。此处选择http协议。
// 如果买了云主机,且为IP配置了域名,则主机名可以填上域名,IP地址可以填得到的IP地址;本机测试请忽略此条。
创建站点完成并启动后是这样的:

1.3 配置jsapi有关库
将整个官网下载来的api压缩包内的第一个文件夹解压到D:jsapi_lib下:

(图中箭头表示拖拽解压这一动作)
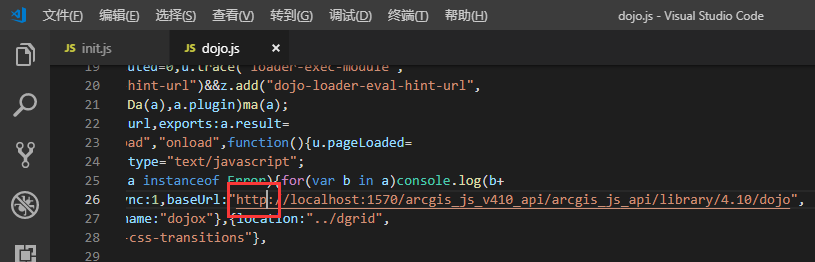
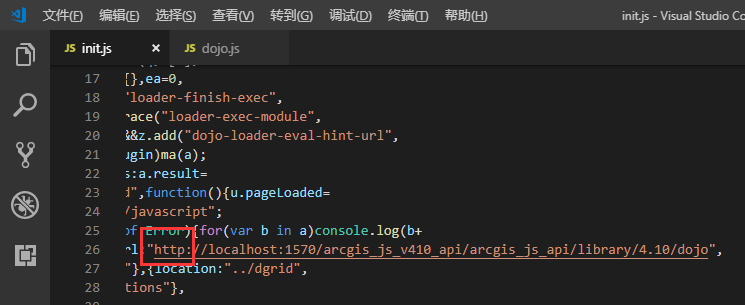
然后,寻找此解压文件夹下的init.js和dojo.js,修改其中一段[HOSTNAME_AND_PATH_TO_JSAPI]字符串

[Note]
我们注意到,这里的baseUrl写的是
- https://[HOSTNAME_AND_PATH_TO_JSAPI]dojo
这就代表,你要告诉整个api,它本身在当前web服务器的哪个URL下能访问,也就是api中dojo文件夹(在dojo中,又叫dojo模块)的网络地址(URL)。
所以这里的baseUrl即dojo这个文件夹(通俗说法)的URL,至于是什么,请接着往下看。
其中二者的物理地址(也就是对于我这台电脑的磁盘位置来说)
- init.js: D:jsapi_libarcgis_js_v410_apiarcgis_js_apilibrary4.10init.js
- dojo.js: D:jsapi_libarcgis_js_v410_apiarcgis_js_apilibrary4.10dojodojo.js
所以在超文本传输协议(http)下的网络地址为
- init.js:https://localhost:1569/arcgis_js_v410_api/arcgis_js_api/library/4.10/init.js
- dojo.js:https://localhost:1569/arcgis_js_v410_api/arcgis_js_api/library/4.10/dojo/dojo.js
因为本机未开启https,所以init.js和dojo.js真正能被用的网络地址为:
- init.js:http://localhost:1569/arcgis_js_v410_api/arcgis_js_api/library/4.10/init.js
- dojo.js:http://localhost:1569/arcgis_js_v410_api/arcgis_js_api/library/4.10/dojo/dojo.js
不难得出,实际上,http://localhost:1569即等价于 D:jsapi_lib
为什么http://localhost:1569打开后就是index.html这个测试页呢?
是因为IIS配置了默认文档,打开此URL会安默认文档列表的顺序打开对应物理地址下的某一个文档,这在第二节会说。
所以[HOSTNAME_AND_PATH_TO_JSAPI]即等价于
- [HOSTNAME_AND_PATH_TO_JSAPI] ≡ localhost:1569/jsapi_lib/arcgis_js_v410_api/arcgis_js_api/library/4.10/
所以,dojo文件夹的网络路径即:
- http://localhost:1569/arcgis_js_v410_api/arcgis_js_api/library/4.10/dojo/
修改后的init.js和dojo.js如下图所示:


然后重启一下网站,在地址栏输入init.js和dojo.js的网络地址即可测试访问api是否加载成功。
--测试init.js:

成功。
2. IIS网站默认文件
上节提到,在不指定某个文件的具体URL的情况下,打开http://localhost:1569能默认打开其对应物理地址下的index.html文件,那么
->如果打开http://localhost:1569要访问的是dojo.js文件,这个需求如何解决?
就好比,访问https://js.arcgis.com/4.10/,实际访问的是https://js.arcgis.com/4.10/dojo/dojo.js一样:

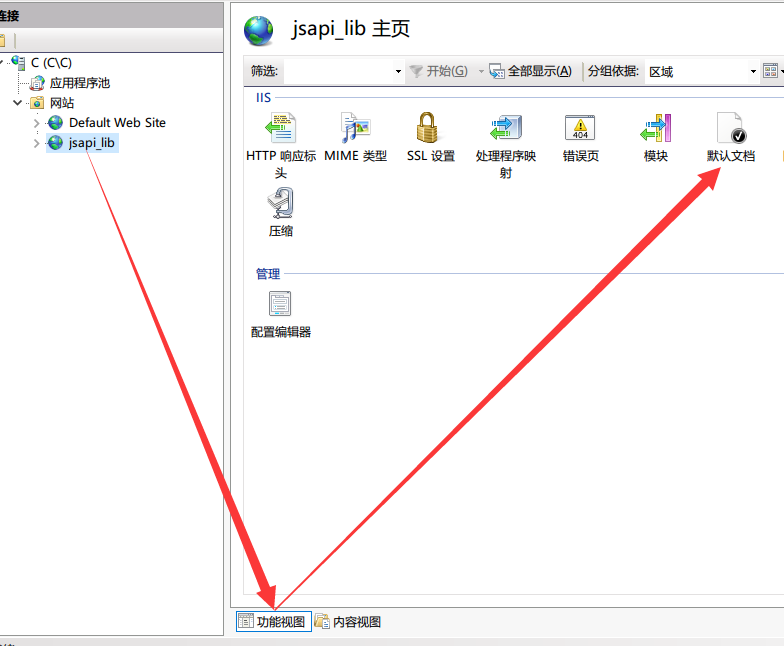
其实只需要配置网站的默认文档即可。
IIS的网站有一个功能叫 默认文档,在功能视图下可以找到:

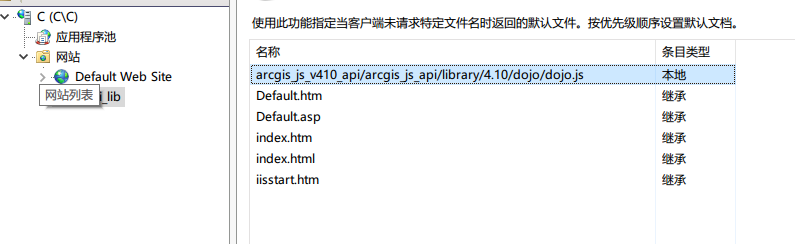
然后,点进去配置默认文档列表,越靠前的文件越被优先访问,如果列表里的文档都没有,就会出现403或者404界面~
这是我配置的:

显然,这里的dojo.js文件的路径是相对路径,相对于http://localhost:1569。
注意到index.html位于第五位,而dojo.js位于第一位,所以当然先访问dojo.js
所以http://localhost:1569被访问时,会自动寻找其物理地址下的arcgis_js_v410_api文件夹下的arcgis_js_api文件夹下的library文件夹下的4.10文件夹下的dojo文件夹下的dojo.js文件(真累啊)
如下图:

=====本文测试环境为Windows 10,Chrome 69,api版本为4.10=====