table:设置边距,td内容过长用省略号代替
1.table:设置边距
合并表格边框border-collapse: collapse,然后用th,td的padding设置内容和边框之间的空隙padding。
2.td内容过长用省略号代替
在table中必须设置style:table-layout: fixed;这条属性就是让table的内部布局固定大小。这个时候就用width属性调节td的长度。之后在添加如下:td {white-space:nowrap;overflow:hidden;text-overflow: ellipsis;}
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style type="text/css"> 7 .card{ 8 background-color: white; 9 margin-top: 10px; 10 border-top: 1px solid #B5B5B5; 11 border-bottom: 1px solid #B5B5B5; 12 padding: 5px; 13 } 14 15 table { 16 /*合并表格边框*/ 17 border-collapse: collapse; 18 /*让table的内部布局固定大小*/ 19 table-layout: fixed; 20 /*设置宽度*/ 21 width:100%; 22 } 23 td { 24 /*设置边距*/ 25 padding: 3px 10px 3px 0px; 26 /*规定段落中的文本不进行换行*/ 27 white-space:nowrap; 28 /*关闭滚动条*/ 29 overflow:hidden; 30 /*溢出的文字显示为省略号*/ 31 text-overflow: ellipsis; 32 } 33 </style> 34 </head> 35 <body> 36 <div class="card"> 37 <table border="0"> 38 <tr> 39 <td style="text-align: right;30%;">请求类型:</td> 40 <td style="70%;">维修</td></tr> 41 <tr style="font-size: 12px;"> 42 <td style="text-align: right;">用户姓名:</td> 43 <td>张小三张小三张小三张小三张小三张小三张小三张小三张小三张小三张小三张小三</td> 44 </tr> 45 <tr style="font-size: 12px;"> 46 <td style="text-align: right;">联系电话:</td> 47 <td>135********</td> 48 </tr> 49 <tr style="font-size: 12px;"> 50 <td style="text-align: right;">创建时间:</td> 51 <td>2016年4月23日 16:30</td> 52 </tr> 53 </table> 54 </div> 55 </body> 56 </html>
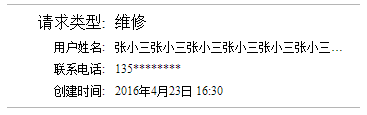
显示结果: