网上找了很多资料,写的不错,推荐下:
(http://www.cnblogs.com/chopper/archive/2012/03/24/2403945.html)
(http://www.cnblogs.com/JoannaQ/p/3511577.html)
3、jquery的ajax和getJson跨域获取json数据
(http://www.duwaiweb.com/blog/20120918_e51195f8-2261-48cf-a883-3013a576fa51.html)
一些基本的概念,等等,这里就不再赘述了,以下只是写下,本人的使用过程(服务端项目:SSH框架的WEB项目)
1、服务端配置:Struts2.xml文件配置(必须配置,之前以为只要客户端发送请求就行,其实不然)
<package name="npds/login" namespace="/system/npds/login" extends="json-default"> <global-results> <result type="json"> <param name="callbackParameter">callback</param> </result> </global-results> <action name="findUser" class="com.cin.npds.LoginAction" method="findUser"/> <action name="login" class="com.cin.npds.LoginAction" method="login"/> <action name="initCookieUser" class="com.cin.npds.LoginAction" method="initCookieUser"/> </package>
2、客户端(这是最简单的方法,也可以配置jsonp,jsonpCallback属性,可以指定返回的json数据交给哪个函数处理,好处也多多,具体参考以上3篇文章):
jQuery(document).ready(function(){ $.ajax({ url:"http://localhost:8080/npds/page/npds/homePage/queryMNewsByType", dataType: 'jsonp', success : function(json){ alert(json.newsList[0].title); }, error:function(){ alert('fail'); } }); });
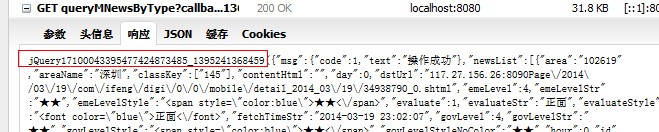
结果:从服务端返回的json数据会被jQuery默认生成的一个随机函数包装起来,如下,然后会在success方法里执行,为什么呢,因为jQuery帮我们封装好了。