这几个例子是第二章除了入门之外比较简单的几个,就做个合集,把最核心的代码(第二参数)和 引用放上来即可,不作多解释。
2D地图添加指北针widget
2D地图一般修正方向为正北方就需要这个widget。
引用:
[ "esri/Map", "esri/views/MapView", "esri/widgets/Compass", "dojo/domReady!" ]
在function(Map,MapView,Compass)实例化Map和MapView后,添加这两行代码:
var compassWidget = new Compass({view: view}); view.ui.add(compassWidget, "top-left");
即可。有关Compass这个widget的构造函数,可以查阅API了解更多,我感觉不会那么少吧...还有这个ui.add()方法,感觉日后添加widget布局的时候可以仔细学学。
ps:Compass在SceneView中是默认显示的。
视图padding改变
这个几乎没有难度。
给个图预览吧:

本来小岛这种东西就应该在地图的最中央位置,但是由于右边多了一块DIV(宽度320px),所以地图为了避开DIV而对齐就必须把视图的padding值改为320(和DIV一样)。在百度地图旧版本中,就喜欢搞一个面板,用于提供搜索信息的输入框和结果框、筛选按钮等。
直接给出源代码:
require( [ "esri/Map", "esri/views/MapView", "dojo/domReady!" ], function(Map,MapView) { var map = new Map({ basemap: "topo" }); var view = new MapView({ container: "viewDiv", map: map, center: [-74.045459, 40.690083], zoom: 16, padding: { right: 320 } }); });
仅仅是在view的实例化中把padding的right改为320,在html中:
<body> <div id="viewDiv"> <div id="sidebar"> <div id="text"> 内容云云,此处省略 </div> </div> </div> </body>
在style标签中,把sidebar这个div的width设置成了同样的320px。
视图保存
这个就比较有趣了。首先要提供一个输入title的地方,还要有一个保存image的地方。
这个例子,使用了SceneView,SceneView的map属性使用了服务器上的WebScene(专题三维地图)。由于这个比较容易,就忽略了。
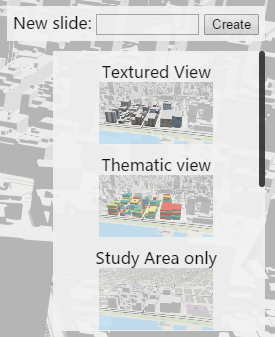
<body> <div id="viewDiv"></div> <div id="createSlideDiv"> New slide: <input type="text" id="createSlideTitleInput" size="10" /> <button id="createSlideButton">Create</button> </div> <div id="slidesDiv"></div> </body>
从html代码可以看出,提供了一个createSlideDiv,内含input和一个button以供输入。
还有一个slidesDiv以供保存img列表。
见下图:

第一步,把这几个div加入到view对象的ui中去。
view.ui.add(["createSlideDiv", "slidesDiv"], "top-right");
第二步,在view创建好后,执行以下代码。关于then(),请查看鹰眼一文的末尾。
view.then(function() { dom.byId("slidesDiv").style.visibility = "visible"; var slides = scene.presentation.slides; slides.forEach(createSlideUI);
on(dom.byId("createSlideButton"), "click", function() { Slide.createFrom(view).then(function(slide) { slide.title.text = dom.byId("createSlideTitleInput") .value; scene.presentation.slides.add(slide); createSlideUI(slide, "first"); }); }); });
首先,将slidesDiv置为可视。
第二,若WebScene存在slide,那么就全部装到列表中去。
然后var一个slides变量,获取WebScene实例scene的当前所有的slides。
然后遍历每一个slides成员,对其进行createSlideUI操作(见下,即创建DIV列表里的UI对象)。
第三,调用dojo的on(DOM元素,事件类型,事件方法体),为新增slide的那个按钮添加click事件。
注意Slide.createFrom()方法,它将从view中创建slide。
在这个方法的回调函数中,设置输入框的文本slide的标题。
然后把slide添加到scene这个WebScene中去。
最后调用createSlideUI创建div即可。
function createSlideUI(slide, placement) { var slideElement = domConstruct.create("div", { id: slide.id, className: "slide" }); var position = placement ? placement : "last"; domConstruct.place(slideElement, "slidesDiv", position); domConstruct.create("div", { textContent: slide.title.text, className: "title" }, slideElement); domConstruct.create("img", { src: slide.thumbnail.url, title: slide.title.text }, slideElement); on(slideElement, "click", function() { query(".slide").removeClass("active"); domClass.add(slideElement, "active"); slide.applyTo(view); }); }
createSlideUI()方法就是创建DIV了,首先用domConstruct.create()方法创建一个divDOM元素,然后确定位置position,
紧接着在这个div里添加标题div、图片div,最后为这个div添加click事件。
虽然最后一个例子看起来比较长,但是逻辑都很清晰,代码也没什么碎片化,完全可以直接照抄两个代码段。
至此,第二章的学习就差不多了,关于WebScene、WebMap这两个从Map类中派生出来的子类(和Basemap同级),我觉得查阅API更有效果,而且可能是得配合ArcServer才能弄懂的东西,就先不学了。
要说数据准备这块这一章还真没写,所以极有可能在Layers那章才会学到了吧,再不济,百度啊谷歌啊干什么用的?
所以,整理一下所学,开始准备学习Popups(弹出框)、Searching(空间查询)和Analysis(空间分析)吧~
Layers和Widgets两章留给三月份研读。